PS切图
切图 设计稿中切出网页素材
给网页提供图片素材
使用PS工具
编辑>首选项>单位与标尺-像素
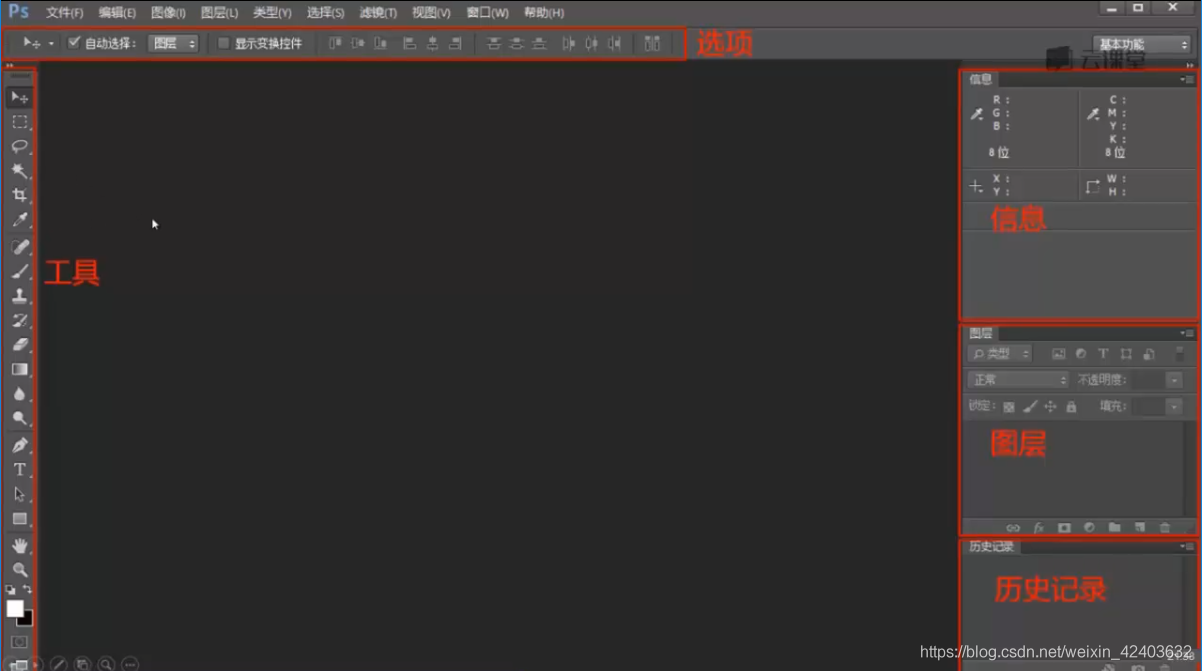
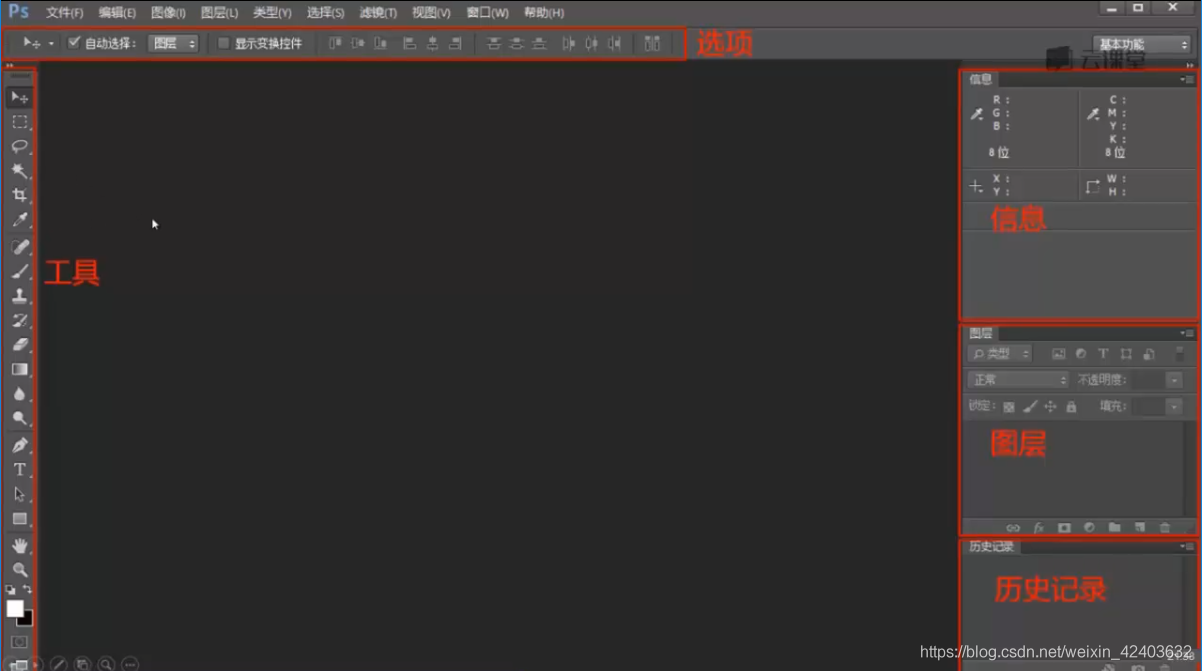
需要用到的面板
工具 -列出了ps提供的工具
选项 -
信息 -显示颜色 位置 尺寸信息
图层 -当前打开的文件图层
历史记录-记录了当前文件的所有历史操作 可以回提到任意历史操作

工具
切图常用工具:
- 移动工具
- 矩形选框工具
- 添加到选区:按住Shift
- 从选区减去:按住Alt
- 与选区交叉:按住Shift+Alt
- 魔棒工具
- 裁剪工具+切片工具
- 缩放工具
- 取色器
辅助视图
"视图"菜单下开启: - 对齐
- 标尺 Ctrl+R
- 显示>参考线Ctrl+;
测量
矩形选框工具&信息面板 - 宽度、高度
- 内边框、外边框
- 边框
- 定位
- 文字大小
- 行高
- 背景图位置
取色
切图准备工作
确定哪些是需要切出来的
修饰性的(一般用在background属性)
- 图标、logo
- 有特殊效果的按钮、文字等
- 非纯色的背景
一般存为PNG24 PNG8
内容性的(一般用在 img 标签) - Banner、广告图片
- 文章的配图…
一般存为JPG
切图第一步
隐藏文字只留背景
若文字为独立图层,隐藏文字图层 - 找到文字图层
- 去掉眼镜图标
若文字和背景合并,平铺背景覆盖文字 - 矩形选工具
- 自由变换(Ctrl+T)
使用移动工具+Alt
按住shift水平移动
切图
PNG24
- 移动工具选中所需图层(按住Crtl多选)
- 右键合并图层(Ctrl+E)
- 再右键复制图层到新文件
或直接拖到已有文件(新建:Ctrl+N)
PNG8
带背景切
- 合并(可见)图层(Shift+Ctrl+E)
- 矩形选框工具选择内容
- 魔棒工具去除多余部分
-从选区中减去:按住Alt
可平铺背景的切图
- 用矩形选框工具选取一块区域
- 复制粘贴到新文件
平铺内容充满文件的宽(x轴)或高(y轴)
切片工具
适用于可以一刀切的活动页
- 拉参考线
- 选择切片工具
- 点击"基于参考线的切片"按钮
- 保存(全选切片,统一设置存储格式)
保存
存储所需内容
- 复制、新建、粘贴
Ctlr+C Ctrl+N Ctrl+V
(拖动内容到新文件)
格式选择
当图片色彩丰富且无透明要求时
建议保存为JPG格式并选择合适的品质
当图片色彩不太丰富时无论有无透明要求
请保存为PNG8格式
当图片有半透明要求
请保存PNG24格式
为保证图片质量
保留一份PSD,在PSD上进行修改
图片修改与维护
更改画布大小
图像-画布大小-
(定位需要选在左上角)
减小画布到指定区域
选定区域-裁剪
移动图标
- 若图标为独立图标,则用移动工具拖动即可
- 若图标为非独立图层
修改PNG8的图片
需要改颜色模式为:PGB颜色
使用背景图
HTML
<button class="u-btn">1</button>
CSS
.u-btn{background:url(images/btn.png)no=repeat 0 0;}
图片合并方案
Sprite拼图
好处:减少网络请求,提升网页加载速度
大小与质量
合并
图片之间必须保留空隙
排列方式
横向 纵向
合并-分类
- 把同属于一个模块的图片进行合并
- 把大小相近的图片进行合并
- 把色彩相近的图片进行合并
- 综合以上方式合并
推荐 - 只本页用到的图片合并
- 有状态的图标合并
浏览器兼容
IE6不支持PNG24半透明
CSS3&切图
cs