不着急我们进入主题。
先说说为什么导不进去,心急的同学可以直接查看解决方法
出现这个问题是springboot在启动的时候没有带上static下的js和css文件一起跑,还有可能出现只带一部分跑,楼主就踩的是第二个雷 //安利一下就是有些可以正常导入,有些不可以
楼主把解决这个问题的步骤,记录下来。为大家奉上
下面是解决问题时间,
先把项目关闭
No.1
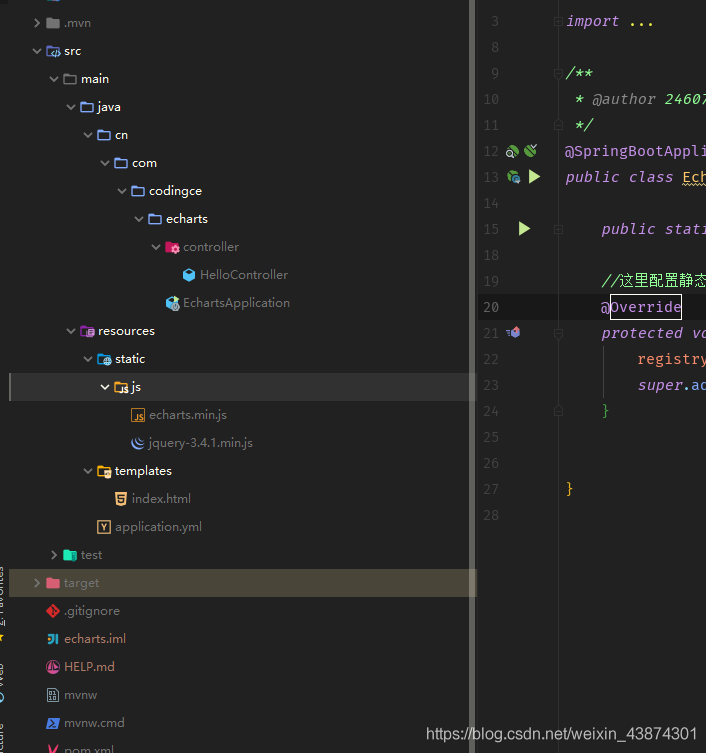
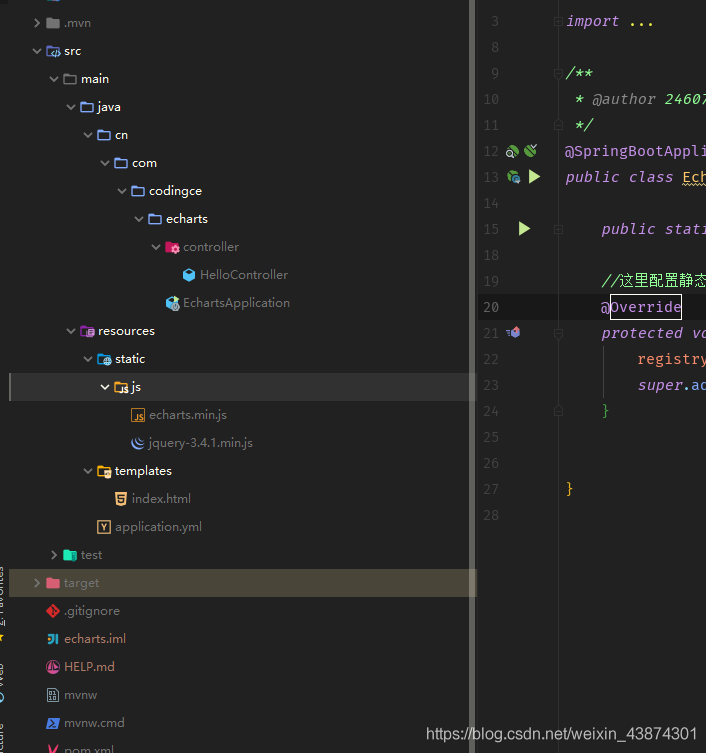
在springboot自身带有的那个(项目名+Application)类中继承WebMvcConfigurationSupport重写里面的addResourceHandlers方法
在这里可以理解为配置在项目启动时扫描static下面的所有文件,也就是告诉springboot在启动的时候带上他们全部一起跑。//贴上代码
package cn.com.codingce.echarts;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.util.ResourceUtils;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
/**
* @author 2460798168@qq.com
*/
@SpringBootApplication
public class EchartsApplication extends WebMvcConfigurationSupport {
public static void main(String[] args) {
SpringApplication.run(EchartsApplication.class, args);
}
//这里配置静态资源文件的路径导包都是默认的直接导入就可以
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/**").addResourceLocations(ResourceUtils.CLASSPATH_URL_PREFIX + "/static/");
super.addResourceHandlers(registry);
}
}

No.2
//js和css引入一定要注意编码格式规范加入type="text/javascript"和rel="stylesheet"这个也可能是导致这个错误的原因,
在扫描不到的js文件或者css文件上加入/static整成相对路径还有就是因为我们扫描的时候就带上了static
不写可能还是扫描不到
尝试的时候可以先把其他的注掉就先试一个
改正完成后先重启软件重新启动看页面信息
<link href="/static/js/bootstrap-treeview/bootstrap-treeview.min.css" rel="stylesheet">
No.3
在页面中的html标签中加入th标签库使用thymeleaf为我们提供的引入页面工具
<html lang="en" xmlns:th="http://www.thymeleaf.org">
然后将src href路径改成这种格式
<link th:href="@{/static/js/bootStrap-addTabs/bootstrap.addtabs.css}" rel="stylesheet">
最后完美的按照步骤执行下来还是没有解决的话一定要记得重启一次,
还是不行回过头来看看路径到底有没有错。
是不是感觉很神奇?没错就是这样的。
cs