一、背景
NB的ZLMediaKit开始支持了webrtc,今天有点时间,好奇测试之。
二、代码下载
拉最新的master代码 已经支持webrtc
git pull origin master
编译时候cmake加上
-DENABLE_WEBRTC=on
或者直接加到CMakeLists.txt
option(ENABLE_WEBRTC "Enable WebRTC" true)
三、编译
1. 编译环境
OS版本: Ubuntu 16.04
openssl版本: OpenSSL 1.1.1l-dev
2. openssl版本检查
openssl verison
看一下自己系统的版本
我的是openssl-1.0.2g比较老,编译的时候会遇到问题,走了一些弯路,建议大家先升级openssl版本。
- 编译openssl
git clone https://github.com/openssl/openssl.git
或者搞一个稳定版本
wget https://github.com/openssl/openssl/archive/refs/heads/OpenSSL_1_1_1-stable.zip
./config;make -j4; sudo make install - 指定快捷方式
因为默认安装到/usr/local目录,或者config的时候指定/usr/lib,要不就把库链接过去
sudo ln -s /usr/local/lib/libssl.so.1.1 /usr/lib/libssl.so.1.1
sudo ln -s /usr/local/lib/libcrypto.so.1.1 /usr/lib/libcrypto.so.1.1
3.编译libsrtp
git clone git@github.com:cisco/libsrtp.git
./configure --enable-openssl
make -j4;sudo make install
4.编译ZLMediaKit
可以用根目录脚本
build_for_linux.sh
也可以自己cmake
mkdir build;cd build; cmake -DENABLE_WEBRTC=on ../
然后就ok了
错误一 libsrtp
-
srtp2/srtp.h: 没有那个文件或目录
这是因为缺少libsrtp2这个库
so…
sudo apt-get install libsrtp0-dev
老版本行不通,老老实实编源码
这里插一句,因为openssl版本问题导致二次编译libsrtp,所以我们先搞定openssl
-
未定义标识符 HMAC_CTX_init
-
MediaServer crash
libsrtp 没有–enable-openssl
错误二: openssl 版本问题

SSLUtil.cpp:315:33: error: invalid conversion from ‘const rsa_st*’ to ‘RSA* {aka rsa_st*}’ [-fpermissive]
以上都是openssl版本问题- ln: 无法创建符号链接’/usr/lib64/libssl.so.1.1’: 没有那个文件或目录
创建软连接解决
四、测试
运行服务器
Ubuntu 环境
服务器IP:192.168.10.9
cd /release/linux/Debug
sudo ./MediaServer -s ./ssl.pem
推流
设备:笔记本
局域网 Windows
浏览器:Firefox 最新版本
浏览器访问:
https://192.168.10.9/webrtc/index_push.html
推流地址:
https://192.168.10.9/index/api/webrtc?app=live&stream=test&type=push
搞定
播放
设备:荣耀平板
浏览器:华为浏览器
浏览器访问:
https://192.168.10.9/webrtc/index_play.html
拉流地址:
https://192.168.10.9/index/api/webrtc?app=live&stream=test&type=play
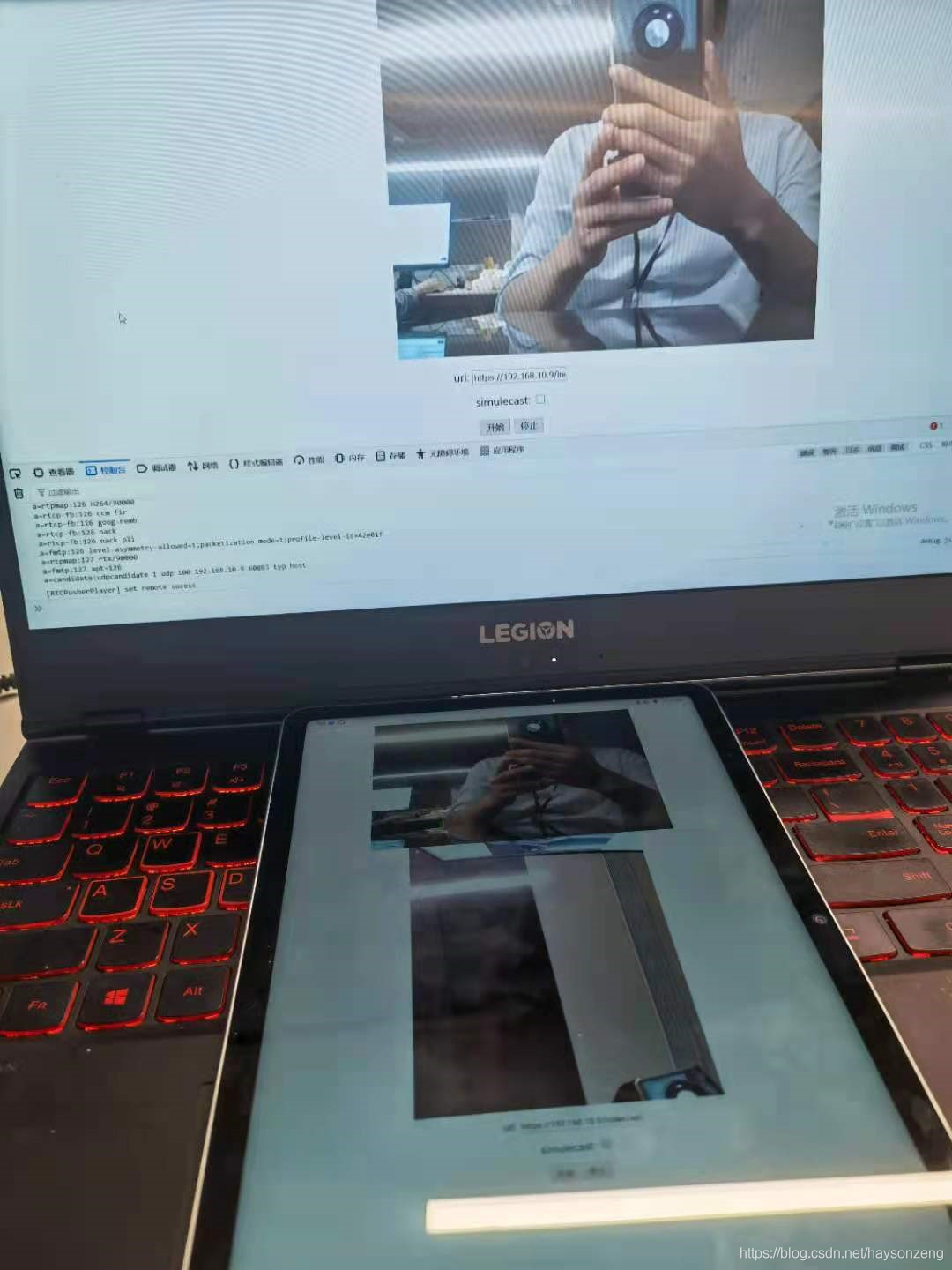
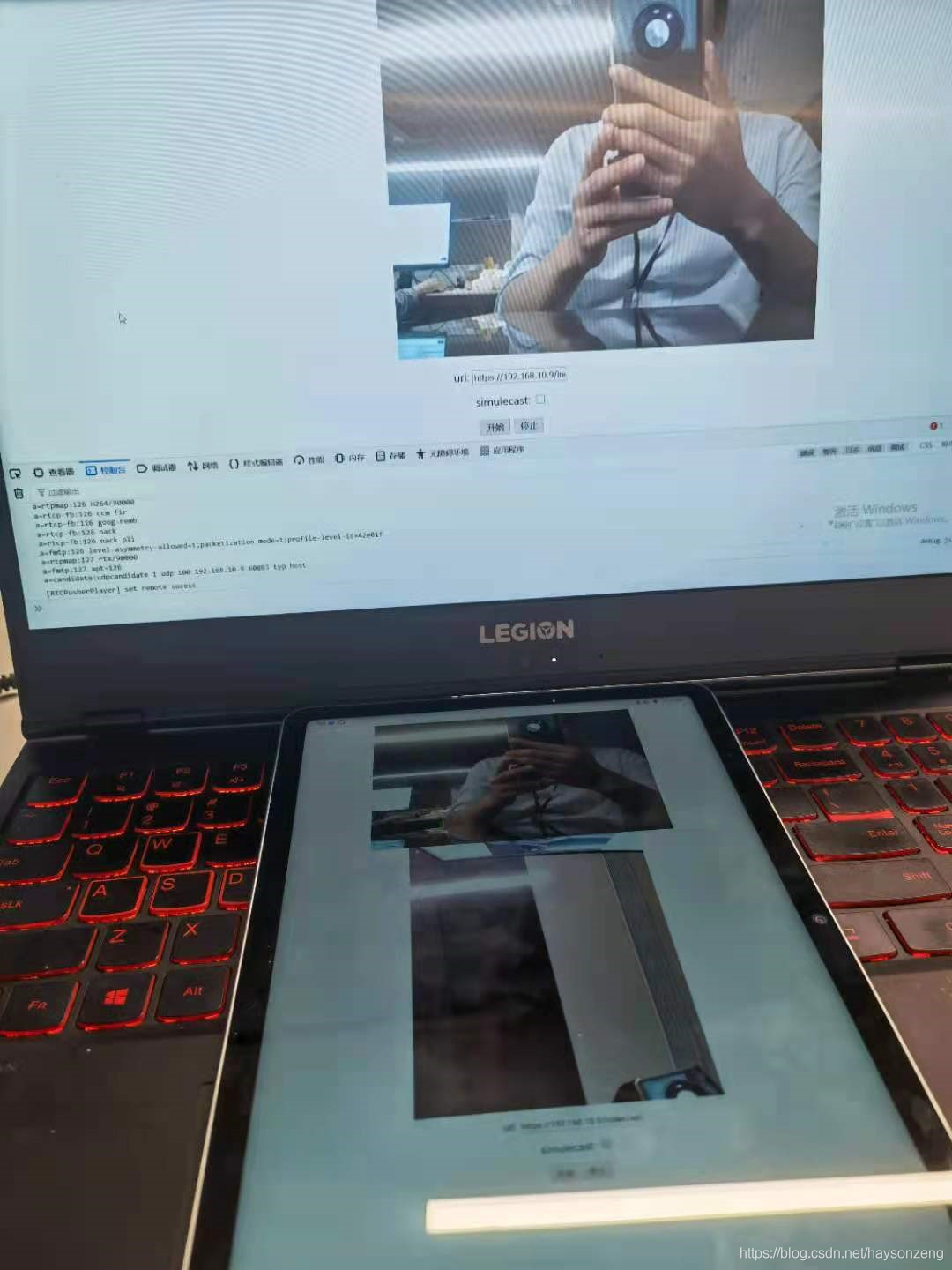
效果

错误记录
mediastream-factory.js:222 Uncaught TypeError: Cannot read property 'getUserMedia' of undefinedDOMException: Requested device not found
找不到摄像头,换笔记本!!!
谷歌浏览器记得开权限:
chrome://flags/#unsafely-treat-insecure-origin-as-secure
参考:
chrome浏览器不能录音:Uncaught TypeError: Cannot read property ‘getUserMedia‘ of undefined解决方法
Uncaught TypeError: navigator.mediaDevices is undefined
https才有权限请求摄像头
参考
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处!
更多精彩内容,欢迎访问一只海星的主页
cs