文字折叠效果
人的志向通常和他们的能力成正比例。——约翰逊
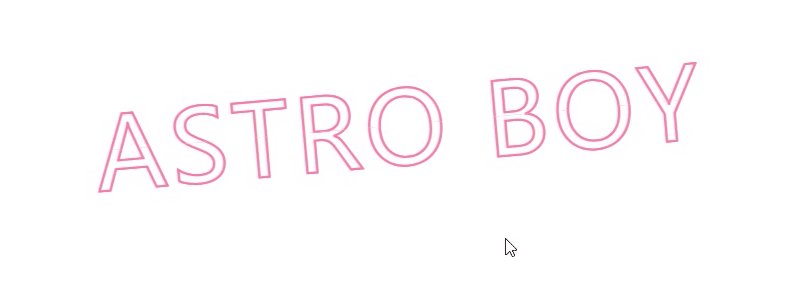
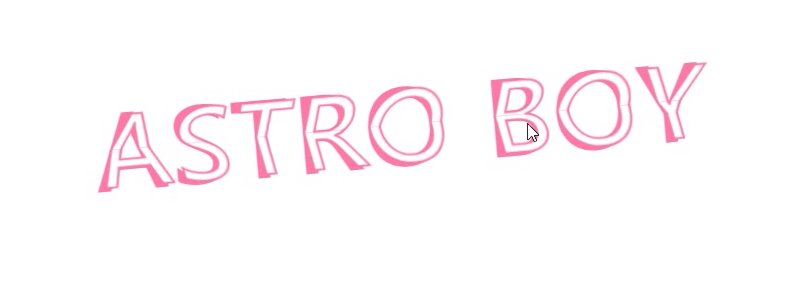
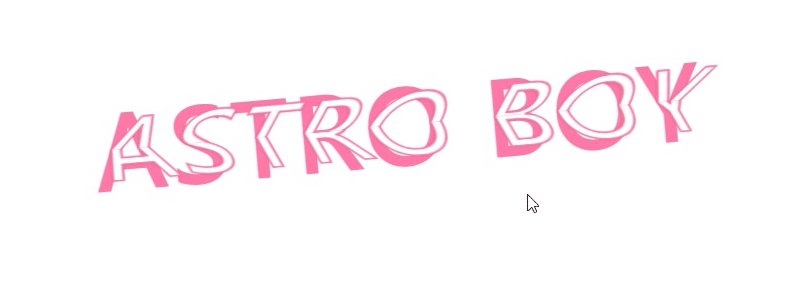
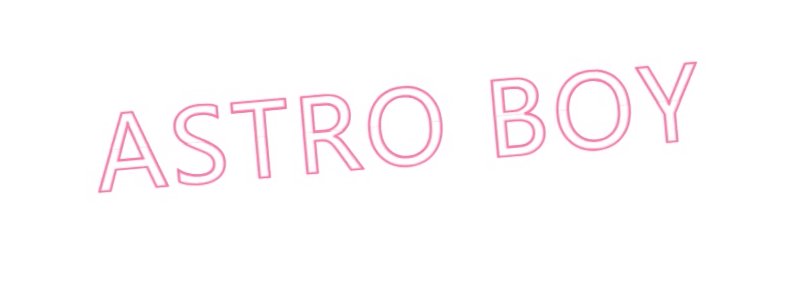
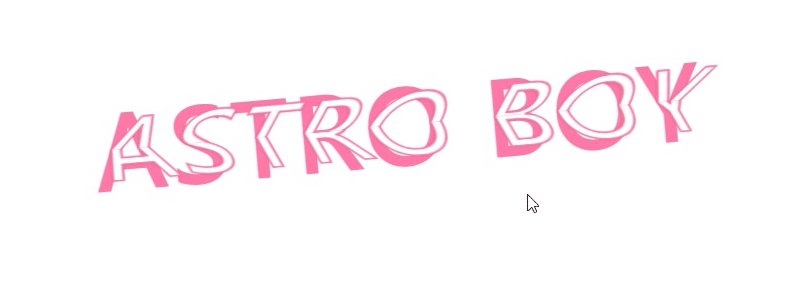
实现效果

实现思路
- 建一个div盒子让其旋转一定角度,使其有一定的倾斜效果
- 通过双伪元素建两个相同的样式,通过
clip-path属性分别截取上半部分和下半部分,并定位使其与原div盒子层叠 - 添加鼠标移入效果,通过一定的旋转和倾斜来实现折叠时的效果
实现原理
一个div盒子在底层不动,让伪元素变化从而达到效果
重要属性
clip-path:使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
该属性下有很多的属性值,这里用到的inset
inset()可以传入5个参数,分别对应top,right,bottom,left的裁剪位置,round radius(可选,圆角)
-webkit-text-stroke:给文字添加边框,2个属性值,颜色和大小,ie有兼容性问题
skew():定义了一个元素在二维平面上的倾斜转换,这种转换是一种剪切映射(横切),它在水平和垂直方向上将单元内的每个点扭曲一定的角度。每个点的坐标根据指定的角度以及到原点的距离,进行成比例的值调整;因此,一个点离原点越远,其增加的值就越大。
实现代码
HTML
<div>Astro Boy</div>
CSS
<style>
* {
margin: 0;
padding: 0;
}
div {
text-transform: uppercase;
width: 1000px;
margin: 200px auto;
font-size: 100px;
color: #fd79a8;
letter-spacing: 5px;
transition: all 1s;
-webkit-text-stroke: 2px #fd79a8;
transform: rotate(-5deg);
}
div::before {
content: 'Astro Boy';
position: absolute;
top: 0;
left: 0;
color: white;
clip-path: inset(0 0 50% 0);
transform: rotate(0deg) skew(0deg);
transition: all 1s;
}
div:hover::before {
transform: rotateX(-30deg) skew(-30deg);
color: (243,243,243);
text-shadow: 0 0 2px black;
}
div::after {
content: 'Astro Boy';
position: absolute;
top: 0;
left: 0;
color: white;
clip-path: inset(50% 0 0 0);
transform: rotate(0deg) skew(0deg);
transition: all 1s;
}
div:hover::after {
transform: rotateX(40deg) skew(20deg);
color: (243,243,243);
text-shadow: 0 0 2px black;
}
</style>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
text-transform: uppercase;
width: 1000px;
margin: 200px auto;
font-size: 100px;
color: #fd79a8;
letter-spacing: 5px;
transition: all 1s;
-webkit-text-stroke: 2px #fd79a8;
transform: rotate(-5deg);
}
div::before {
content: 'Astro Boy';
position: absolute;
top: 0;
left: 0;
color: white;
clip-path: inset(0 0 50% 0);
transform: rotate(0deg) skew(0deg);
transition: all 1s;
}
div:hover::before {
transform: rotateX(-30deg) skew(-30deg);
color: white;
text-shadow: 0 0 2px black;
}
div::after {
content: 'Astro Boy';
position: absolute;
top: 0;
left: 0;
color: white;
clip-path: inset(50% 0 0 0);
transform: rotate(0deg) skew(0deg);
transition: all 1s;
}
div:hover::after {
transform: rotateX(40deg) skew(20deg);
color: white;
text-shadow: 0 0 2px black;
}
</style>
</head>
<body>
<div>Astro Boy</div>
</body>
</html>
部分内容截自MDN文档
本次的分享就到这结束了
cs