先上案例
<script>
window.onload = function(){
document.onmousedown = function(e){
var e = e || event;
console.log(e);
}
document.onkeypress = function(e){
var e = e || event;
console.log(e);
}
}
</script>



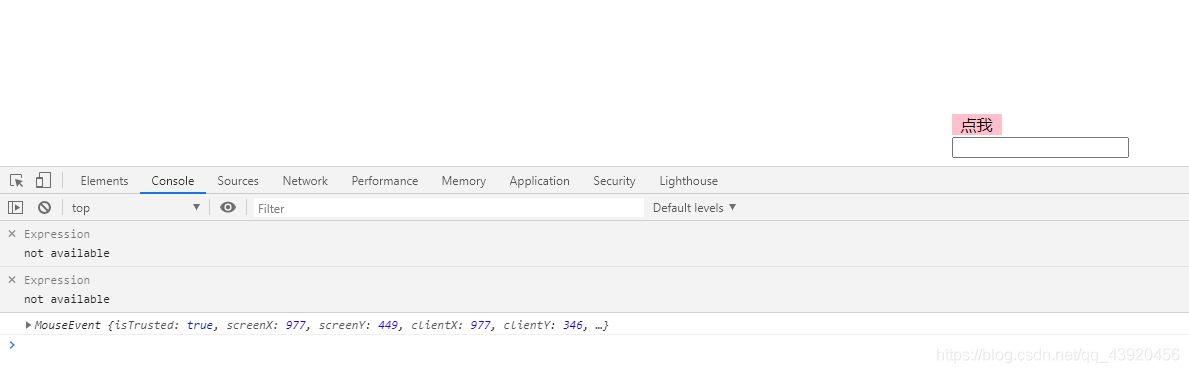
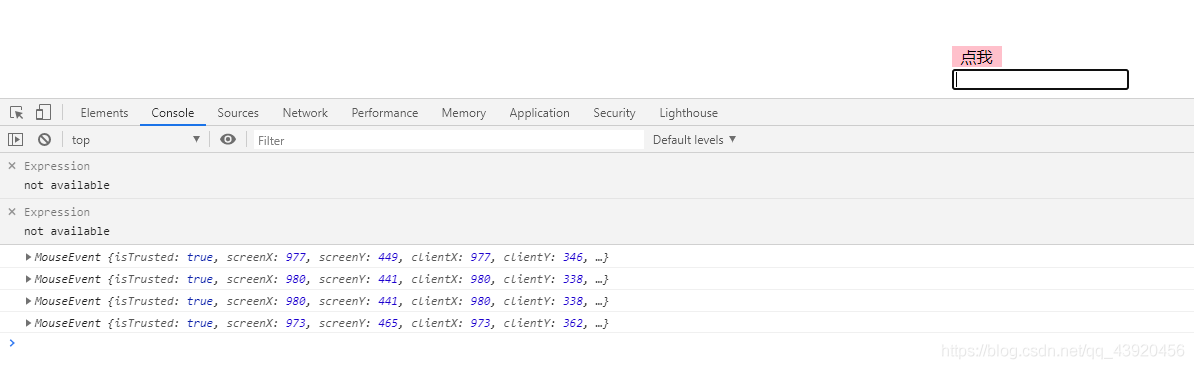
可以看到,
通过任意鼠标动作触发的事件会被监听为鼠标事件:MouseEvent
通过任意键盘动作触发的事件会被监听为键盘事件:KeyboardEvent
需要监听事件,只需要在function(){}中写入参数:e/ev
在函数内就可以获取监听对象
function(e){
var e = e || event;
var ev = ev || event;
}
注意,e || event 为兼容性写法,顺序不能逆转。
通过监听鼠标和键盘对象,你可以得知对象的属性,从而知道鼠标的位置,键盘输入的键值等等,以方便你实现一些需要用户使用键盘或鼠标触发的事件,如方向键控制移动(飞机大战),拖拽图片(大鱼吃虾米)。
以上。
cs