后代、子代选择器的区别
子代选择器
后代选择器
| 子代选择器 | 后代选择器 |
|---|
| 子代选择器只选中父级元素的亲一代,父子级之间用大于号“>”连接 | 后代选择器选中的是指定元素的所有后代,父子级之间用空格连接 |
示例代码:
这里为了让大家好区分,我们这里给各个div标签设置了宽高和背景颜色属性值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子代和后代选择器的区别</title>
<style type="text/css">
#div_11{
background-color: #3A98FD;
width: 300px;
height: 300px
}
#div_12{
background-color: #90EE90;
width: 200px;
height: 200px
}
#div_13{
background-color: #FAEBD7;
width: 100px;
height: 100px;
}
#div_21{
background-color: blueviolet;
width: 200px;
height: 200px;
}
#div_11>#div_12{
color: #FF0000;
}
#div_11 #div_13{
color: blue;
}
</style>
</head>
<body>
<div id="div_11">
这是第一个div
<div id="div_12">
这是第一个div的子代div
<div id="div_13">
这是第一个div的后代div
</div>
</div>
</div>
<br>
<div id="div_21">
这是第二个div
</div>
</body>
</html>
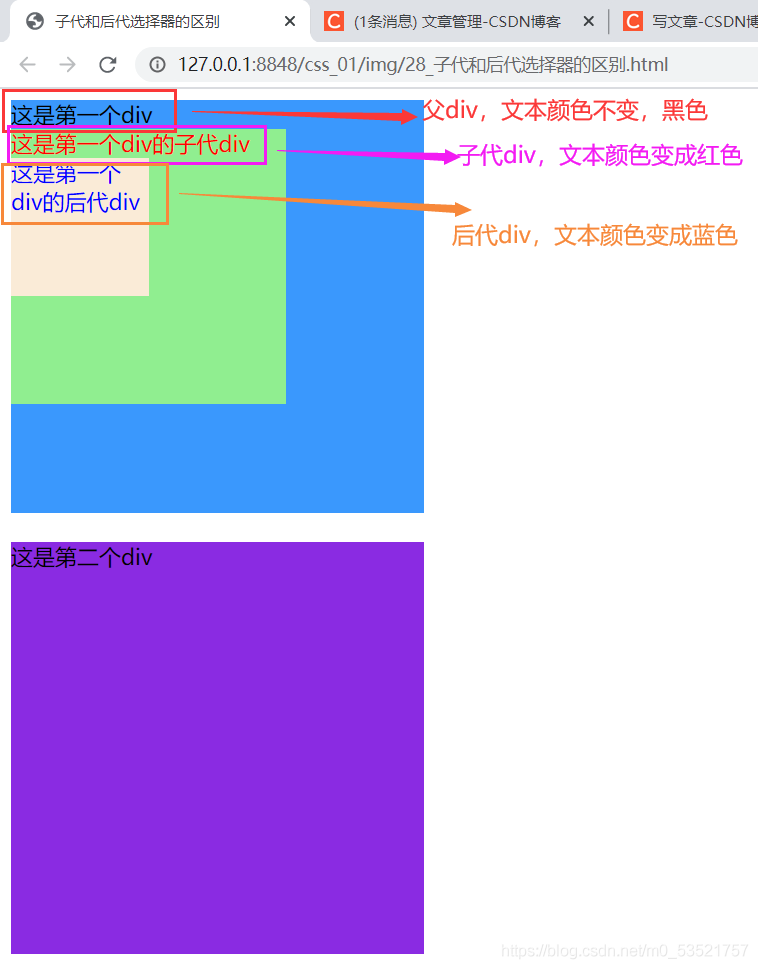
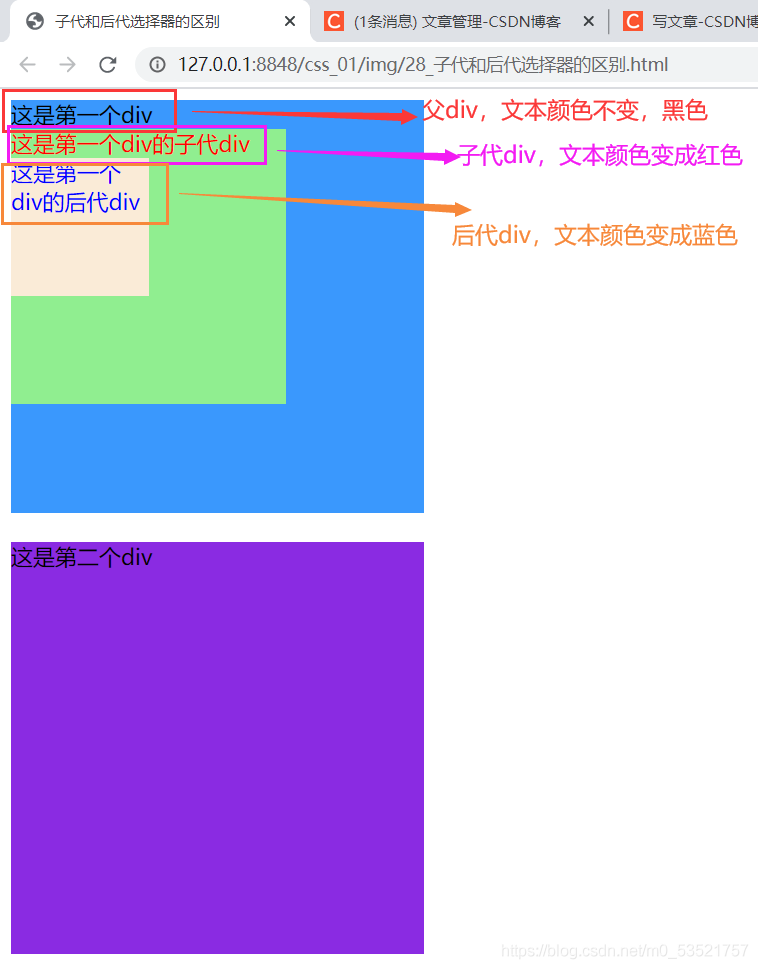
页面效果

这里写的可能有点乱,而且只举了一种情况的例子。还有很多种情况。
大家自己多敲敲代码,多实验一下就会明白的,明白了之后才会灵活掌握和运用这些选择器。
今天的分享就到这里,有问题大家积极指正。

cs