前言
首先说说为什么要写这一篇博文,除了为了记录自己学习了什么东西之外。最主要的原因是师兄兼老师@xjseck,这一周的布置的实验报告正好是关于xss的,借此机会梳理一下一些简单的关于xss的知识。
首先什么是XSS,XSS全称跨站脚本(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故缩写为XSS,比较合适的方式应该叫做跨站脚本攻击。
跨站脚本攻击是一种常见的web安全漏洞,它主要是指攻击者可以在页面中插入恶意脚本代码,当受害者访问这些页面时,浏览器会解析并执行这些恶意代码,从而达到窃取用户身份(获取cookie)/钓鱼/传播恶意代码等行为。
XSS一般分为三种反射型XSS、储存型XSS、DOM型XSS。下面将以简单的实例来介绍这三种XSS。
正文
反射性xss
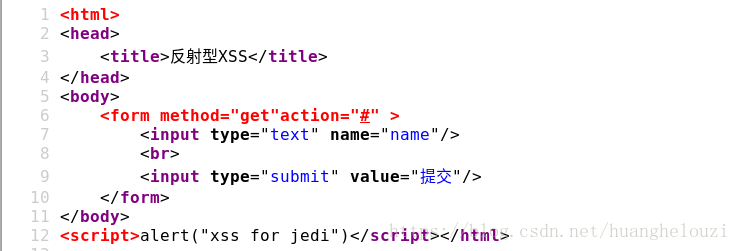
新建一个名为xss1.php的文件,并且加入以下的代码。
<html>
<head>
<title>反射型XSS</title>
</head>
<body>
<form method="get"action="#" >
<input type="text" name="name"/>
<br>
<input type="submit" value="提交"/>
</form>
</body>
<?php
$xss = $_GET['name'];
if($xss!=null){
echo $xss;
}
?>
</html>
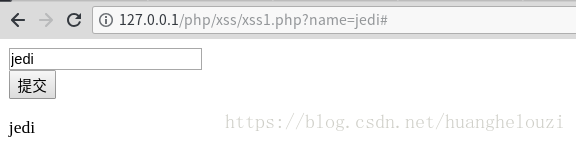
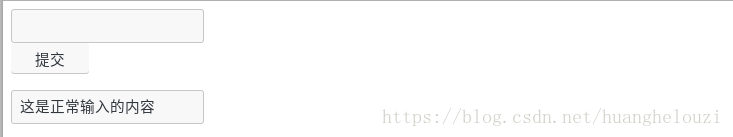
正常的输入内容应该是这样的

那么不正常的呢?比如下面是向输入框中输入一段java script代码<script>alert("xss for jedi")</script>

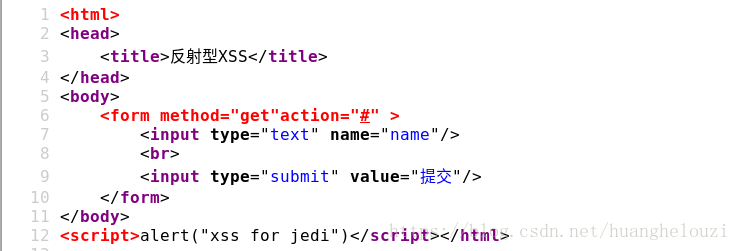
查看网页源代码

也就是说,用户输入的代码被执行了。既然简单的alert()函数可以被执行,更复杂更高级的js代码,也应该可以被执行,比如获取用户的cookie,收集用户的信息等等。
DOM型XSS
可能触发DOM型XSS的js属性常见的有
document.referer属性
window.name属性
location属性
innerHTML属性
documen.write属性
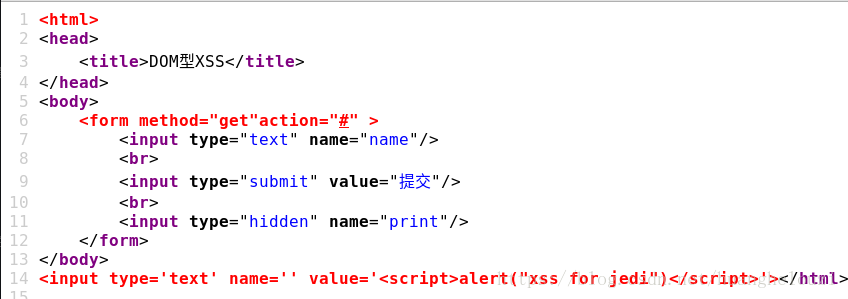
新建一个名为xss2.php,并且加入以下的代码。
<html>
<head>
<title>DOM型XSS</title>
</head>da jian
<body>
<form method="get"action="#" >
<input type="text" name="name"/>
<br>
<input type="submit" value="提交"/>
<br>
<input type="hidden" name="print"/>
</form>
</body>
<?php
$xss = $_GET['name'];
if($xss!=null){
echo "<input type='text' name='' value='".$xss."'>";
}
?>
</html>
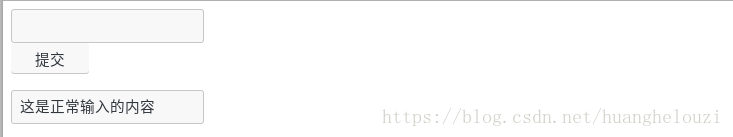
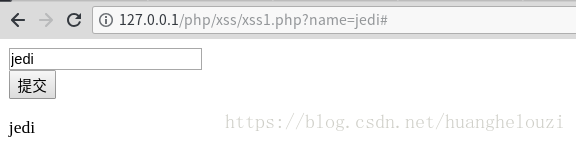
如果用户输入的是以下的代码的话,界面返回的应该是这样的。

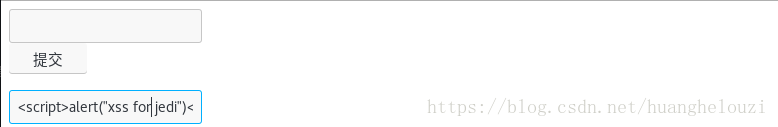
如果再次输入上面反射型xss的代码的话<script>alert("xss for jedi")</script>

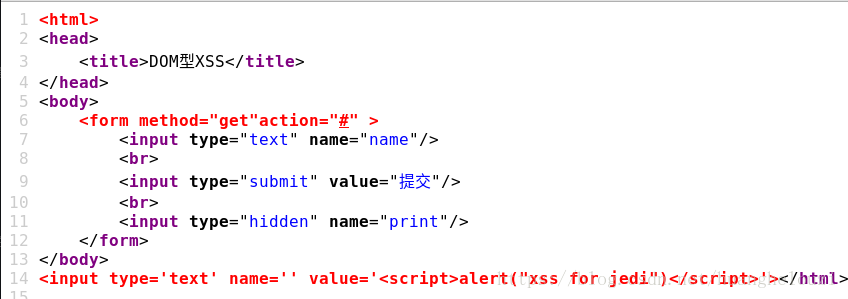
将不会弹窗,然后我们观察网页源代码。

我们发现输入的js代码完整的被包含在value这个属性中。接着我们构造一个输入语句,使得<script>alert("xss for jedi")</script>不在闭合属性中。在这个环境中需要这样构造'><script>alert("xss for jedi")</script>'

观察源代码,发现我们想要执行的js代码完美的在其他的闭合属性之外,所以可以执行。
存储型XSS
存储型XSS和反射型XSS基本一致,不同是输入的内容会保存在数据库中。这里就不举例子了。具体的练习可以下载DVWA这个开源平台。还有一些在线的xss平台,可以帮助完成盗取cookie等操作,可以自行百度网址,或者到github上下载相应的源代码自行搭建。
后言
暂时留空,共勉。
cs