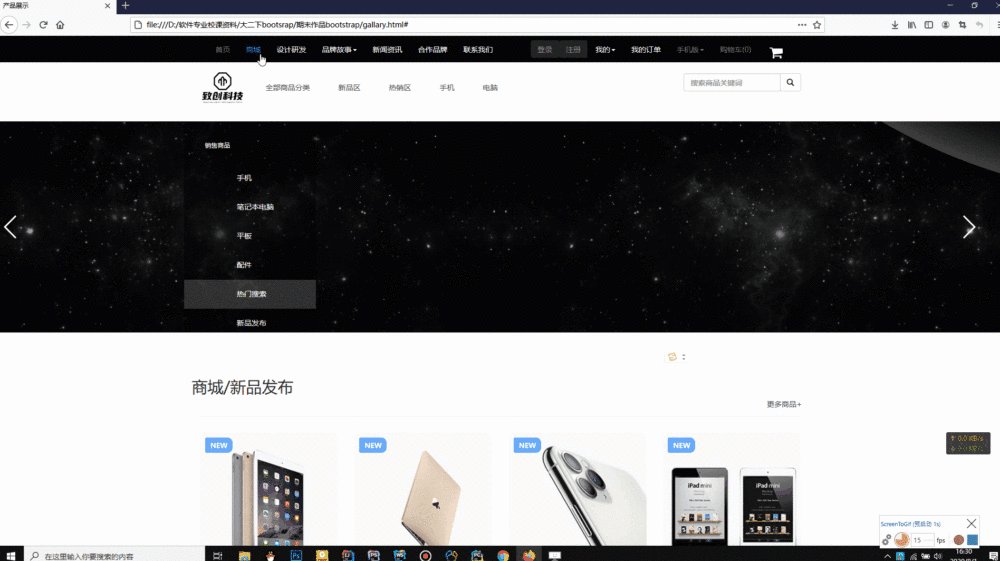
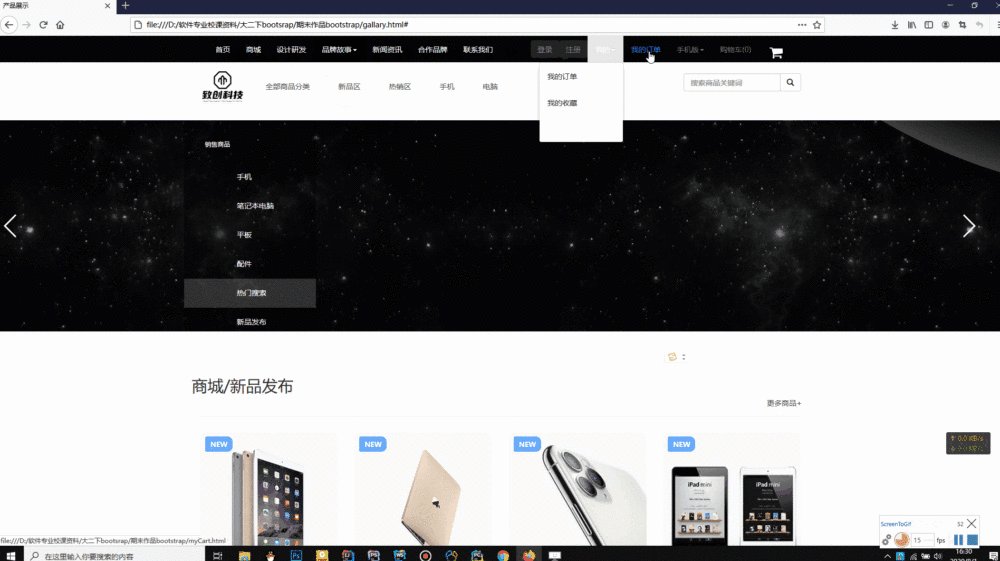
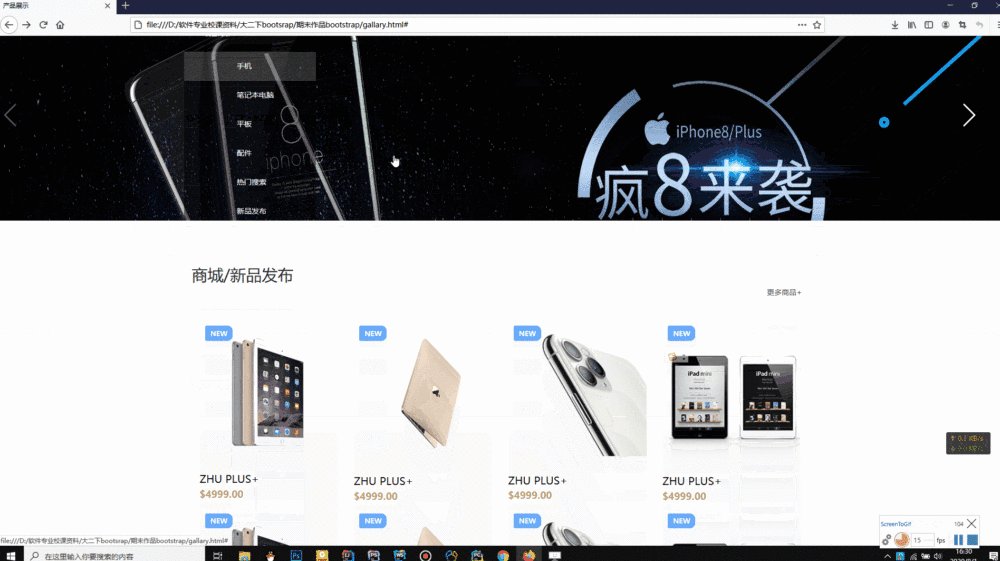
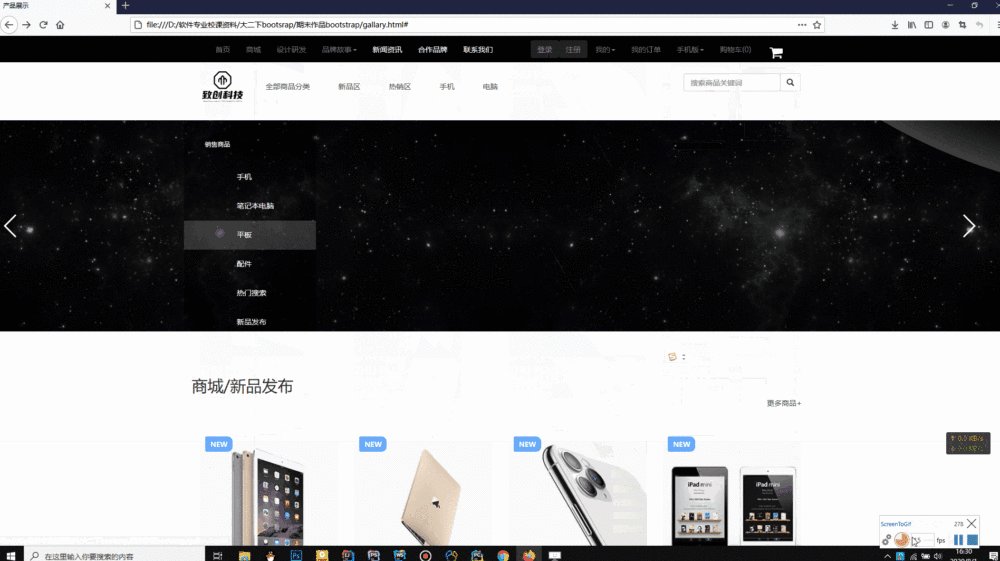
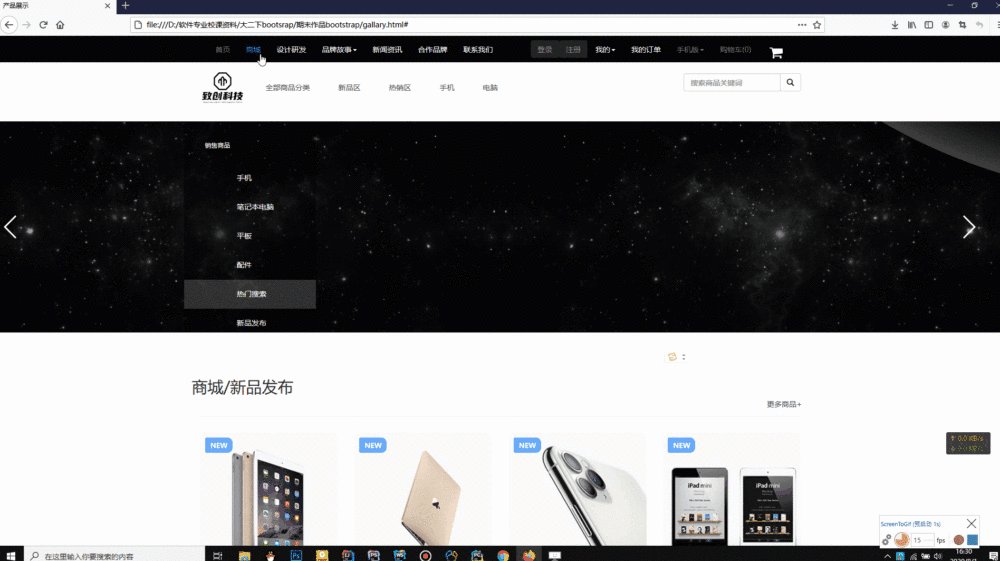
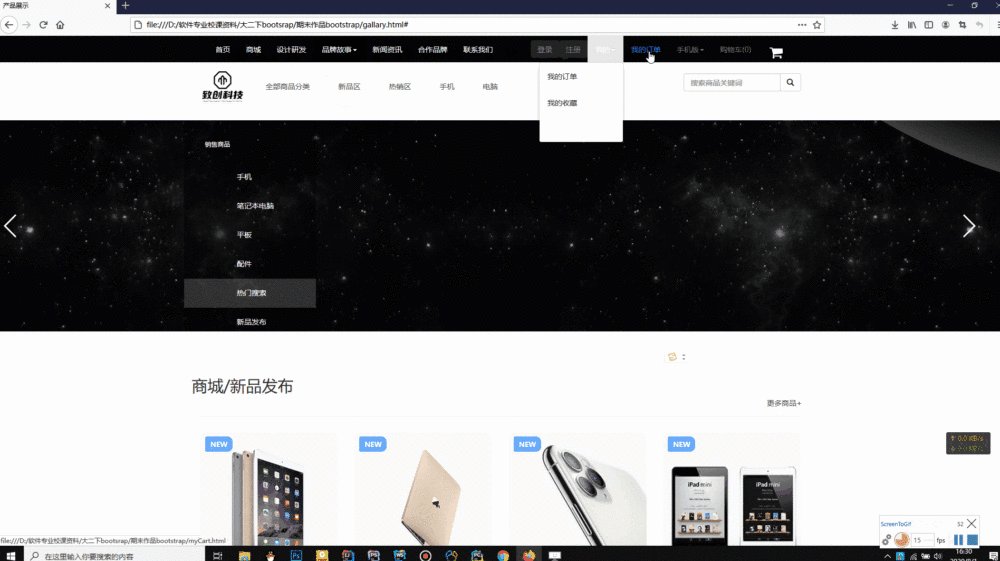
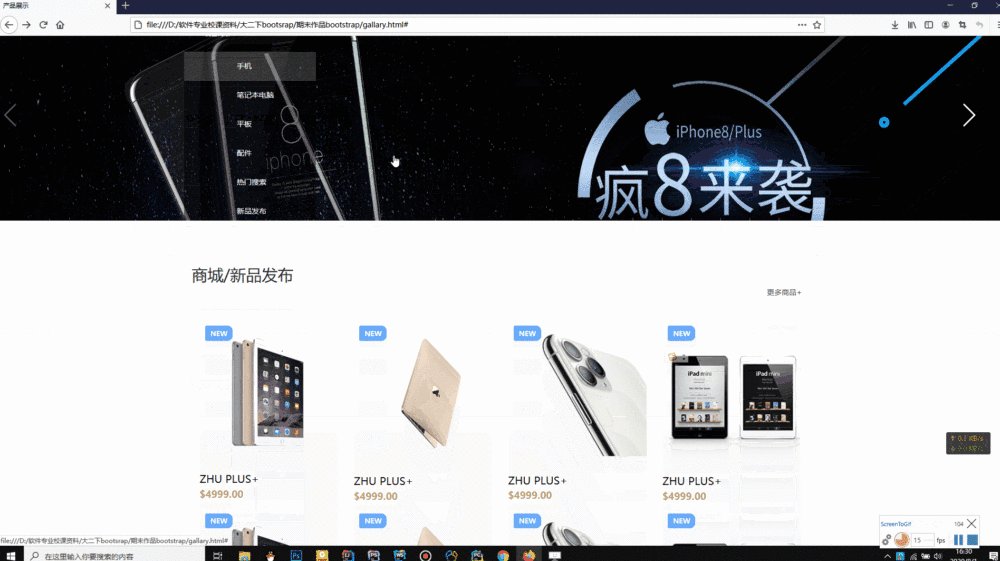
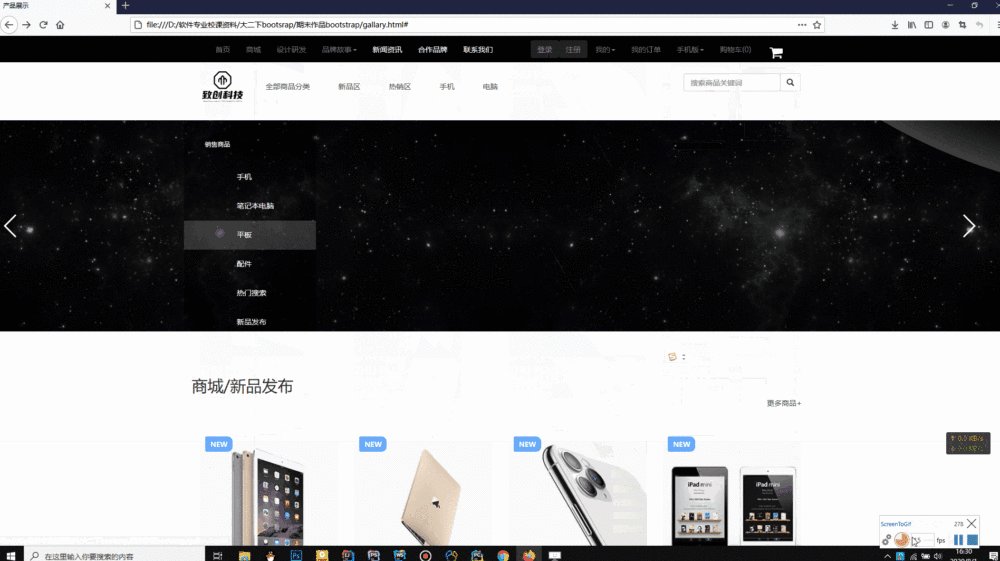
直入主题~~看效果图:



前言:
页面自己设计的,用Bootstrap3布局写一个完整的科技网站静态首页页面,所用技术是前端:html+css+js+bootstrap,通过页面实战来运用前端框架Bootstrap,从而对其有更好的运用和了解~~,目前bootstrap最新版本为bootstrap4,感兴趣的可以去官网了解: bootstrap中文网
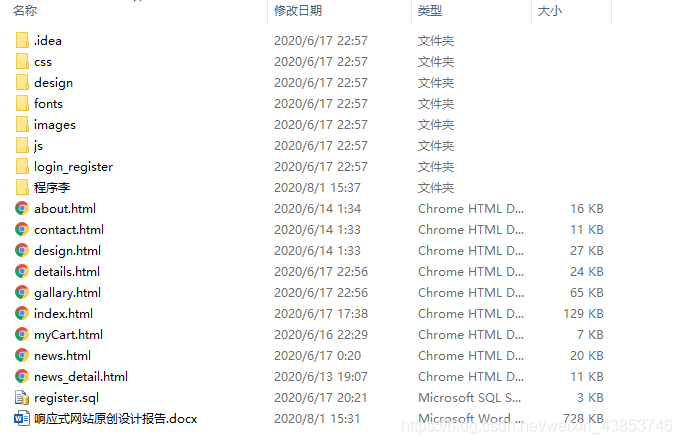
所有有文件如下:

需要引入bootstrap相关的css文件和bootstrap.js文件: bootstrap文件下载官网
由于篇幅有限只放其中一个页面的demo
index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>首页</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/index.css">
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/my.effect.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-default navbar-inverse">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse-1">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="nav-brand">
<img src="images/index/logo.png">
</a>
</div>
<div class="collapse navbar-collapse navbar-left" id="navbar-collapse-1" style="margin-left: 150px;">
<ul class="nav navbar-nav ">
<li class="active"><a href="index.html">首页<span class="sr-only"></span></a></li>
<li ><a href="gallary.html">商城</a></li>
<li ><a href="design.html">研发设计</a></li>
<li ><a href="news.html">新闻资讯</a></li>
<li ><a href="contact.html">联系我们</a></li>
<li ><a href="about.html">关于我们</a></li>
</ul>
</div>
<div class="list nav navbar-right">
<a href="" class="btn navbar-btn btn_login" data-toggle="modal" data-target="#login_modal">登录</a>
<a href="" class="btn navbar-btn btn_register" data-toggle="modal" data-target="#register_modal">注册</a>
<img src="images/index/shopcat.png" class="shopcat" alt=""/>
</div>
</div>
<div class="modal fade" id="login_modal" class="bs-example-modal-sm" role="dialog" aria-labelledby="gridSystemModalLabel">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</