有时候需要给 Container 设置不同颜色的背景用来测试,其实没必要自己实现,虽然也就一个列表的事情,但 FLutter 已经给我们实现了这个功能了,直接用 Colors 类中的静态属性 primaries 即可。
源码如下
static const List<MaterialColor> primaries = <MaterialColor>[
red,
pink,
purple,
deepPurple,
indigo,
blue,
lightBlue,
cyan,
teal,
green,
lightGreen,
lime,
yellow,
amber,
orange,
deepOrange,
brown,
blueGrey,
];
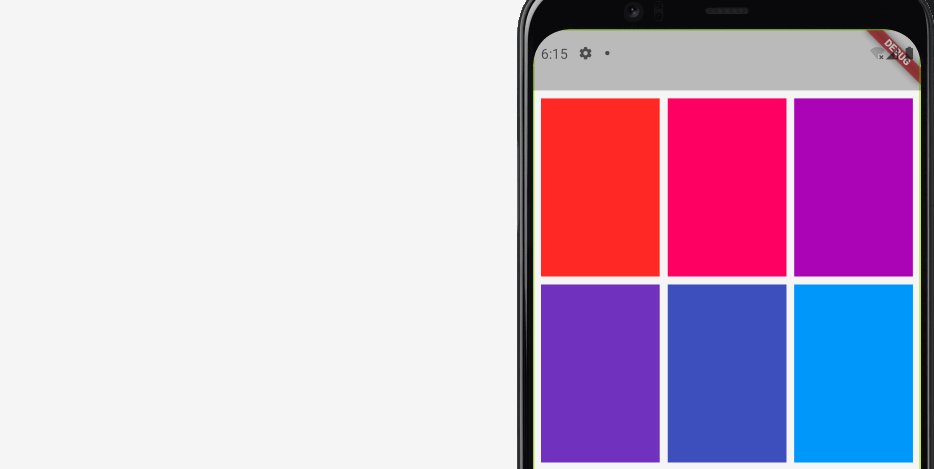
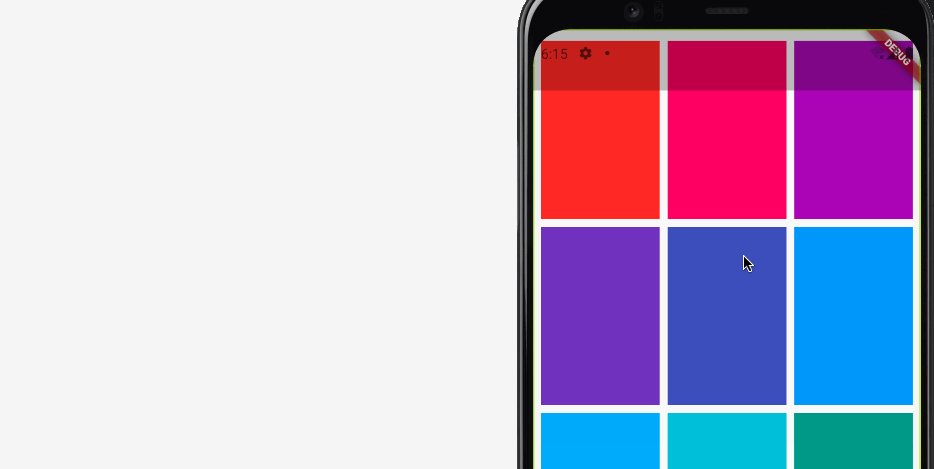
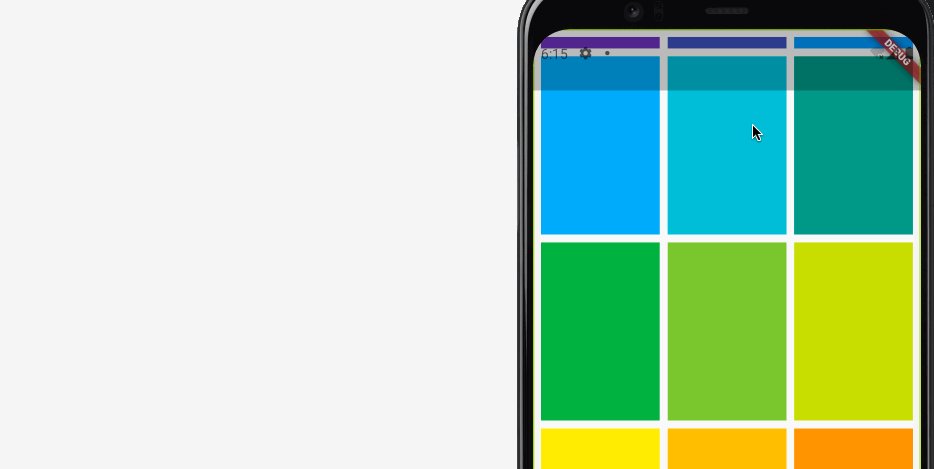
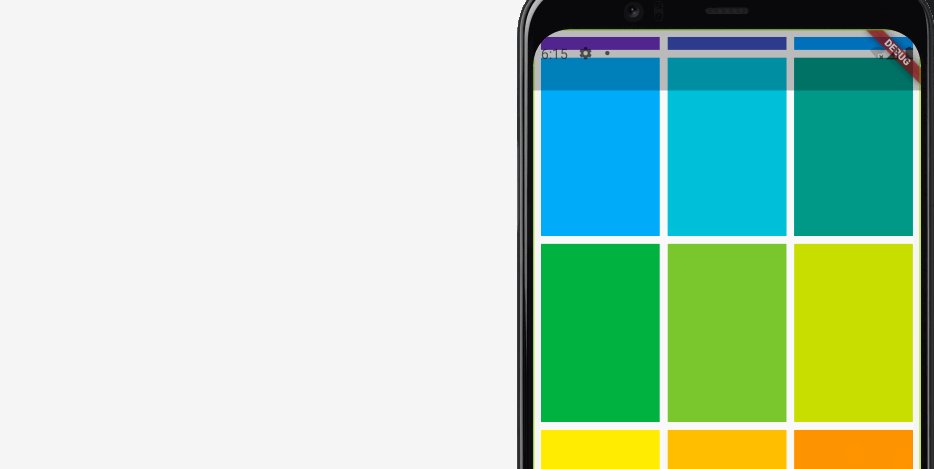
这里我简单写了一个 Demo,代码如下
@override
Widget build(BuildContext context) {
return Scaffold(
body: Padding(
padding: const EdgeInsets.all(8),
child: GridView.count(
crossAxisCount: 3,
childAspectRatio: 2 / 3,
mainAxisSpacing: 8,
crossAxisSpacing: 8,
children: List.generate(
Colors.primaries.length,
(index) => Container(
color: Colors.primaries[index],
),
),
),
),
);
}
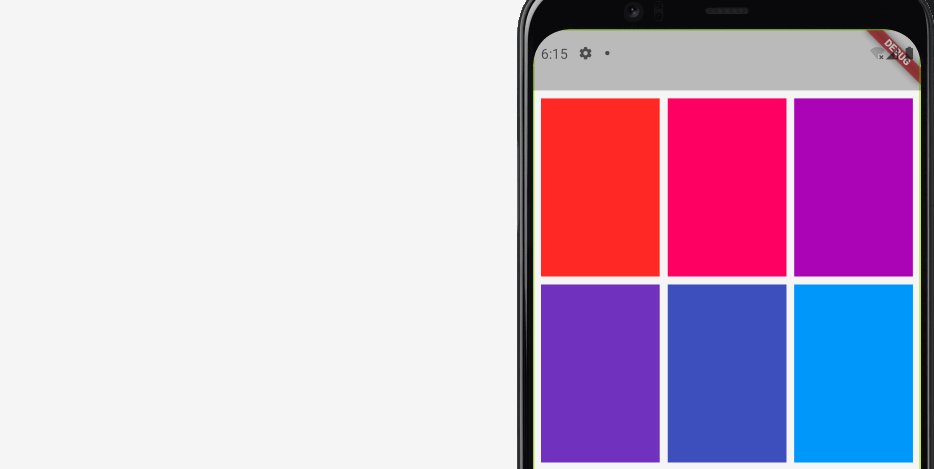
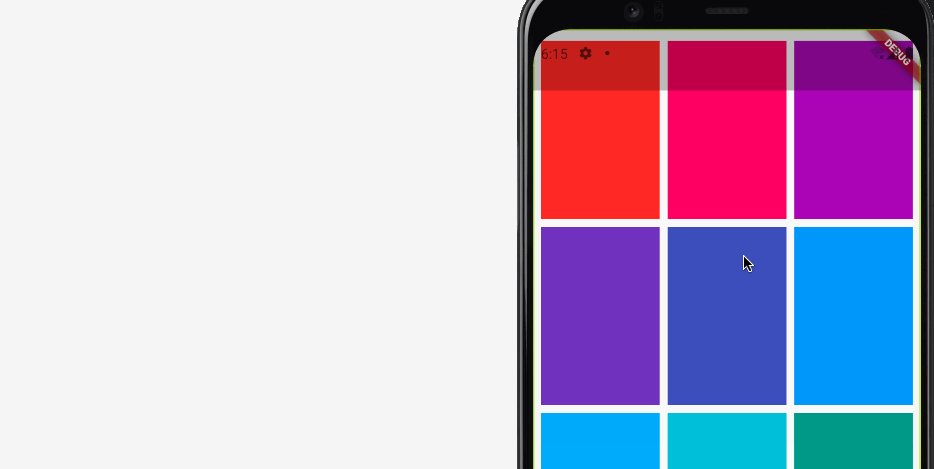
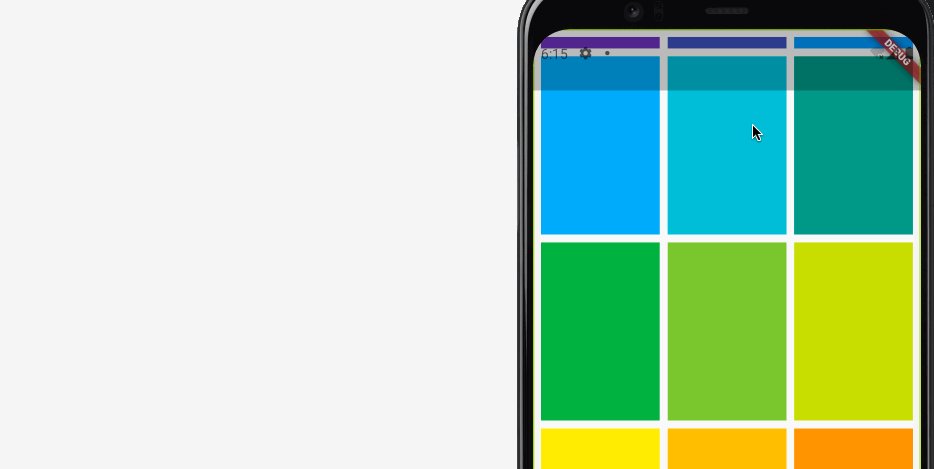
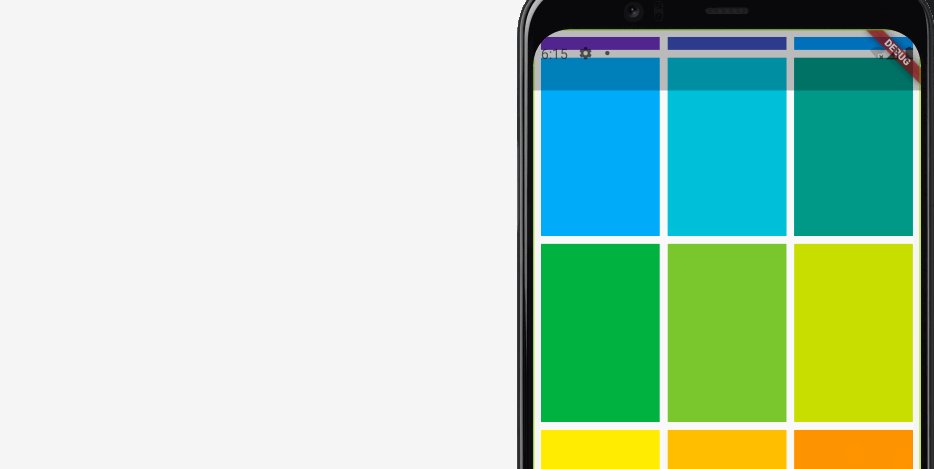
下面是局部演示效果

结束语
技术是一点一点积累的,大神也不是一天就可以达到的。原地不动就是退步,所以每天进步一点点,最后,附上一句格言,望共勉:好学若饥,谦卑若愚。

cs