室外温度已达34度,本博客为您提供云风扇服务
烈日炎炎,快来降温吧!
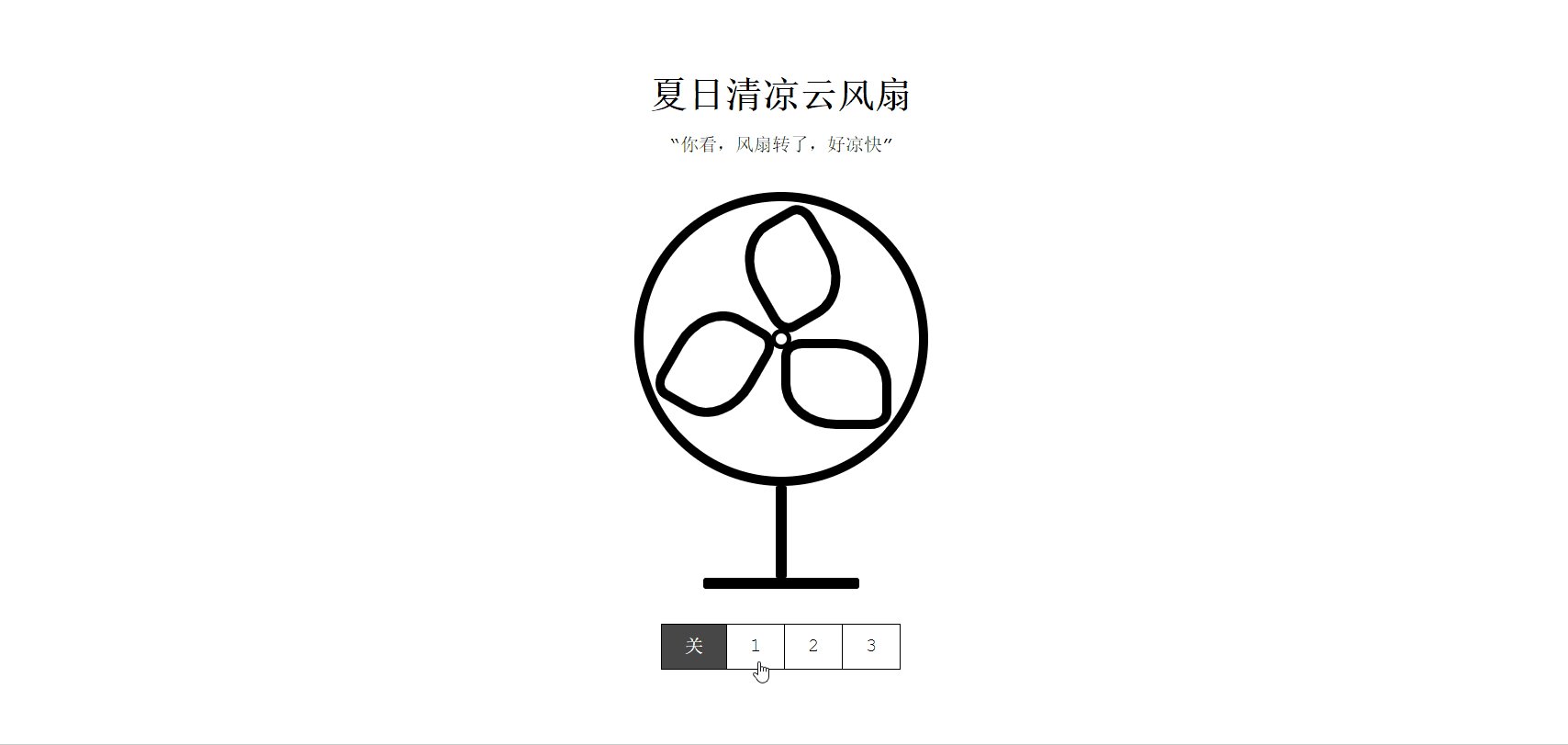
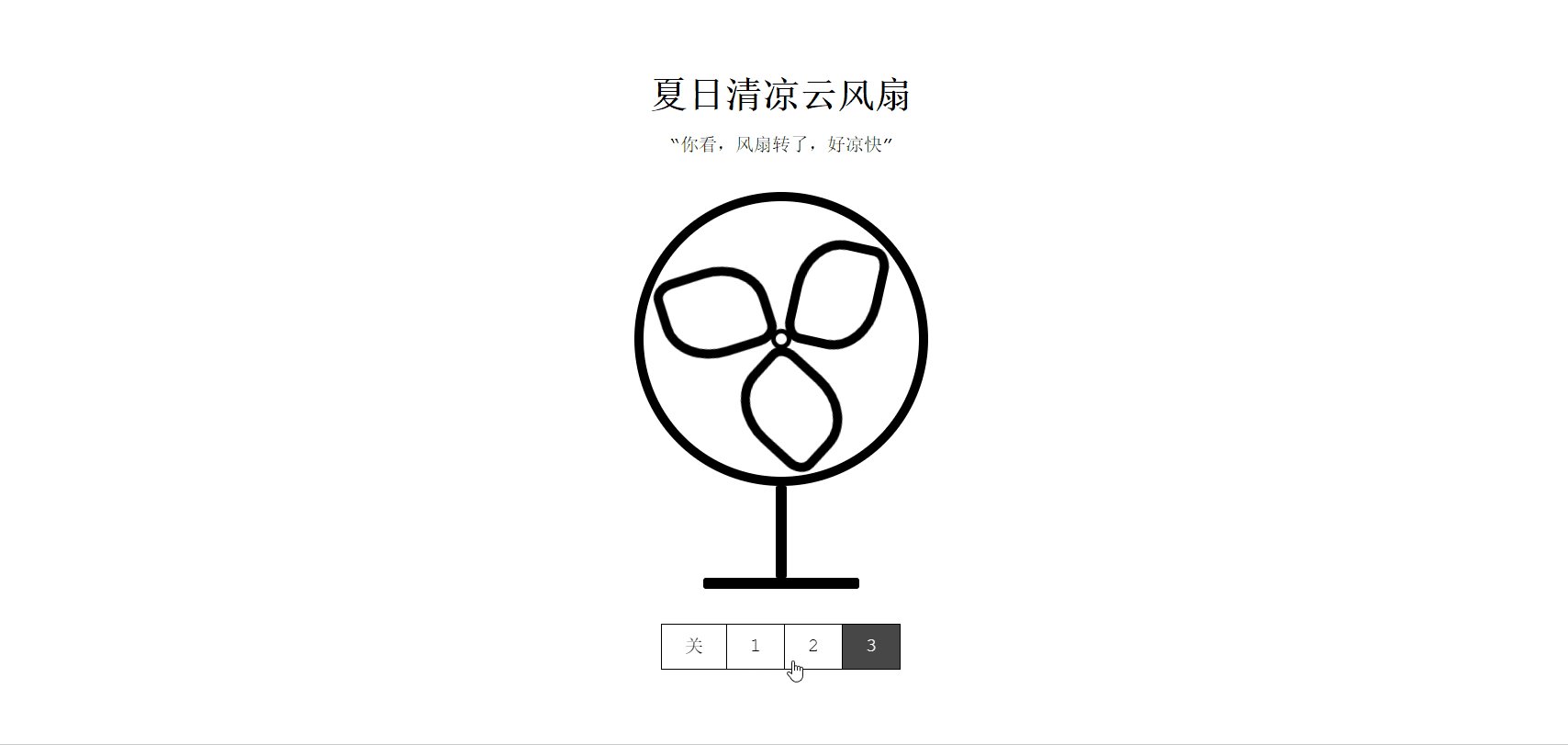
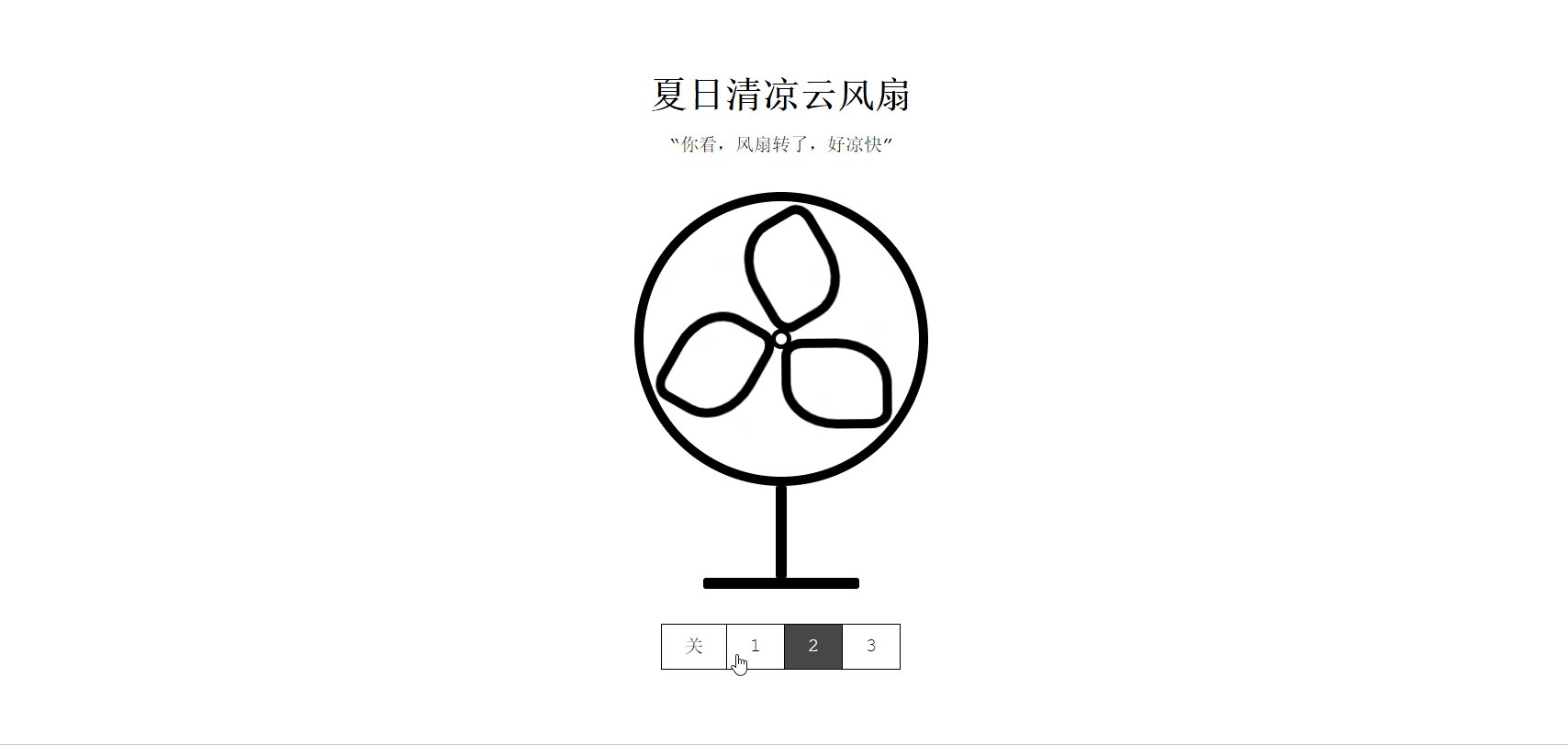
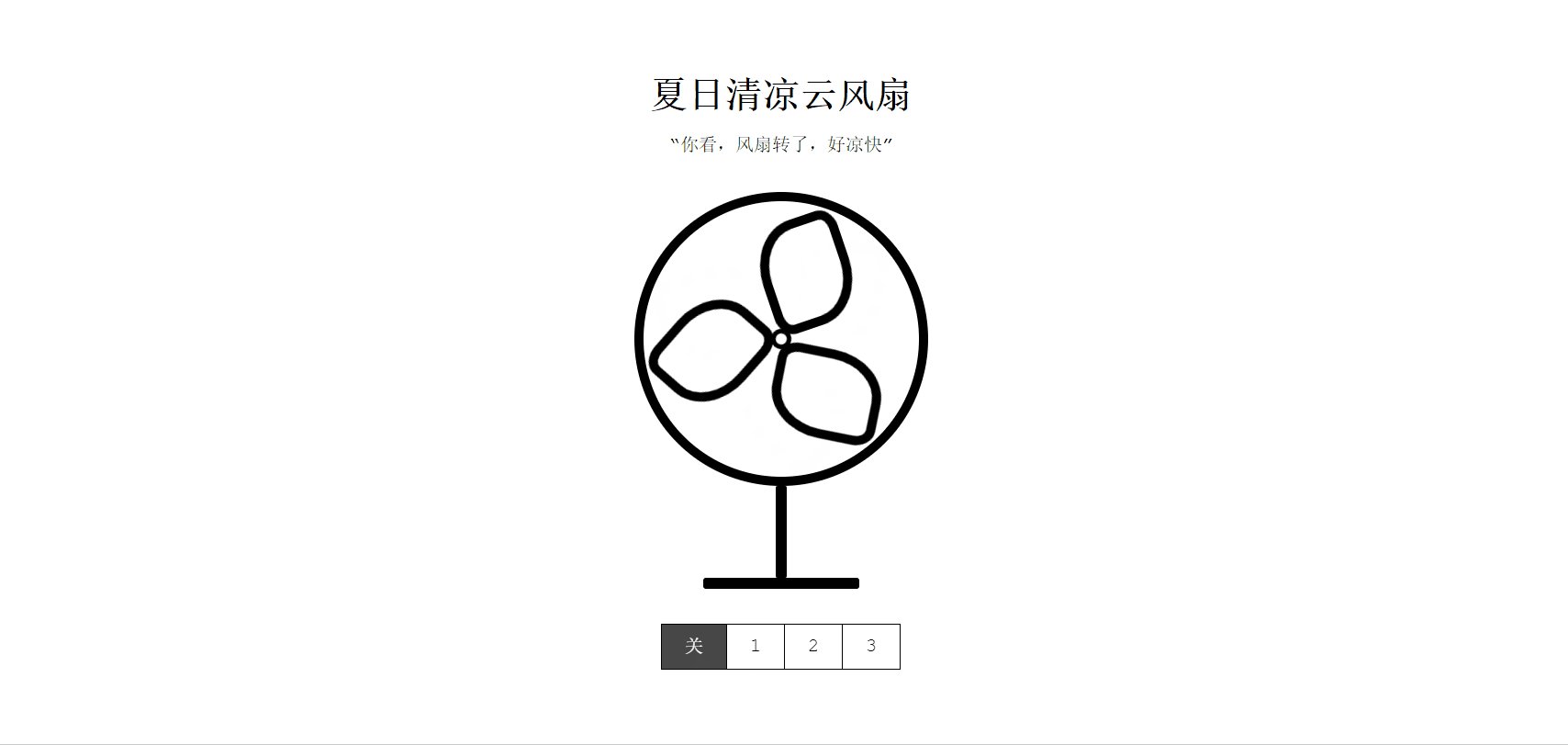
实现效果

看!很凉快吧!
实现过程
- HTML结构
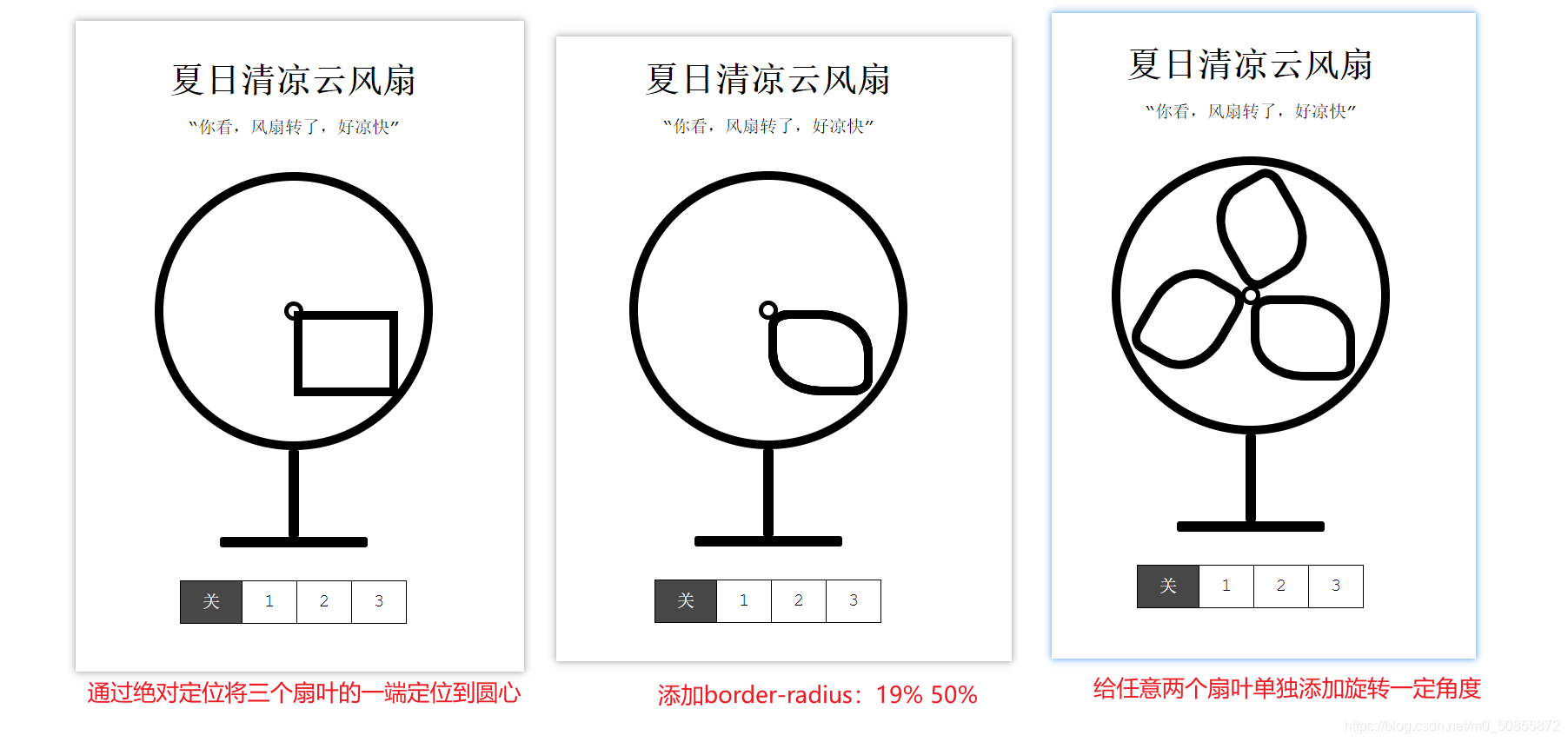
首先先从html开始,我们将顶部的文字和下面的风扇分成2个部分,再将风扇和切换按钮分离,对于风扇结构来说,我相信很多人会以为这是图片,但是其实这个是通过border-radius属性画出的扇页形状,再通过2根横竖的棍子拼接成了风扇的形状
<div class="fan">
<div class="title">//文字
...
</div>
<div class="container">
<div class="header">//风扇头
...
</div>
<div class="stick"></div>//棍子
<div class="footer"></div>//底座
<div class="switch">//按钮
...
</div>
</div>
</div>
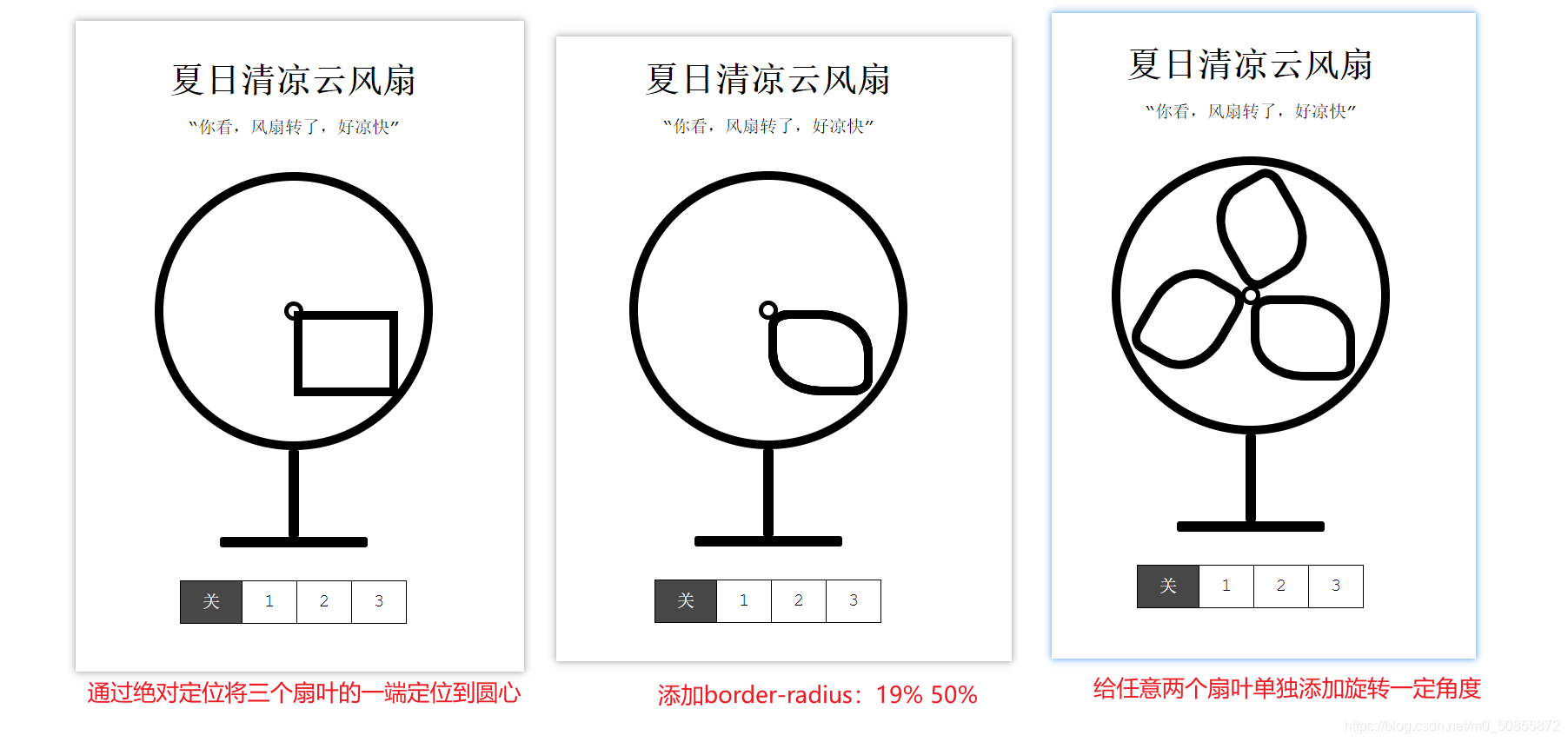
- CSS样式
这个demo比较有一点点难度的地方在扇叶部分,主要思路是,将扇叶的一端定位到圆心上,再通过border-radius来调节扇叶形状,对于三张扇叶的处理,我们先将他们定位在一起,再通过旋转将他们分开,形成一个环绕圆心的效果

.leaf {
position: absolute;
top: 140px;
left: 140px;
width: 100px;
height: 78px;
border: 10px solid black;
border-radius: 19% 50%;
transform-origin: 0 0;
}
.leaf-1 {
transform: rotate(120deg);
}
.leaf-2 {
transform: rotate(240deg);
}
- 旋转效果
实现旋转效果的方法有很多,js定时器,css3等都可以实现,这里采用css3的动画来实现。首先,先写一个旋转动画,能够使风扇转起来,再通过js来调控风扇的开关
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(1080deg);
}
}
.leafs {
animation: rotate 0s infinite linear;
}
就像这样我们确保了动画效果无误后,将动画时间设置为0s
- 控制转速
通过点击不同的按钮,实现转速的改变,也就是动画时间的改变,默认风扇是关闭的,当我们点击1到3档时,我们给leafs添加动画时间,也就是档数越大动画时间越短
switch (index) {
case '0':
rot(0)
leafs.classList.add('out')
break;
case '1':
leafs.classList.remove('out')
rot(2)
break;
case '2':
leafs.classList.remove('out')
rot(1.3)
break;
case '3':
leafs.classList.remove('out')
rot(.7)
break;
}
function rot(rate) {
leafs.style.animationDuration = `${rate}s`
}
通过点击不同的按钮传入不同的rate实现控制转速的功能
- 关闭时缓慢停止
你可能会发现在上面的代码中,会有一个类名的出现out,这个就是我用来实现缓慢停止的核心了,在点击关闭时,重新给扇叶leafs添加一个结束动画
.out {
animation: lastRotate 2.6s 1 ease-out !important;
}
这样在用户点击关闭按钮时,会先将原本的动画时间设置为0,再添加新的动画,这个动画是一个ease-out效果,速度会减慢从而实现了缓慢停止的功能
实现效果一般,转速过快时,速度还是会有突变的效果
实现代码
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>云风扇</title>
<link rel="stylesheet" href="fan.css">
<script src="fan.js"></script>
</head>
<body>
<div class="fan">
<div class="title">
<h2>夏日清凉云风扇<br>
<p class="small">“你看,风扇转了,好凉快”</p>
</h2>
</div>
<div class="container">
<div class="header">
<div class="leafs">
<div class="circle"></div>
<div class="leaf leaf-1"></div>
<div class="leaf leaf-2"></div>
<div class="leaf leaf-3"></div>
</div>
</div>
<div class="stick"></div>
<div class="footer"></div>
<div class="switch">
<div class="selected" id="close">关</div>
<div id="first">1</div>
<div id="second">2</div>
<div id="third">3</div>
</div>
</div>
</div>
</body>
</html>
JS代码
window.addEventListener('load', function () {
let leafs = document.querySelector('.leafs');
let switchBox = document.querySelector('.switch');
let len = switchBox.children.length;
for (let i = 0; i < len; i++) {
switchBox.children[i].setAttribute('data-index', i)
}
switchBox.addEventListener('click', function (e)