实验目的
(1)学习使用了解Selenium自动化功能测试工具,了解Selenium测试工具的测试模式和过程;
(2)掌握使用Selenium录制测试脚本、执行并分析测试脚本。
实验设备
主流PC机一套,要求安装windows操作系统、Selenium最新版本、OFFICE工具;
实验内容
(1)使用Selenium对MercuryTours网站进行功能测试。要求录制预订机票的完整过程,然后执行测试脚本并分析结果。
(2)设置至少三个检验点,观测检测结果。
实验要求
(1)撰写实验报告,主要填写本人测试步骤和自己的实验体会。
(2)提交录制的测试脚本。
(3)提交检测结果。
实验过程
- 录制测试脚本前的准备
在测试前需要先确认网站以及Selenium是否符合测试需求。确认你已经知道如何对应用程序进行测试
例如要测那些功能、操作步骤、输入的数据、预期的结果等。打开Selenium IDE后,选择“在新项目中录制一个新的测试”,输入项目名以及需要测试的网址后,开始进行录制。
录制测试脚本之前,需要完成以下两步:
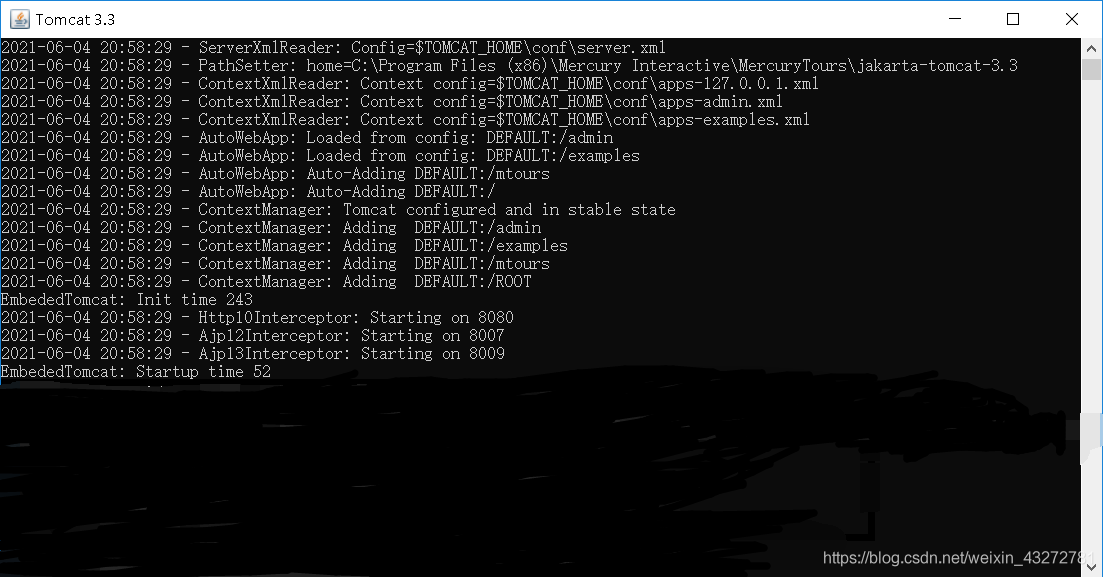
Mtours航空网站本地服务开启;

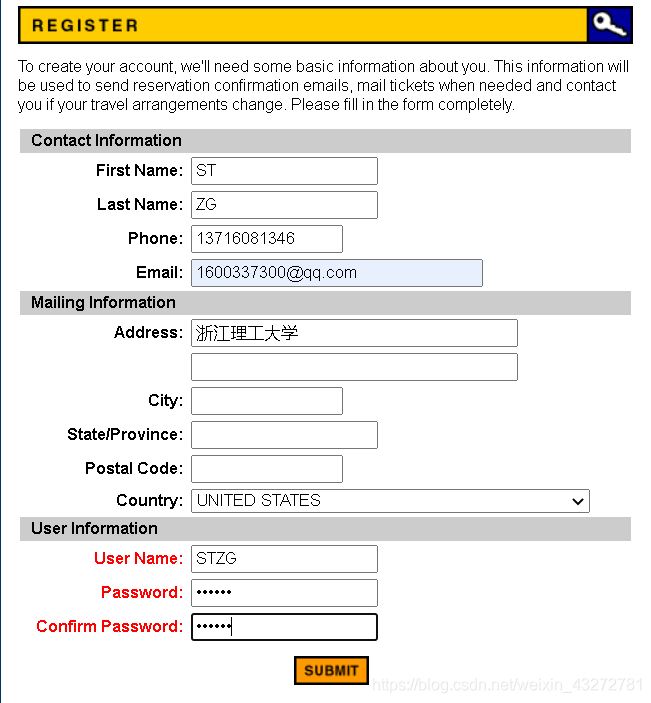
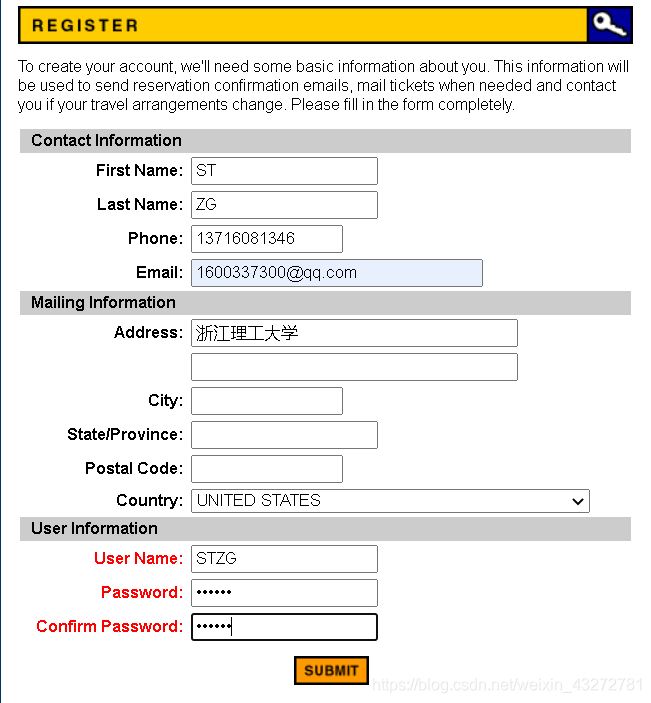
浏览器输入http://localhost:8080/Mtours,创建一个用户。

-
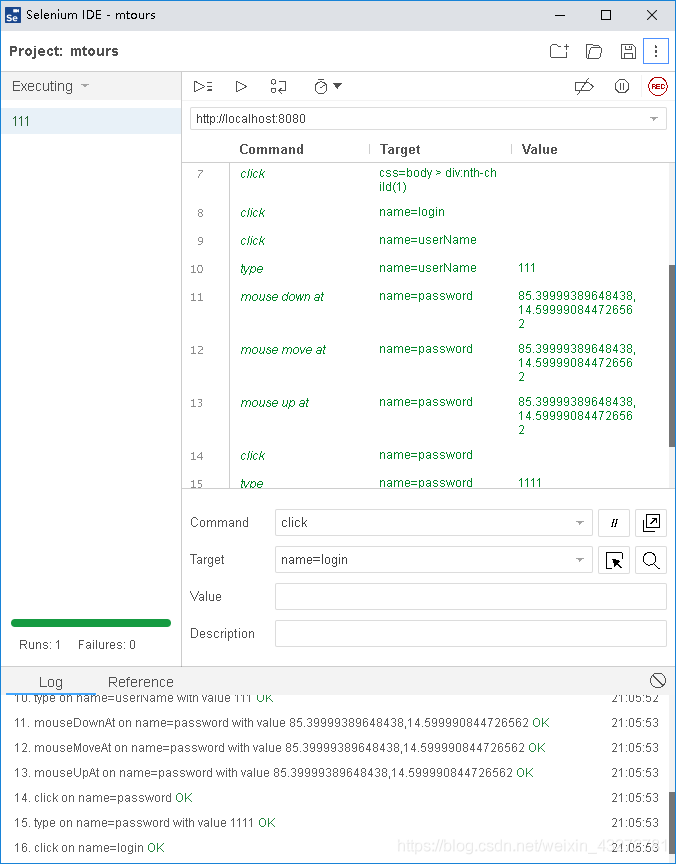
录制测试脚本
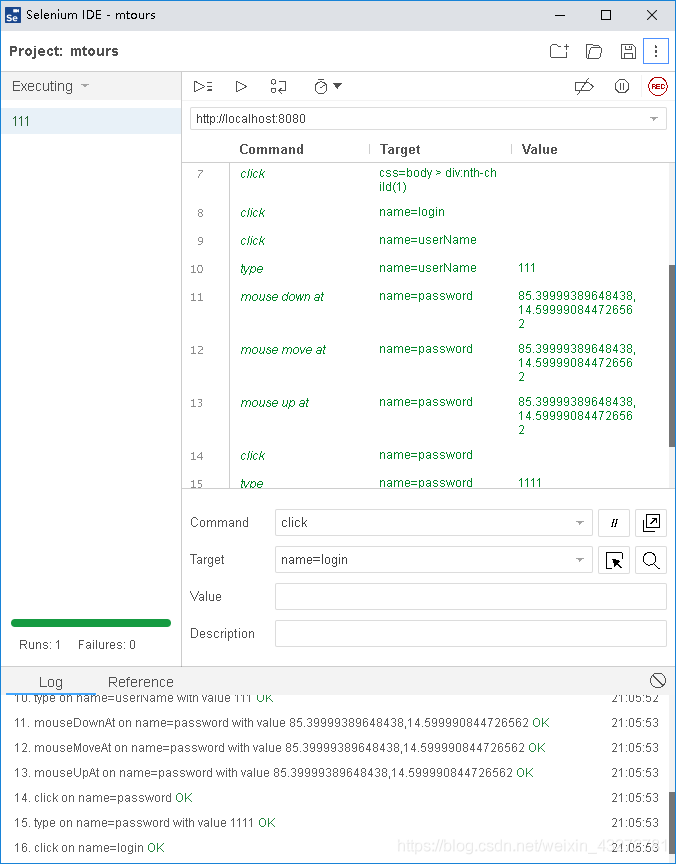
根据想要测试的功能模块,对Web应用进行操作,Selenium会录制用户的一系列操作,并将这些操作转换为指令集存储下来。

-
加强测试脚本
在测试脚本中加入检查点,可以检查网页超级链接、对象属性或是字符串,以验证应用程序的功能是否正确。Selenium提供了三种验证方法,assert、verify以及waitfor,其区别如下:
Assert:失败时,该测试将终止;
Verify:失败时,该测试继续执行,并将错误日志记录在日显示屏;
Waitfor:等待某些条件变为真,一般使用在Ajax应用程序的测试。
-
调试脚本(对测试脚本除错)
在修改过测试脚本之后,需要调试测试脚本,检查脚本是否存在错误,以确保测试脚本能正常且流畅的执行。
-
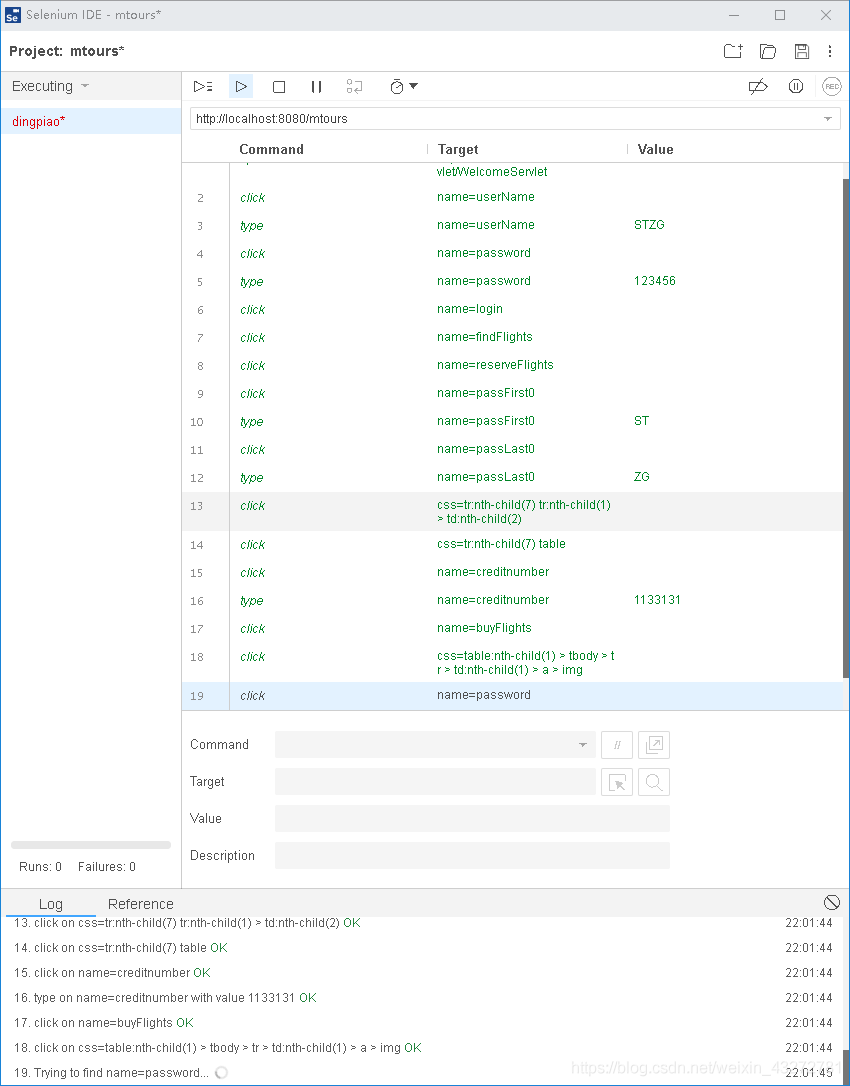
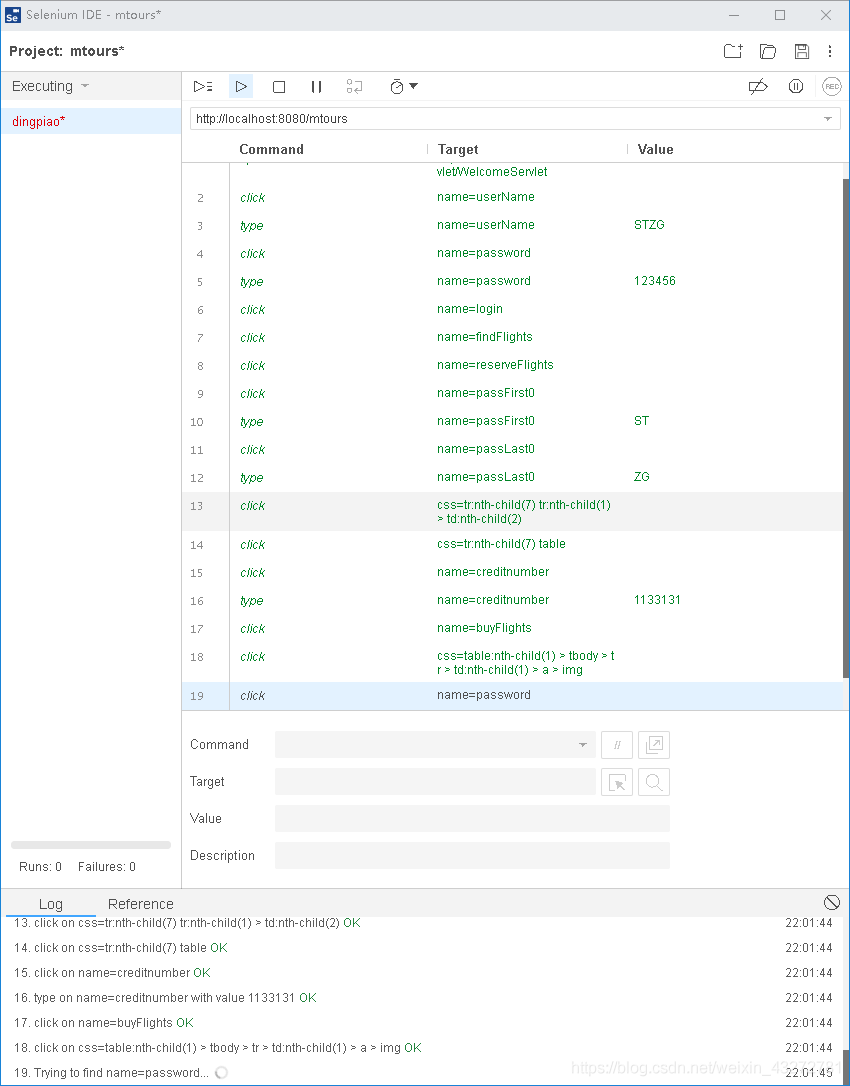
执行测试脚本
点击执行测试按钮后,Selenium将执行脚本中的指令集,包括用户添加的验证类指令集。

-
分析测试结果
查看日志输出中的运行结果,分析测试执行的结果,若出现问题,则记录问题,并找出应用程序的问题所在。
-
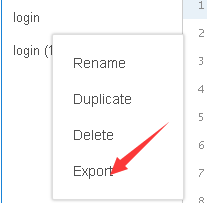
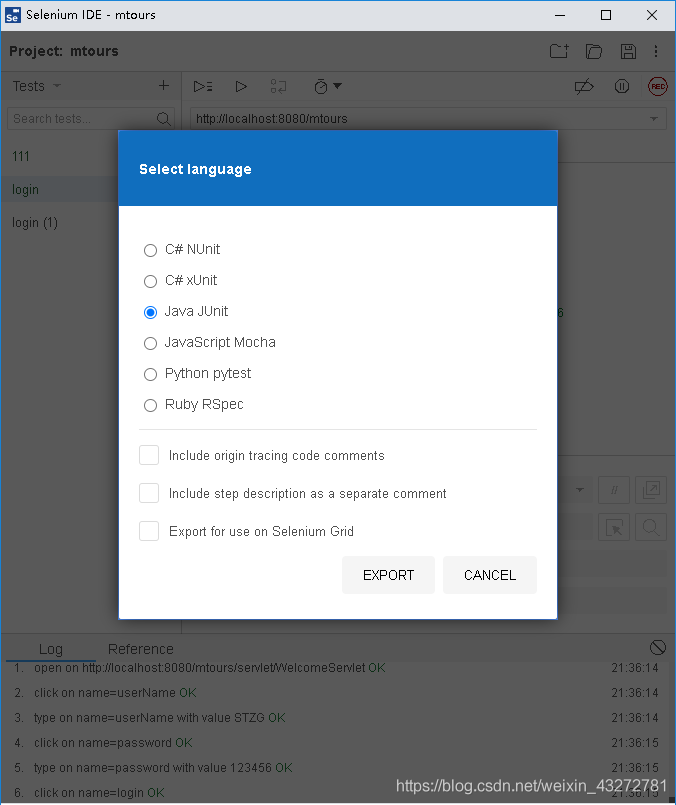
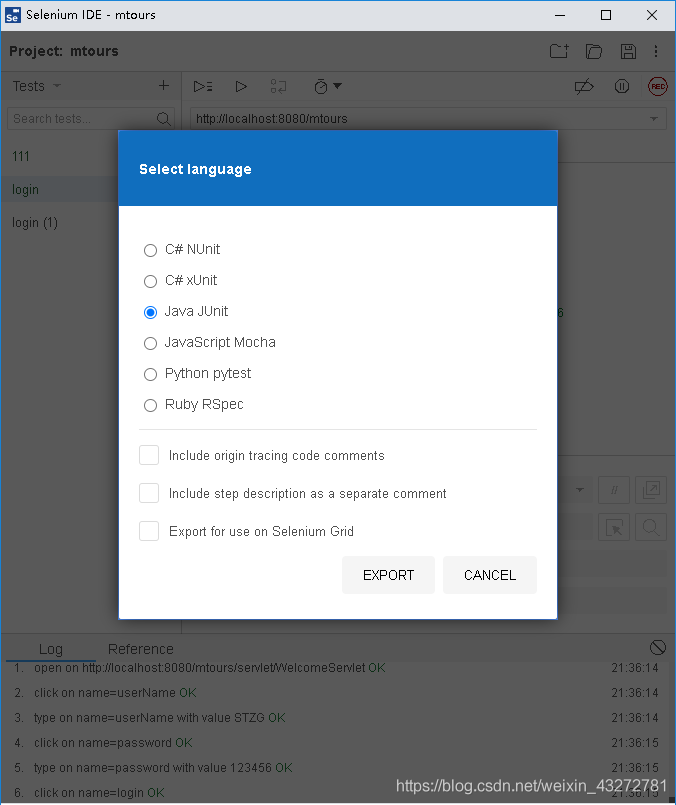
导出测试用例(选做)
可以尝试将测试脚本导出成代码的形式并运行,如导出成JUnit。


import org.junit.Test;
import org.junit.Before;
import org.junit.After;
import static org.junit.Assert.*;
import static org.hamcrest.CoreMatchers.is;
import static org.hamcrest.core.IsNot.not;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.Dimension;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.Alert;
import org.openqa.selenium.Keys;
import java.util.*;
import java.net.MalformedURLException;
import java.net.URL;
public class LoginTest {
private WebDriver driver;
private Map<String, Object> vars;
JavascriptExecutor js;
@Before
public void setUp() {
driver = new ChromeDriver();
js = (JavascriptExecutor) driver;
vars = new HashMap<String, Object>();
}
@After
public void tearDown() {
driver.quit();
}
@Test
public void login() {
driver.get("http://localhost:8080/mtours/servlet/WelcomeServlet");
driver.findElement(By.name("userName")).click();
driver.findElement(By.name("userName")).sendKeys("STZG");
driver.findElement(By.name("password")).click();
driver.findElement(By.name("password")).sendKeys("123456");
driver.findElement(By.name("login")).click();
}
}
参考文章
cs