我在博客园发表了一系列文章,开始介绍基于 .net core 的在线客服系统开发过程。园友们又提出了新的要求,希望发布基于 Docker 的版本方便安装使用,今天,他来了。
我在博客园发表了一系列文章,开始介绍基于 .net core 的在线客服系统开发过程。
前些天又应朋友的要求,发了一篇 CentOS 版本的安装部署教程:https://www.cnblogs.com/sheng_chao/p/14889995.html
园友们又提出了新的要求,希望发布基于 Docker 的版本方便安装使用,今天,他来了。
简介
升讯威在线客服与营销系统是基于 .net core / WPF 开发的一款在线客服软件,宗旨是: 开放、开源、共享。努力打造 .net 社区的一款优秀开源产品。
完整私有化包下载地址
?? https://kf.shengxunwei.com/freesite.zip
当前版本信息
发布日期:2021-6-11
数据库版本:20210608063023_20210608a
通信协议版本:20210609
服务器版本:1.3.1.0
客服程序版本:1.3.3.0
资源站点版本:1.2.56.0


Docker 版安装使用教程
从 Docker Hub 下载服务器镜像
docker pull iccb1013/linkup:linkup_1.3.1.0
启动
docker run -p 8020:80 -p 8021:8021 -p 8022:8022 -p 9527:9527 --privileged -it -d --name=linkup_1.3.1.0 iccb1013/linkup:linkup_1.3.1.0 /usr/sbin/init
说明
- localhost:8021 为服务器主程序,可以使用 http://localhost:8021/status 来查看其运行状态。
- localhost:8022 为服务器资源站点,可以使用 http://localhost:8022/v.html 来查看其版本。
- 9527 端口用于客服端程序通信。
使用
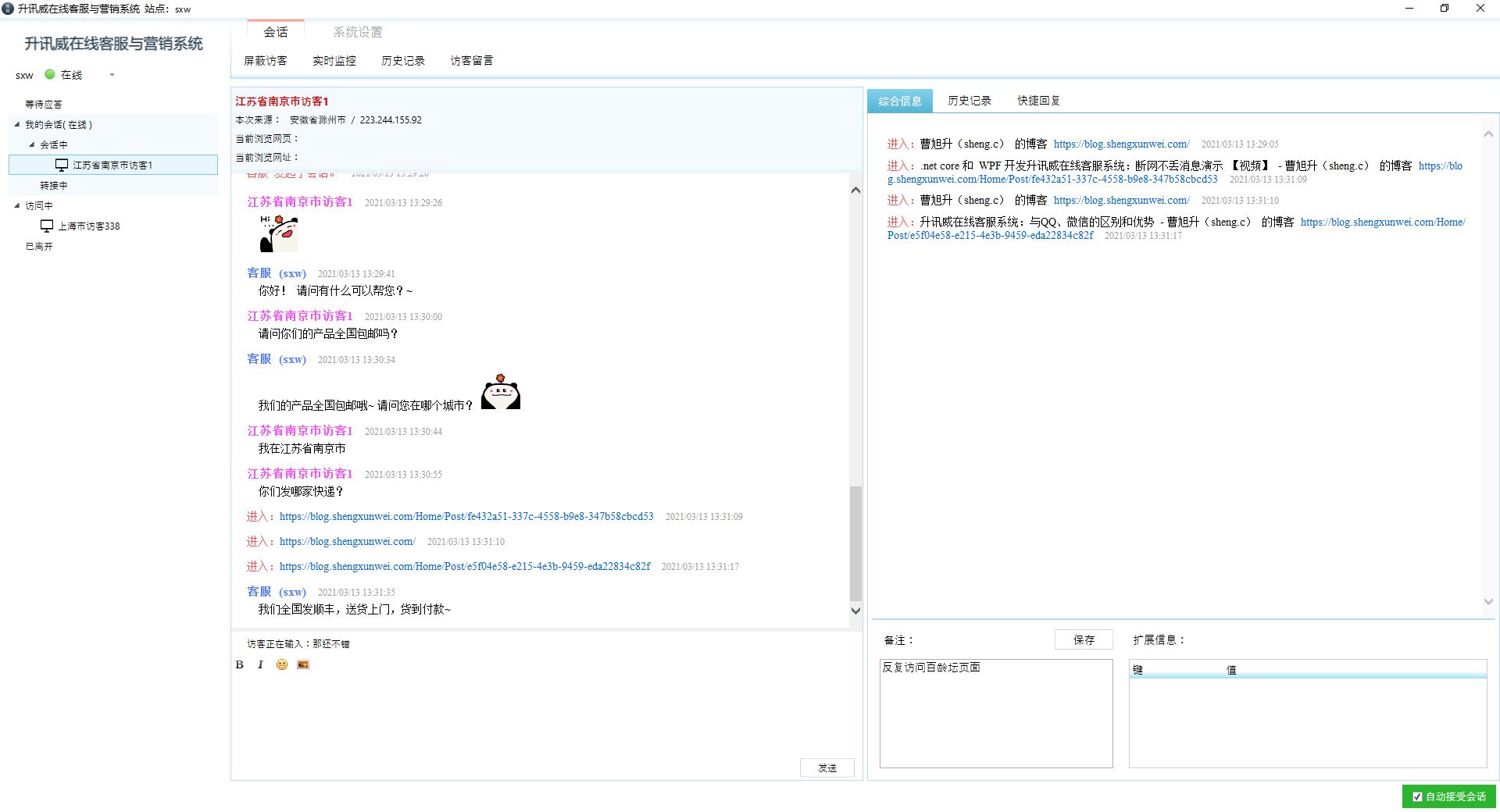
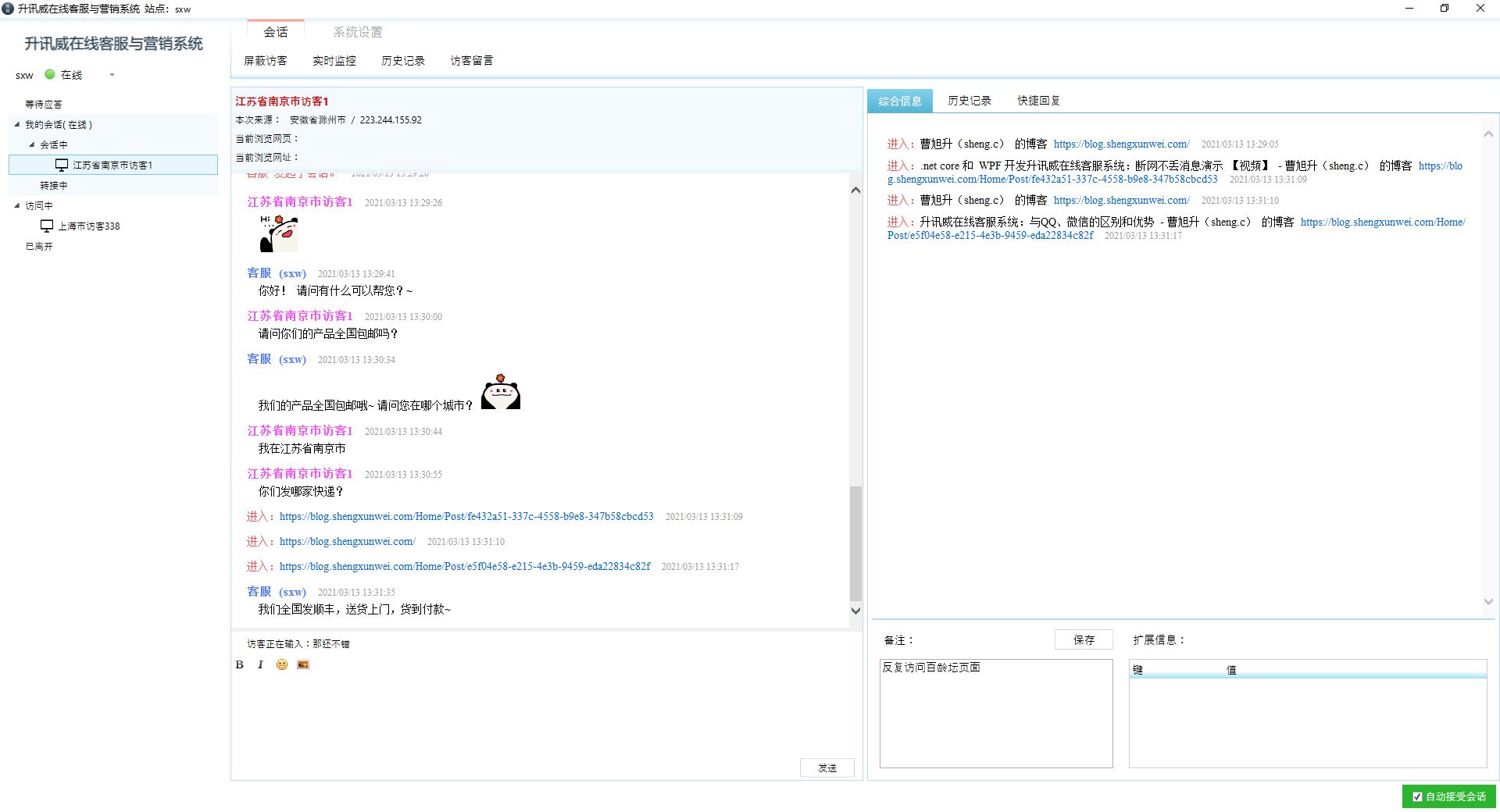
下载客服端程序(私有化免费版专用)
http://localhost:8022/shell.zip
或 https://kf.shengxunwei.com/freesite/Shell/1.3.3.0.zip
在登录界面,点击下方“修改”,填入服务器地址 http://localhost:8021,然后使用默认密码 123 登录即可。
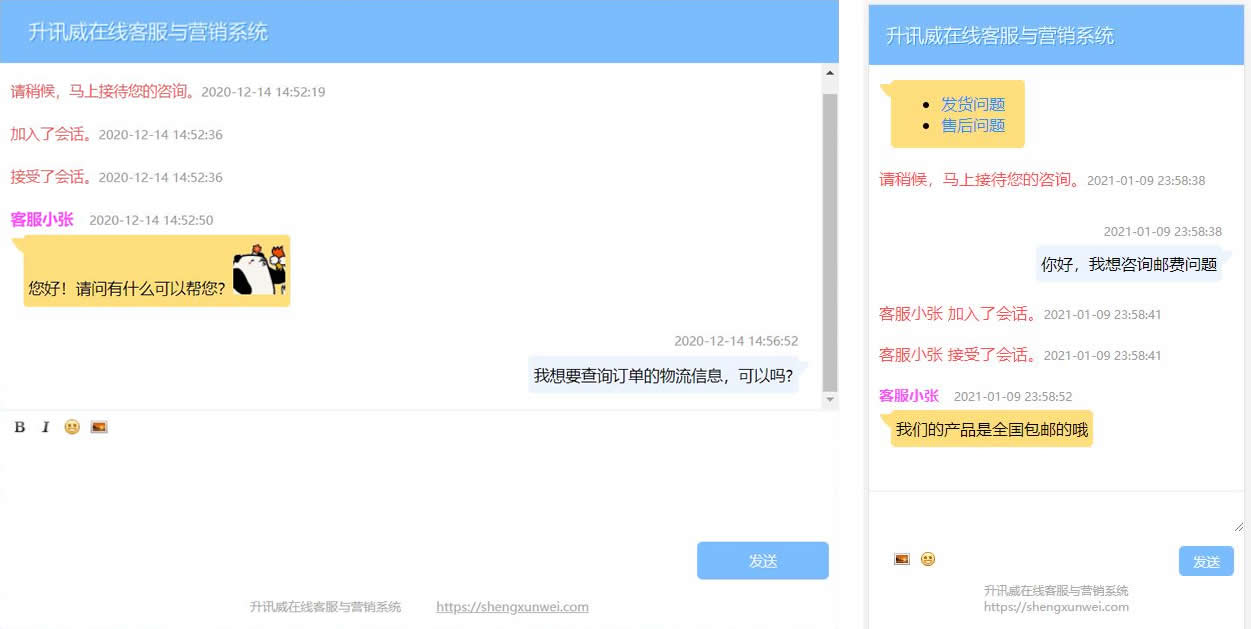
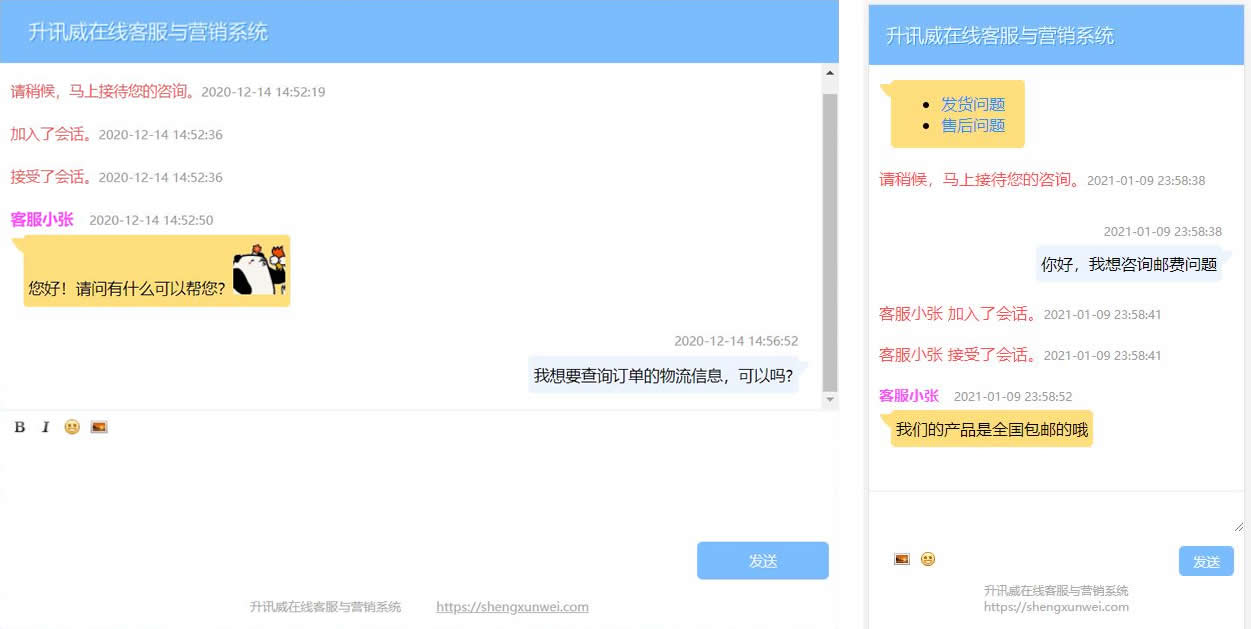
打开访客聊天页面
http://localhost:8022/WebChat/WebChat.html?sitecode=freesite
结束,基于 Docker 可能连 3 分钟都不需要。
绑定域名
在正式发布到互联网时,需要绑定您的域名。
修改客服系统相关配置文
参阅:
使用自动化工具配置服务器端程序
主程序配置文件修改维护说明
资源站点配置文件修改维护说明
修改 nginx 中的域名绑定
-
进入容器命令行
-
编辑 nginx 配置文件
vim /usr/local/nginx/conf/nginx.conf
-
修改服务器主程序域名
找到使用 8021 端口的 Server 节点,把 8021 修改为 80,把 server_name 后的 localhost 修改为你的域名,如 kf-api.yourname.com
-
修改服务器静态资源域名
找到使用 8022 端口的 Server 节点,把 8022 修改为 80,把 server_name 后的 localhost 修改为你的域名,如 kf-resource.yourname.com
-
重新加载 nginx 配置文件
cd /usr/local/nginx/sbin
./nginx -s reload
bk