1. Name:表示加载的文件名。
2. Method:表示请求的方式。
3. Status:表示状态码(200为请求成功,304表示从缓存读取)。
4. Type:表示文件的MIME Type的类型。
5. Initiator:表示发出这个文件请求的发出者。
6. Size:表示文件大小。
7. Time:表示每个请求的总时长。
8. Timeline:以图表的形式显示元素的请求和加载情况。
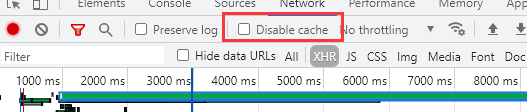
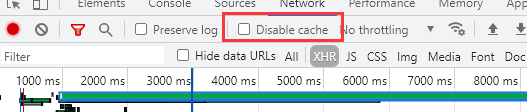
1.关闭从缓存加载,避免缓存导致的影响
取消勾选

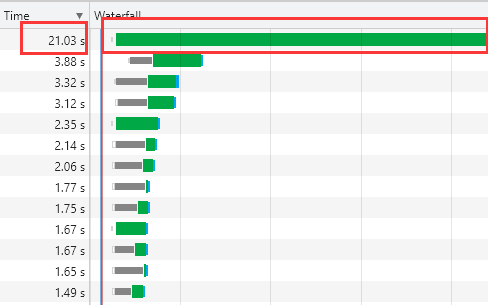
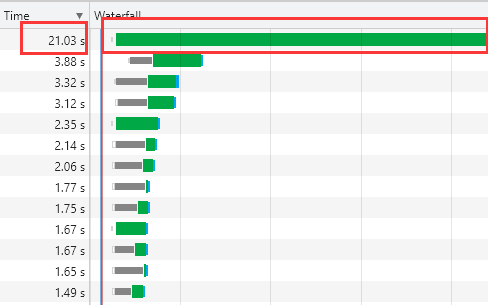
2.从Network瀑布流中查看哪些接口的请求时间比较长
点击Time从大到小排序
两种图表表达情况

图一

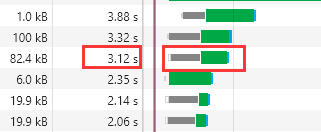
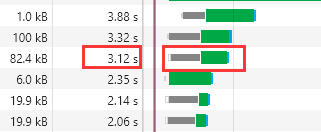
图二
图一(前后端均需要优化)
后端:优化接口,优化sql语句,提升接口响应速度.但有时候确实因为数据量巨大,类似表格数据,后端查询完毕还需要进行处理,所以耗时长
前端:最简单的解决办法就是减少数据量,例如限制一个范围(时间、分页处理)
图二(前端优化)
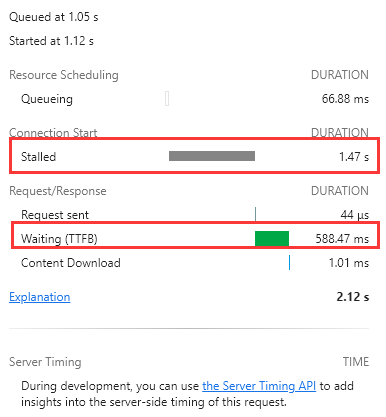
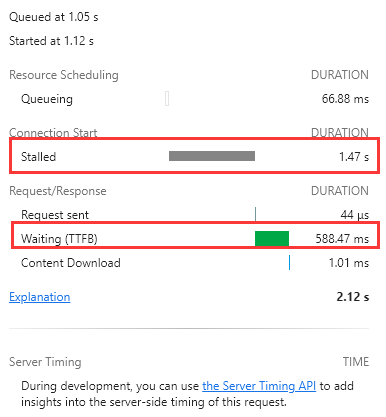
先来看看Network上的详细信息

关注红框的两个值Stalled、Waiting
实际上就是等待了Stalled(1.47S才开始正式请求数据),数据请求到完成的时间实际上很短
那么到底什么是Stalled呢? 具体我们去查询资料分析分析
Stalled
Stalled也即是从TCP连接建立完成,到真正可以传输数据之间的时间差。先让我们要分析TCP连接为什么要等待这么久才能用?我用Wireshark抓包发现(如下图),TCP连接过程中有多次重传,直到达到最大重传次数后连接被客户端重置。
又有问题了!! 明明我的网络很好,为什么会发生重传呢?
TCP三次握手后,发送端发送数据后,一段时间内(不同的操作系统时间段不同)接收不到服务端ACK包,就会以 某一时间间隔(时间间隔一般为指数型增长)重新发送,从重传开始到接收端正确响应的时间就是stalled阶段。而重传超过一定的次数(windows系统是5次),发送端就认为本次TCP连接已经down掉了,需要重新建立连接。 对比以下,没有重传的http请求过程。
总结一下:stalled阶段时TCP连接的检测过程,如果检测成功就会继续使用该TCP连接发送数据,如果检测失败就会重新建立TCP连接。所以出现stalled阶段过长,往往是丢包所致,这也意味着网络或服务端有问题。
上面也说过,网络是没有问题的,同时也确认过服务端没有问题,那么总结的不就是有问题的吗? 我们在分析下一般情况下stalledstalled的原因有哪些呢?
浏览器得到要发出这个请求的指令,到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接等时间等。
浏览器对同一个主机域名的并发连接数有限制,因此如果当前的连接数已经超过上限,那么其余请求就会被阻塞,等待新的可用连接;此外脚本也会阻塞其他组件的下载;
也就是说根本问题是在于浏览器的底层上
浏览器对同一个主机域名的并发连接数有限制,因此如果当前的连接数已经超过上限,那么其余请求就会被阻塞,等待新的可用连接
我们还需注意的是脚本也会进行阻塞
浏览器对同一域名进行请求的最大并发连接数
| 浏览器版本 |
HTTP 1.0 服务器(宽带连接) |
HTTP 1.1 服务器(宽带连接) |
HTTP 1.0 服务器(拨号连接) |
HTTP 1.1 服务器(拨号连接) |
| Internet Explorer 7 和早期版本 |
4 |
2 |
4 |
2 |
| Internet Explorer 8 |
6 |
6 |
4 |
2 |
| Internet Explorer 9 |
10 |
10 |
- |
- |
| Internet Explorer 10 |
6 |
6 |
- |
- |
| Internet Explorer 11 |
6 |
6 |
- |
- |
| chrome、firefox |
6 |
6 |
- |
- |
问题的根本原因也找到了,那么解决方案也就应运而出了.
将数据展示的接口放在其他接口前面进行调用即可实现数据展示不被阻塞,页面就会第一时间显现出来,使得用户体验更好,项目优化完成.
如果错误,请指出!!!