本文接着来给网页添加bootstrap样式。首先,需要在settings.py文件中加入静态文件的配置,如下所示:
# 静态文件配置
STATICFILES_DIRS = [BASE_DIR / 'static']
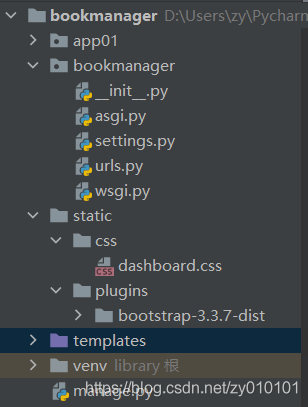
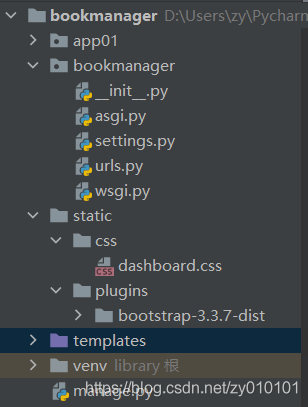
然后将bootstrap3加入到项目中,并且把这个页面https://v3.bootcss.com/examples/dashboard/的body和css都拿下来。现在项目的目录应该如下所示:

但是我们需要改动publisher_list.html文件的内容如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="/static/css/dashboard.css">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Dashboard</a></li>
<li><a href="#">Settings</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Help</a></li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" placeholder="Search...">
</form>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav nav-sidebar">
<li class="active"><a href="/publisher_list/">出版社列表</a></li>
<li><a href="#">Reports</a></li>
<li><a href="#">Analytics</a></li>
<li><a href="#">Export</a></li>
</ul>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h2 class="sub-header">出版社列表</h2>
<div class="table-responsive">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>序号</th>
<th>id</th>
<th>出版社名称</th>
<th>操作1</th>
<th>操作2</th>
</tr>
</thead>
<tbody>
{% for i in publisher_list %} <!-- for循环来显示出版社 -->
<tr>
<td>{{ forloop.counter }}</td> <!-- 循环计数 -->
<td>{{ i.id }}</td> <!-- 取出id -->
<td>{{ i.name }}</td> <!-- 取出出版社名字 -->
<td><a class="btn btn-primary btn-sm" href="/publisher_edit/?id={{ i.id }}">编辑</a></td>
<td><a class="btn btn-danger btn-sm" href="/publisher_del/?id={{ i.id }}">删除</a></td>
</tr>
{% endfor %} <!-- 结束for循环 -->
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
之后,我们就可以看到页面的效果大概如下所示:

?
?