<!--配置编译JDK版本-->
<build>
<plugins>
<!--JDK版本 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.5.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
<showWarnings>true</showWarnings>
</configuration>
</plugin>
</plugins>
</build>
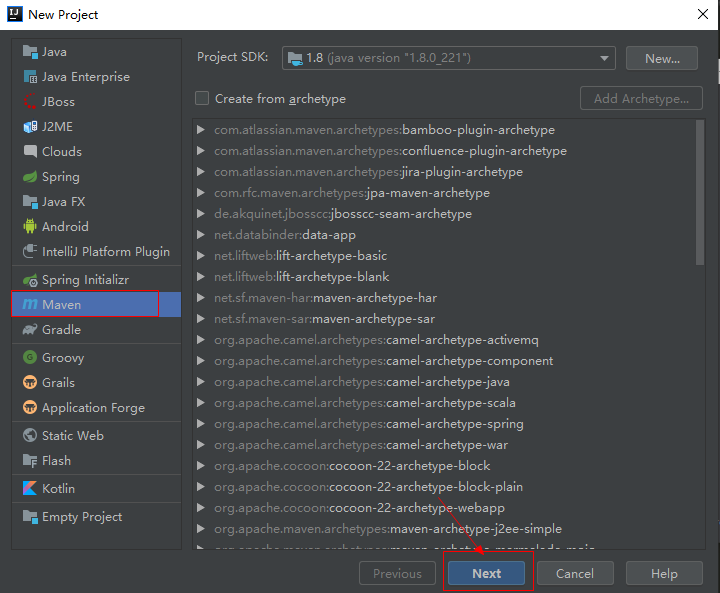
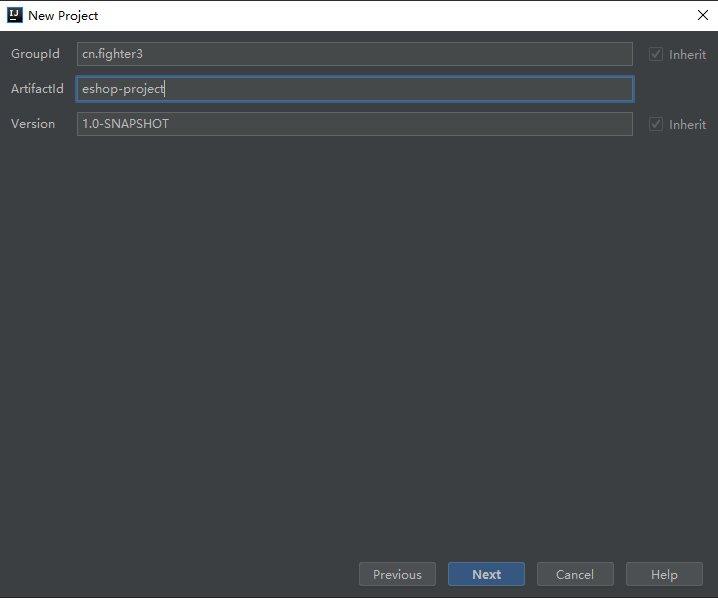
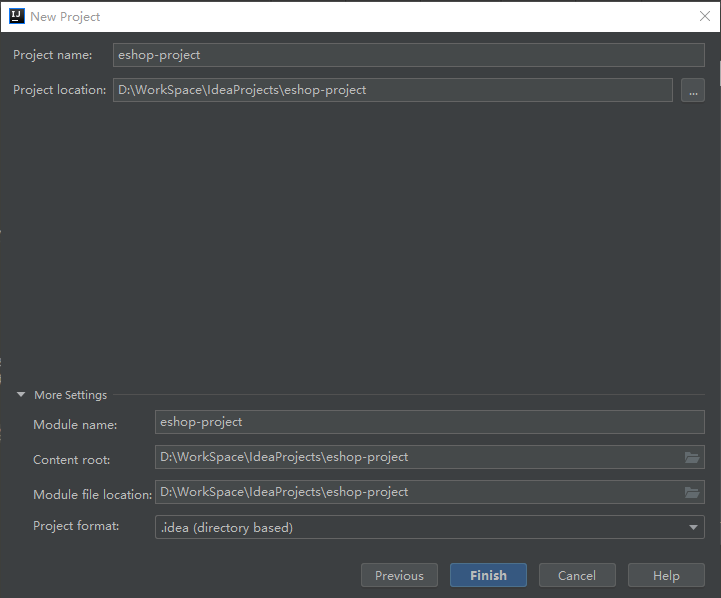
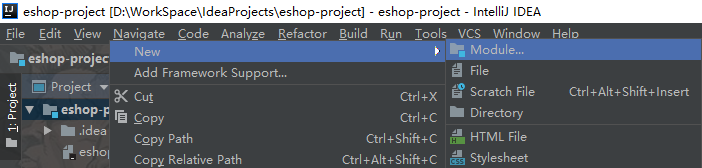
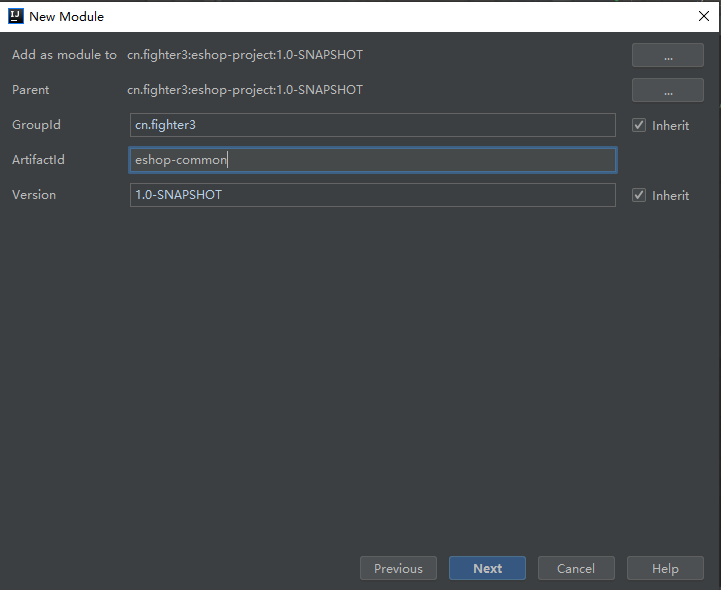
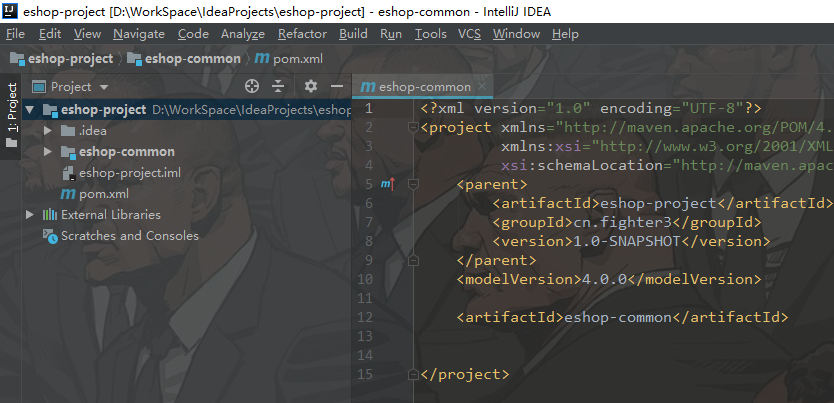
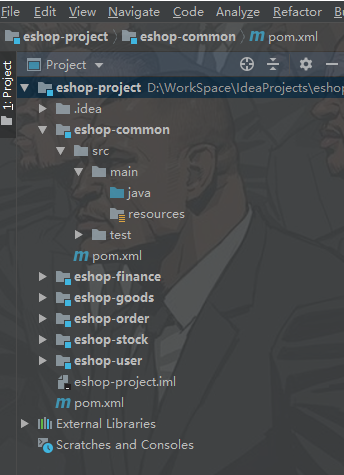
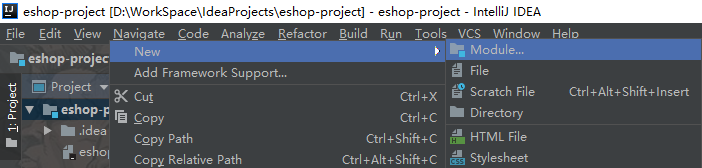
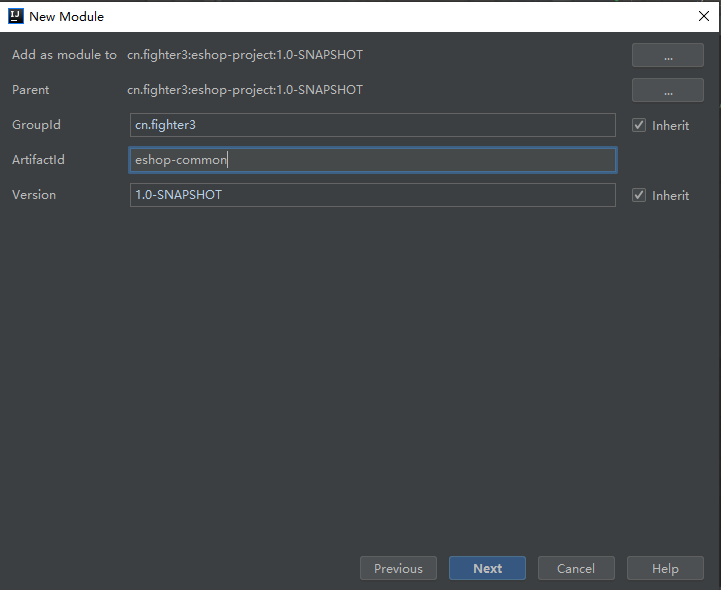
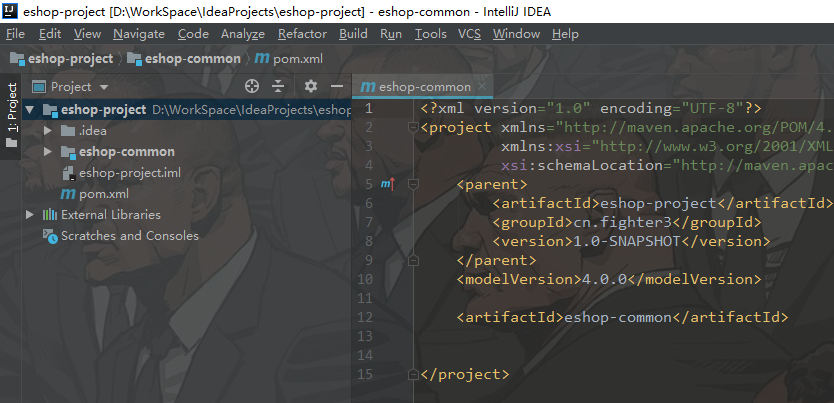
1.2、创建子module




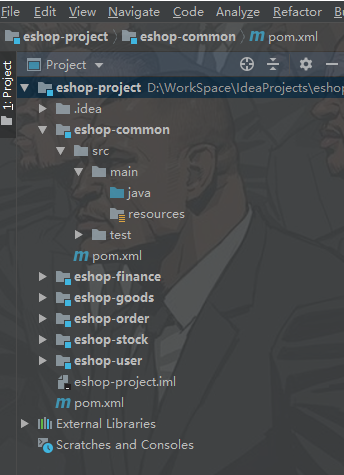
OK,到此我们的子module就创建完成了。接下来如法炮制,创建另外几个子module,结果如下:

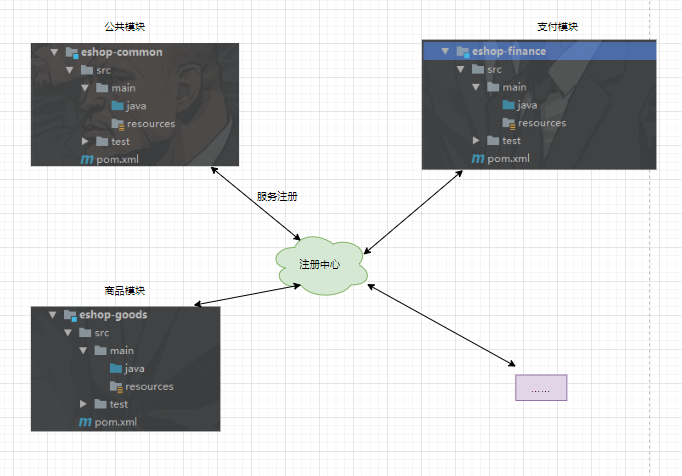
这里我们按照之前的业务模块拆分来创建每个子工程,子工程对应的功能:
- eshop-common:通用的工具类,实体包等等。
- eshop-finance:支付子服务,对应shop-finance库。
- eshop-goods:商品子服务,对应shop-goods库。
- eshop-order:订单子服务,对应shop-order库。
- eshop-stock:库存子服务,对应shop-stock库。
- eshop-user:用户自服务,对应shop-user库。
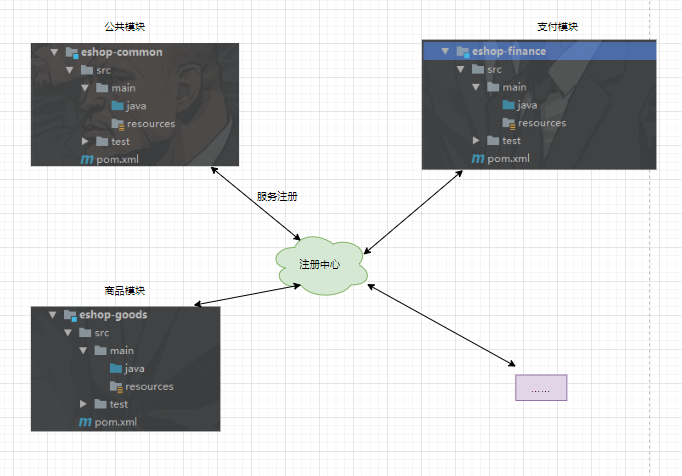
注意业务和功能粒度的划分,我们这里划分到了每个业务子模块,但是对应的mvc分层没有划分。在实际的生产中,可能会根据实际情况,把视图层、服务层、持久层再度拆分。这样更细的粒度,更方便小团队的开发。
我们这里只是为了开发的方便,在实际的项目中,我们对应的每个服务一般都会单独创建项目,由不同的小组来进行维护,开发、测试过程只需要把服务注册在统一的注册中心就可以了。

这样一个粗略的开发框架就搭建起来了,下一节我们会接着完善它,包括引入SpringBoot、MybatisPlus等等。
2、使用Gti进行版本控制
Git是现在最流行的版本控制系统。在企业级的微服务项目中,一般使用Gti进行版本控制,使用GitLab搭建远程仓库。
在这里,我们选择使用Gitee作为我们的远程仓库。
关于Giit的基础使用,可以查看我的这篇博客:Git全栈开发者使用指南
2.1、初始化本地仓库


# Compiled class file
*.class
# Log file
*.log
# BlueJ files
*.ctxt
# Mobile Tools for Java (J2ME)
.mtj.tmp/
**/.idea/**
**/target/**
**/*.iml
*.iml
# Package Files #
*.jar
*.war
*.nar
*.ear
*.zip
*.tar.gz
*.rar
# virtual machine crash logs, see http://www.java.com/en/download/help/error_hotspot.xml
hs_err_pid*
$ git status
$ git add .
$ git commit -m "??eshop微服务项目初始化"
通常我们还会创建一个开发分支,由于只是个简单demo,我们这里就不建了。
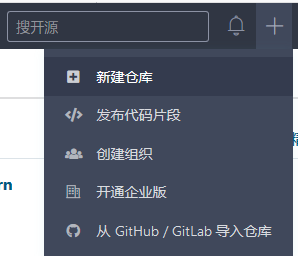
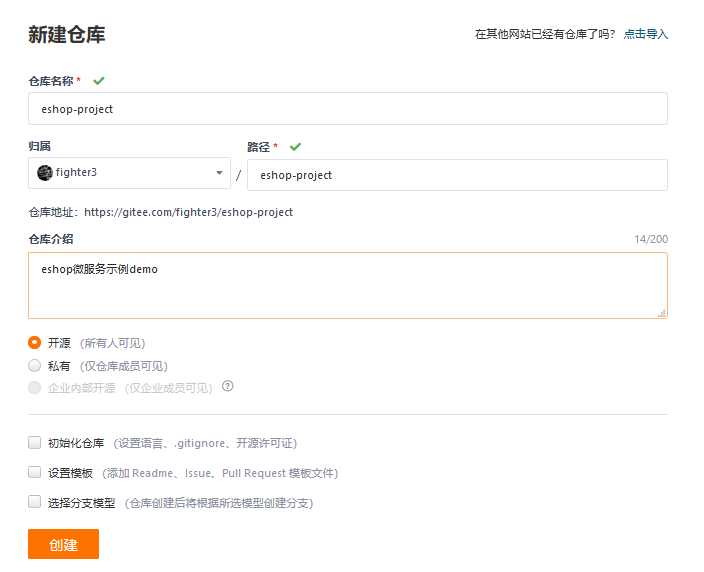
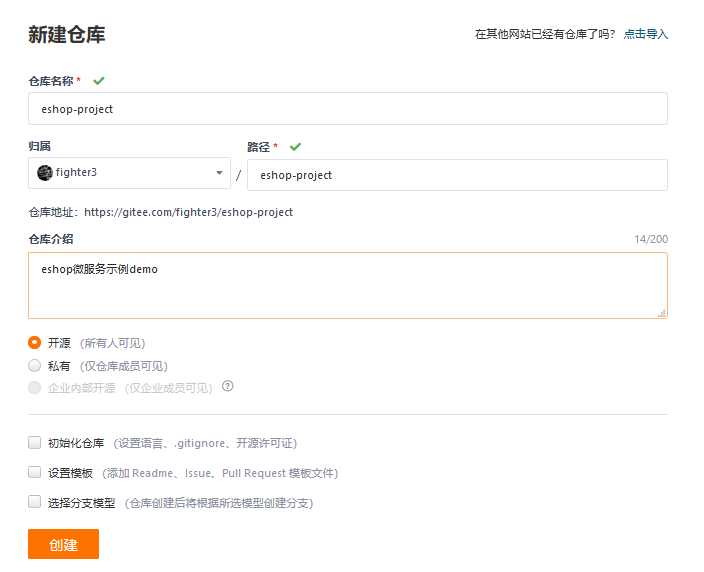
2.2、初始化远程仓库
gitee是国内版的github,最近github访问很不稳定,所以选择将远程仓库放在gitee。关于Github和Gitee的配置,可以查看我的这篇博客:Windows配置Github、Gitee共存的Git环境


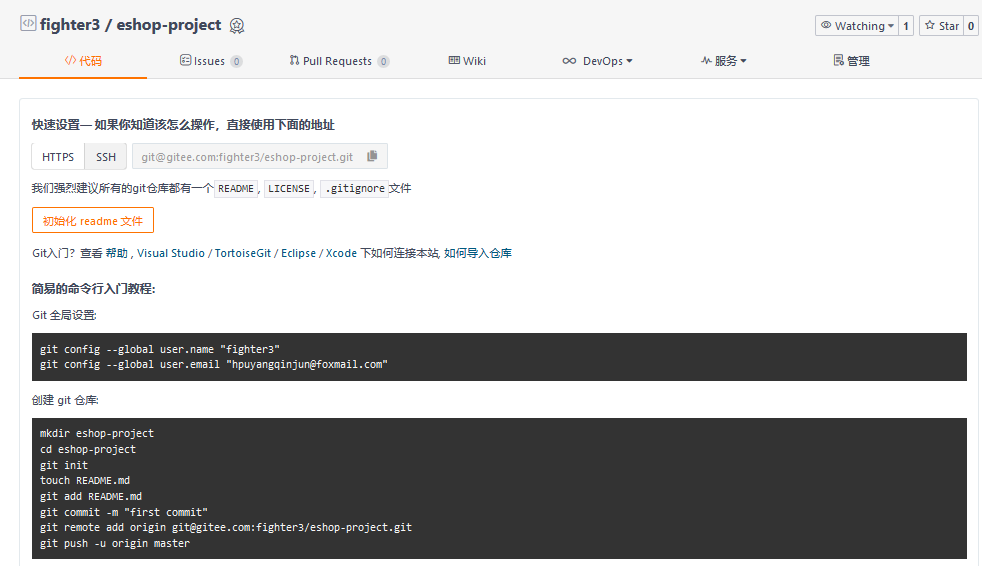
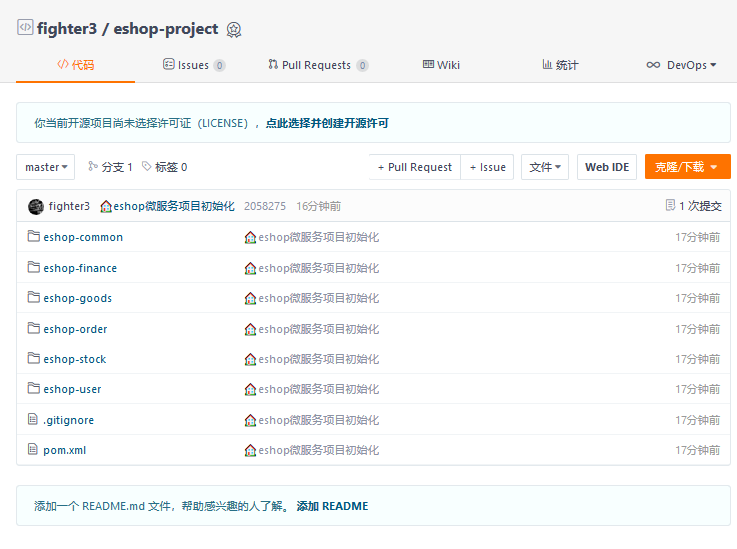
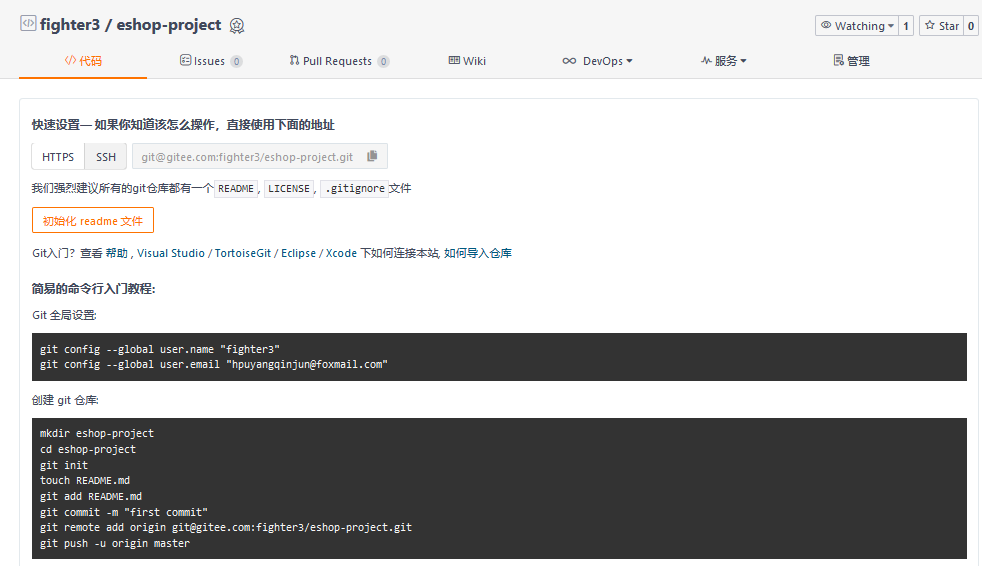
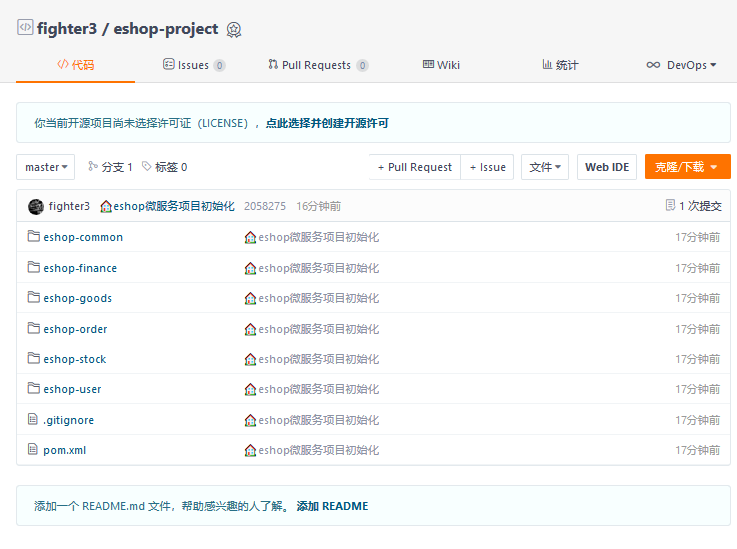
- 可以看到,我们的远程仓库已经创建完成,可以看到仓库还是空空如也

- 本地仓库关联远程仓库,拷贝仓库地址,在本地仓库,使用命令关联远程仓库:
$ git remote add origin git@gitee.com:fighter3/eshop-project.git
$ git push origin master

OK,在远程仓库,已经可以看到我们的提交了。

"简单的事情重复做,重复的事情认真做,认真的事情有创造性地做!"——
我是三分恶,可以叫我老三/三分/三哥/三子,一个能文能武的全栈开发,咱们下期见!
参考:
【1】小专栏 《SpringCloudAlibaba微服务实战》
【2】:Spring Cloud Alibaba系列之-项目搭建(一)
bk