在上一篇的基础上,继续在透明窗体上绘制小球,
一、画个大球看看
(一)核心代码
在on_resize函数内部增加如下画圆的代码
canvas.create_oval(100, 100, 200, 200,
outline='yellow', # 边框颜色
fill='pink', # 填充颜色
width=4 # 边框宽度
)
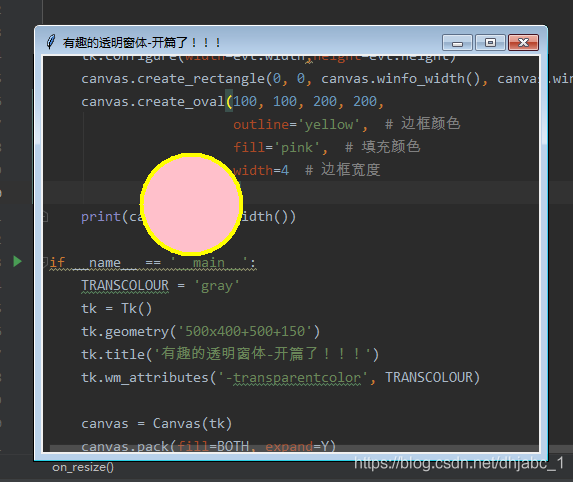
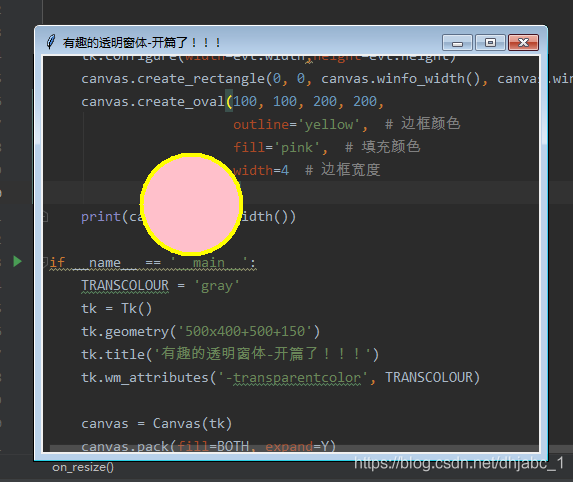
运行效果如下:

嘻嘻,是不是觉得有点意思。
好吧,后续我会分享这部分的完整代码给各位,希望大家不是拿来主义,能点点赞、关注一下我啊。
二、让小球随机运动起来
(一)核心函数
def create_ball(canvas,tk):
# tkinter绘图采用屏幕坐标系,原点在左上角,x从左往右递增,y从上往下递增
# 在绘图区域内,随机产生当前球的圆心的x坐标和y坐标,用于制定出现的位置
xpos = randint(10, int(tk.winfo_width()))
ypos = randint(10, int(tk.winfo_height()))
# 随机产生表示当前球的大小,也就是半径长度
radius = randint(40, 70)
# 通过lambda表达式创建函数对象r,每次调用r()都会产生0~255之间的数字
r = lambda: randint(0, 255)
# 三次调用的数字取前两位,用十六进制数方式存储到self.color里,作为球的颜色
# RRGGBB,前2是红色,中2是绿色,后2是蓝色,最小是0,最大是F
# 如全黑#000000 全白#FFFFFF 全红#FF0000
color = "#%02x%02x%02x" % (r(), r(), r())
# canvas.create_oval可以绘制一个圆
# 但是需要传入圆的左、上、右、下四个坐标
# 所以我们先产生4个坐标,通过这个四个坐标,绘制圆的大小
# 左坐标=x坐标-半径
x1 = xpos - radius
# 上坐标=y坐标-半径
y1 = ypos - radius
# 右坐标=x坐标+半径
x2 = xpos + radius
# 下坐标=y坐标+半径
y2 = ypos + radius
# 通过canvas.create_oval()方法绘出整个圆,填充色和轮廓色分别是self.color生成的颜色
canvas.delete('ball')
ball = canvas.create_oval(x1, y1, x2, y2, fill=color, outline=color,tag='ball')
# canvas.addtag_all('t5')
print(x1,y1,x2,y2,color,radius)
canvas.after(1000, create_ball,canvas,tk)
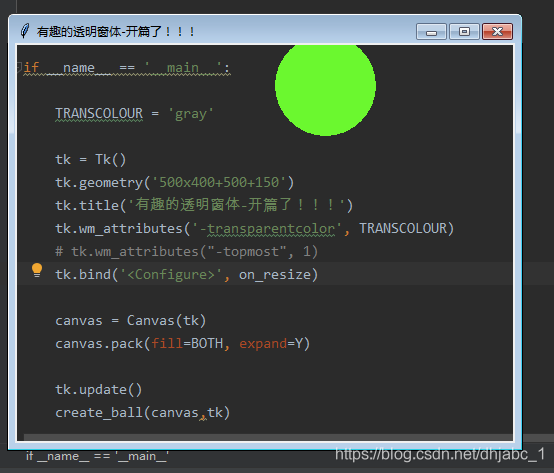
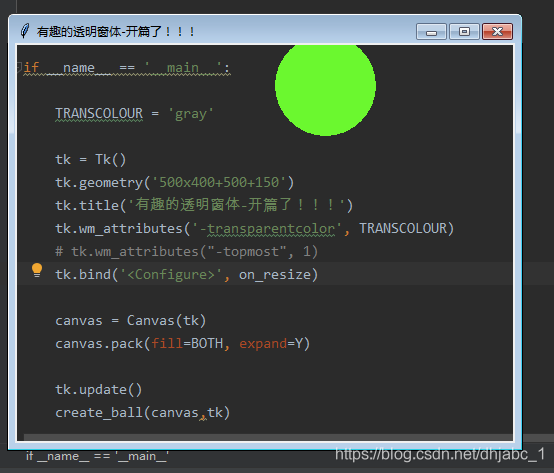
(二)运行效果


随机的小球运动效果就出来了。
三、更多参数的优化
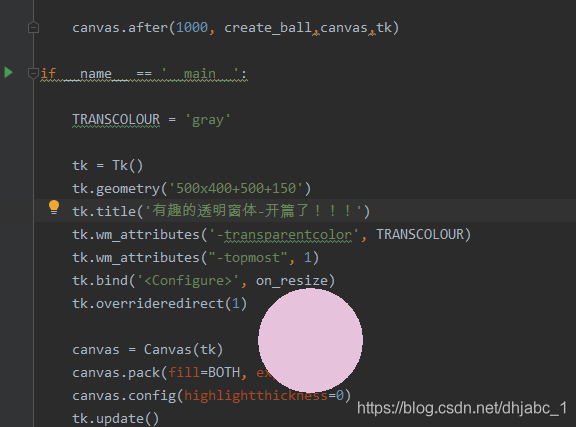
(一)去掉标题栏
(二)置顶显示
tk.wm_attributes("-topmost", 1)
(三)把旁边的白边去掉
canvas.config(highlightthickness=0)
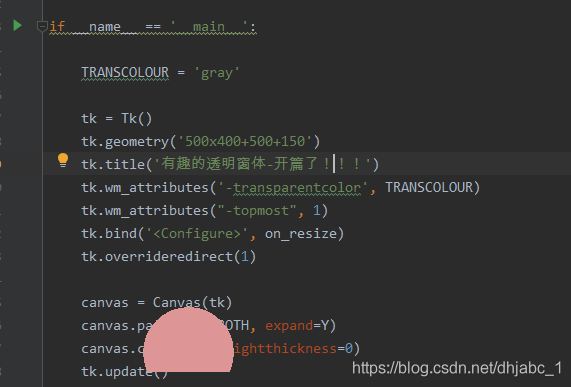
呵呵,窗体最后就变成光秃秃的了。
也许按需使用会更好!!
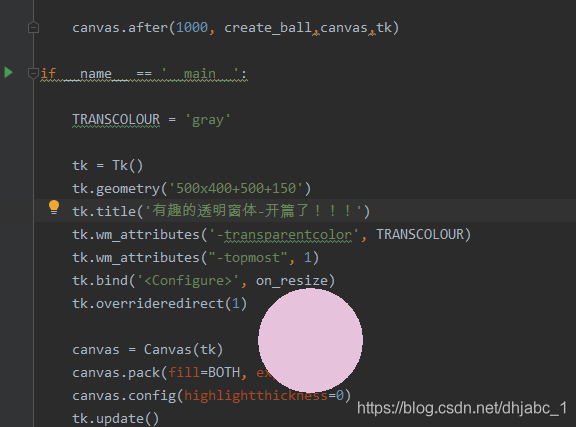
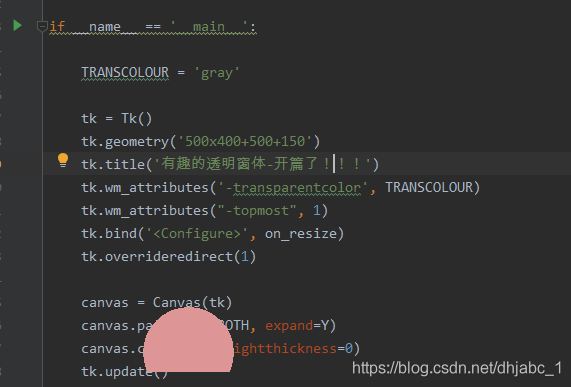
(四)运行效果


呵呵,什么都没有了,只剩下随机的小球还在界面上显示。
代码量不大,效果还行。
再深入研究可以有更多更有趣的应用。
js