我们知道淘宝店铺上新货是会弄一个新品区,这样对销量比较好,想要制作一款立体的挂牌标题框,用来展示新品,该怎么操作呢?我们可以使用ps设计,主要用到圆角矩形工具、椭圆工具、滤镜高斯模糊和斜面和浮雕,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Photoshop 2020 v21.2.8.17 ACR13.2/12.4 中文版+安装教程
- 软件大小:
- 1.93GB
- 更新时间:
- 2021-05-14立即下载

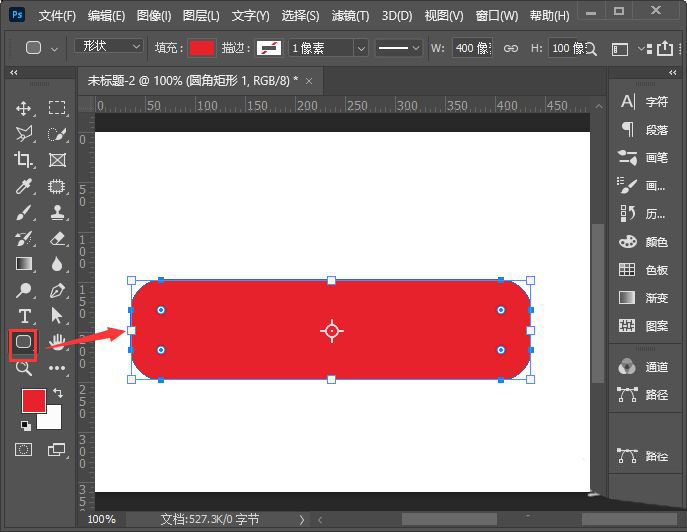
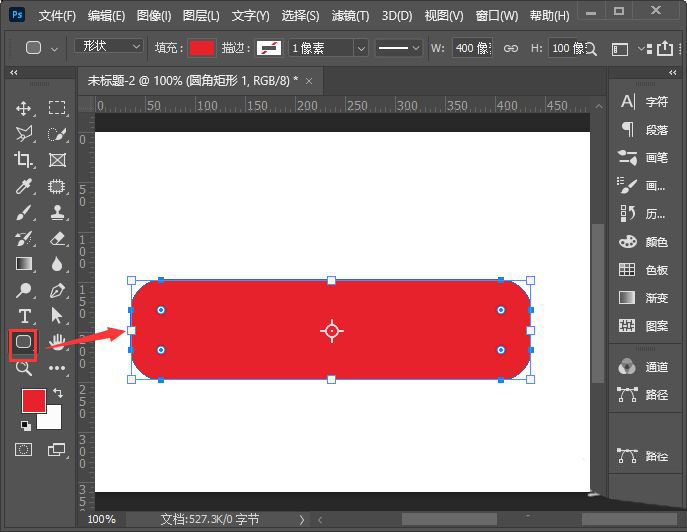
我们用【圆角矩形工具】画出一个400*100像素的圆角矩形,颜色填充为红色【#e8222d】,如图所示。

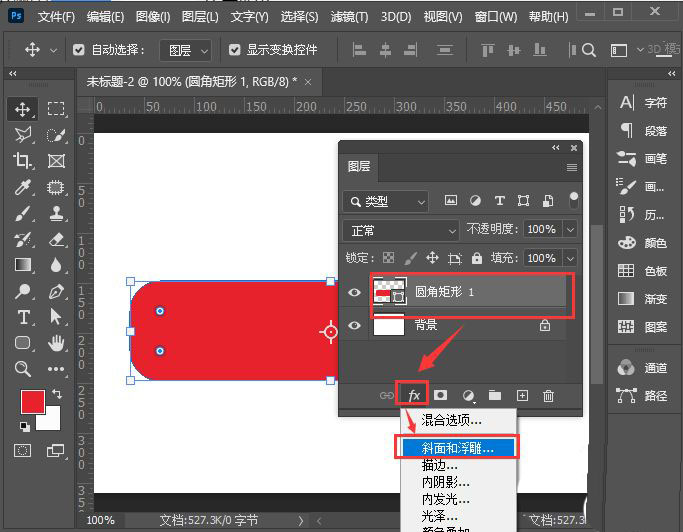
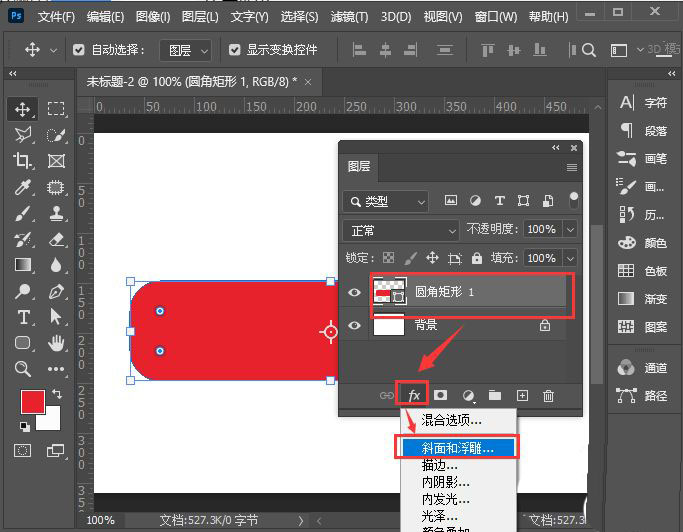
接着,我们选中圆角矩形,点击【FX】选择【斜面和浮雕】,如图所示。

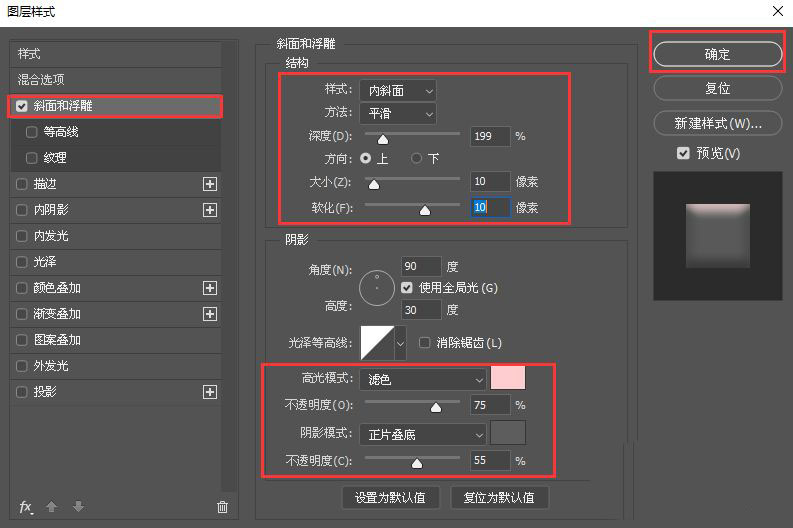
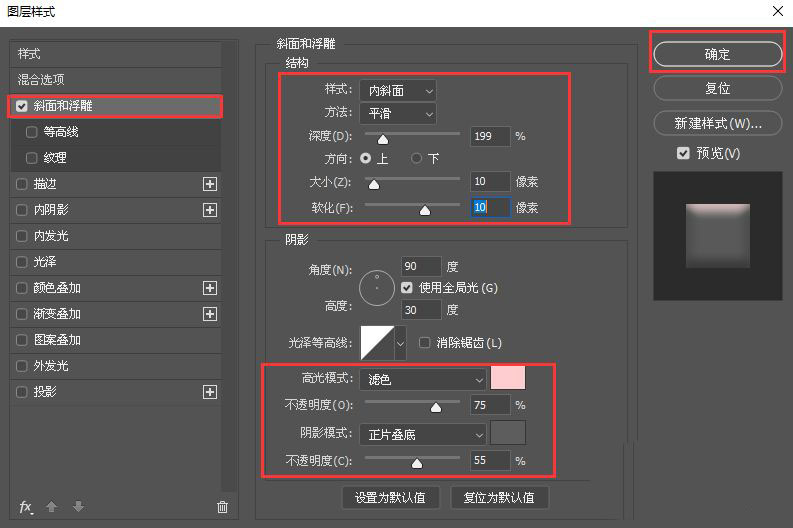
我们把斜面和浮雕的样式选择为【内斜面】,方向设置为【上】,其他参数可根据自己的需要进行调整,然后把高光模式设置为滤色,颜色为淡粉色,点击【确定】,如图所示。

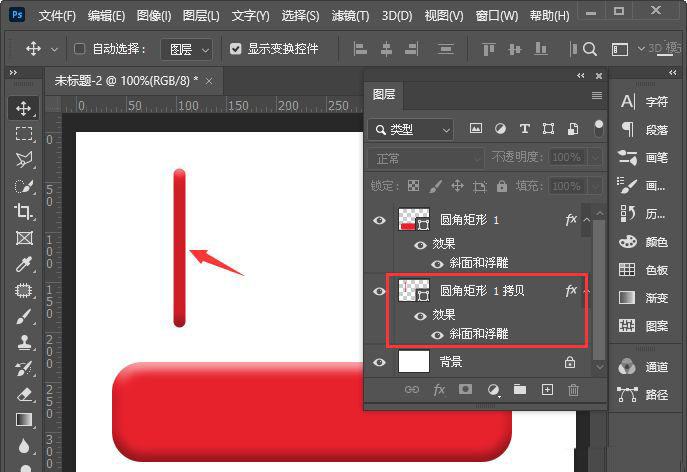
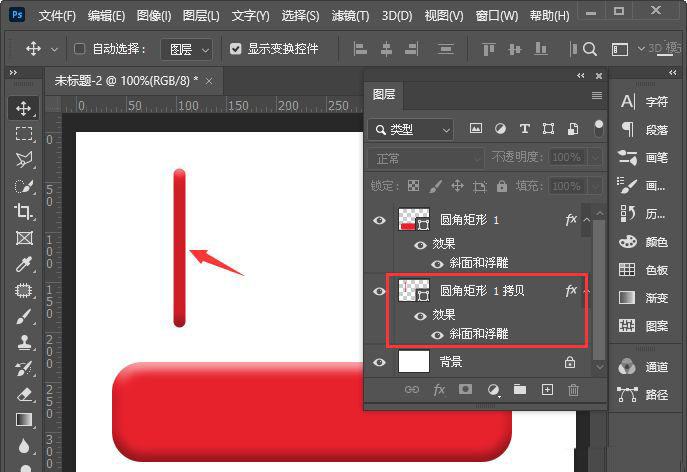
我们按下【CTRL+J】把圆角矩形复制一个出来,缩小一点,旋转90度,然后把它移动到下一层,如图所示。

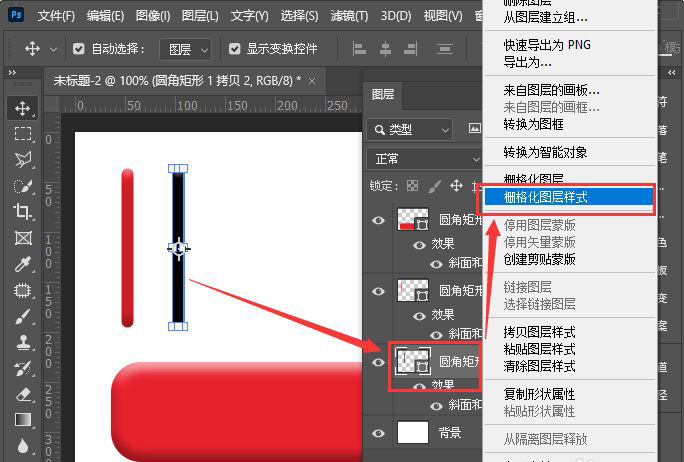
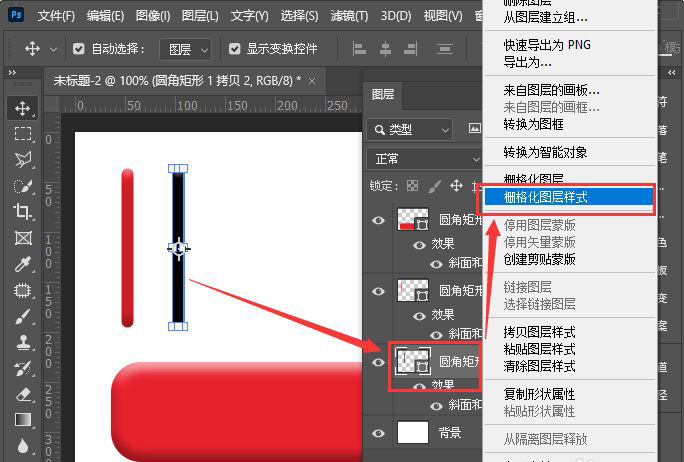
我们把小的圆角矩形复制一个出来,把填充颜色设置为黑色,然后右键选择【栅栏化图层样式】,如图所示。

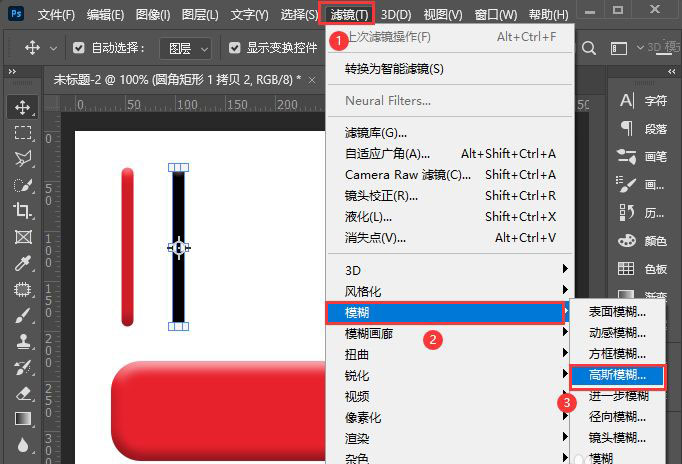
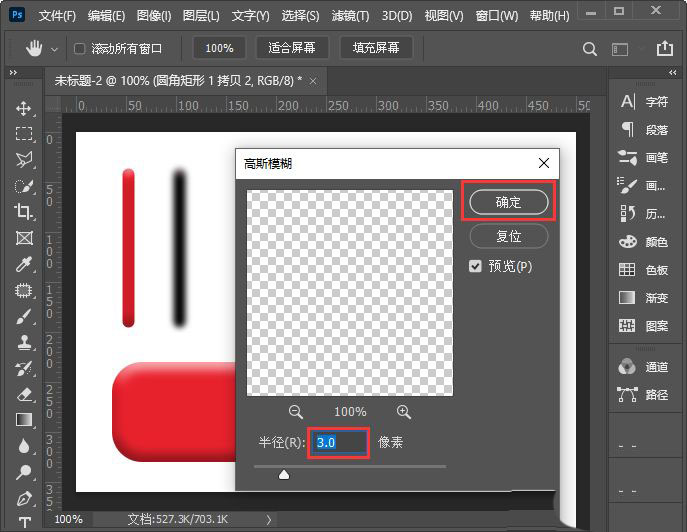
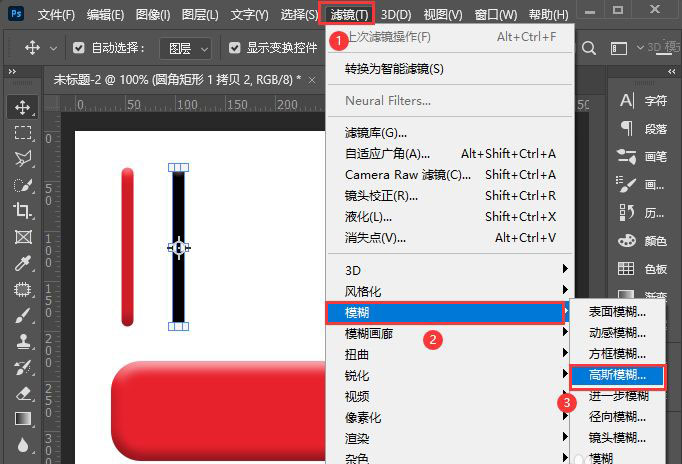
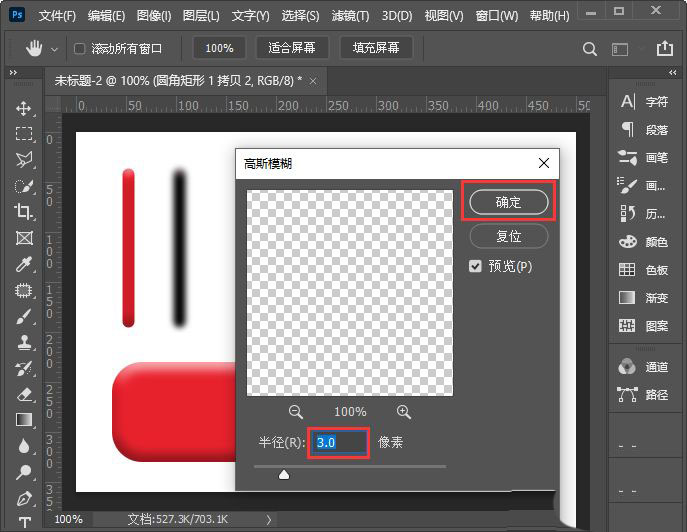
我们选中黑色的圆角矩形,在【滤镜】-【模糊】中选择【高斯模糊】,然后半径设置为3像素,点击【确定】,如图所示。


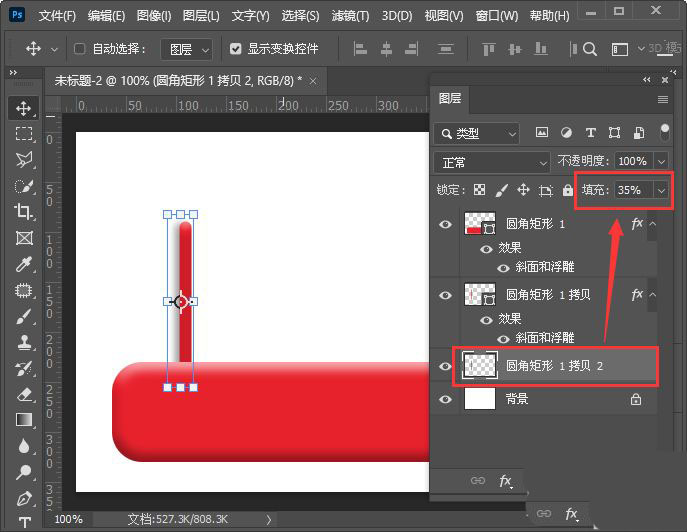
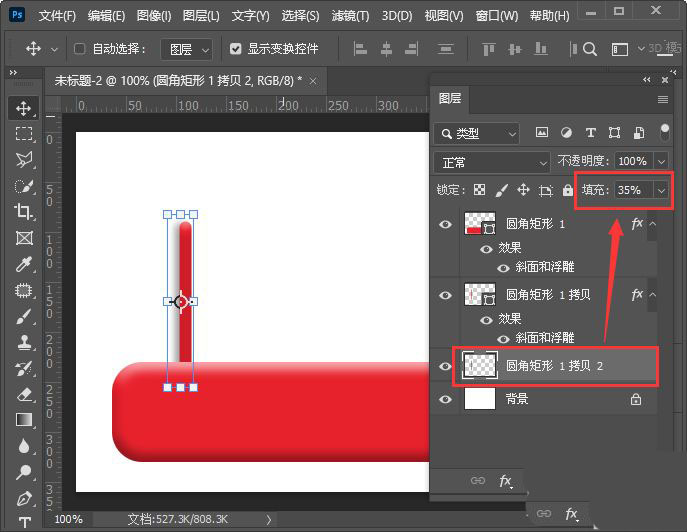
我们把两个小圆角矩形叠放在一起,然后把黑色圆角矩形的填充调整为35%,如图所示。

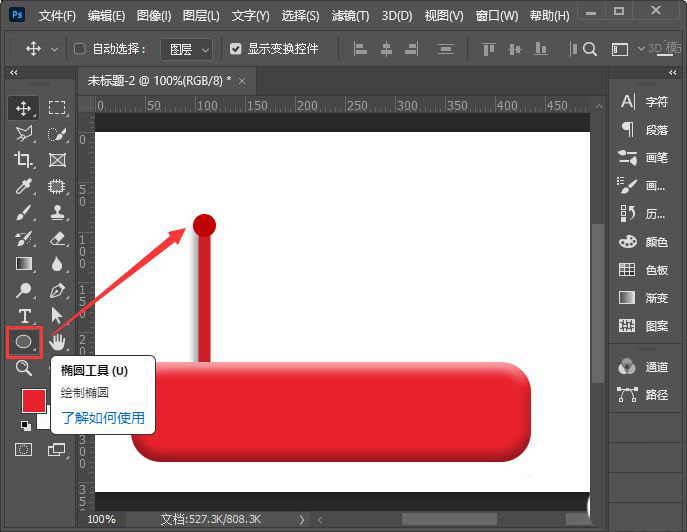
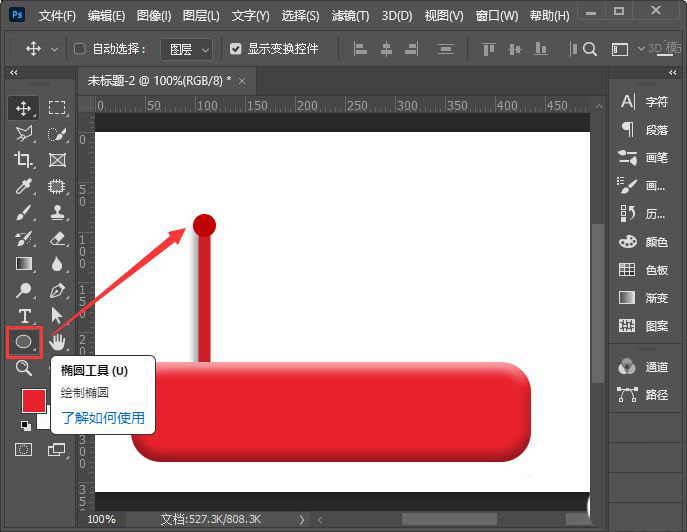
我们用【椭圆工具】在上面画出一个小小的圆形,颜色填充为深红色,如图所示。

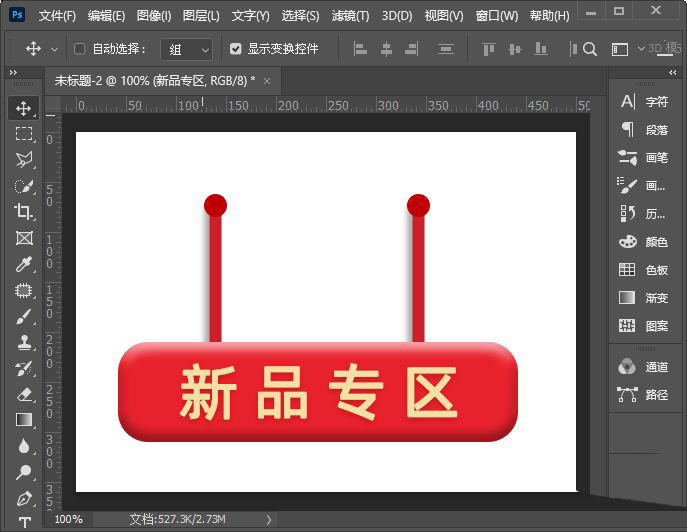
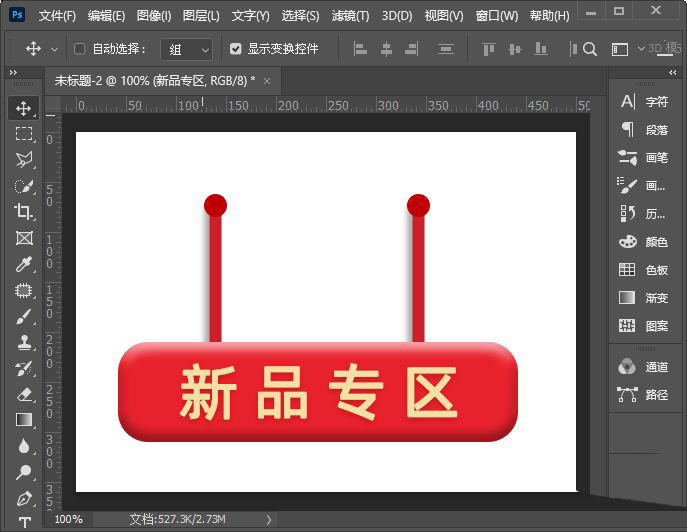
最后,我们把形状复制一组移动到右边,用【文字工具】输入需要的文字(比如:新品专区),颜色填充为【#f5e0a3】就完成了。

js