什么是pyecharts?
pyecharts 是一个用于生成 Echarts 图表的类库。
echarts 是百度开源的一个数据可视化 JS 库,主要用于数据可视化。pyecharts 是一个用于生成 Echarts 图表的类库。实际上就是 Echarts 与 Python 的对接。
使用 pyecharts 可以生成独立的网页,也可以在 flask , Django 中集成使用。
pyecharts包含的图表#
Bar(柱状图/条形图)
Bar3D(3D 柱状图)
Boxplot(箱形图)
EffectScatter(带有涟漪特效动画的散点图)
Funnel(漏斗图)
Gauge(仪表盘)
Geo(地理坐标系)
Graph(关系图)
HeatMap(热力图)
Kline(K线图)
Line(折线/面积图)
Line3D(3D 折线图)
Liquid(水球图)
Map(地图)
Parallel(平行坐标系)
Pie(饼图)
Polar(极坐标系)
Radar(雷达图)
Sankey(桑基图)
Scatter(散点图)
Scatter3D(3D 散点图)
ThemeRiver(主题河流图)
WordCloud(词云图)
用户自定义
Grid 类:并行显示多张图
Overlap 类:结合不同类型图表叠加画在同张图上
Page 类:同一网页按顺序展示多图
Timeline 类:提供时间线轮播多张图
pyecharts安装
pip install pyecharts
下面给大家介绍python pyecharts库的使用,一起看看!
现在下载的库都是1.x版本的,使用方法和以前有很大区别
加载
from pyecharts.charts import Line, Bar, Funnel
from pyecharts.faker import Faker
import pyecharts.options as opts
from pyecharts.commons.utils import JsCode
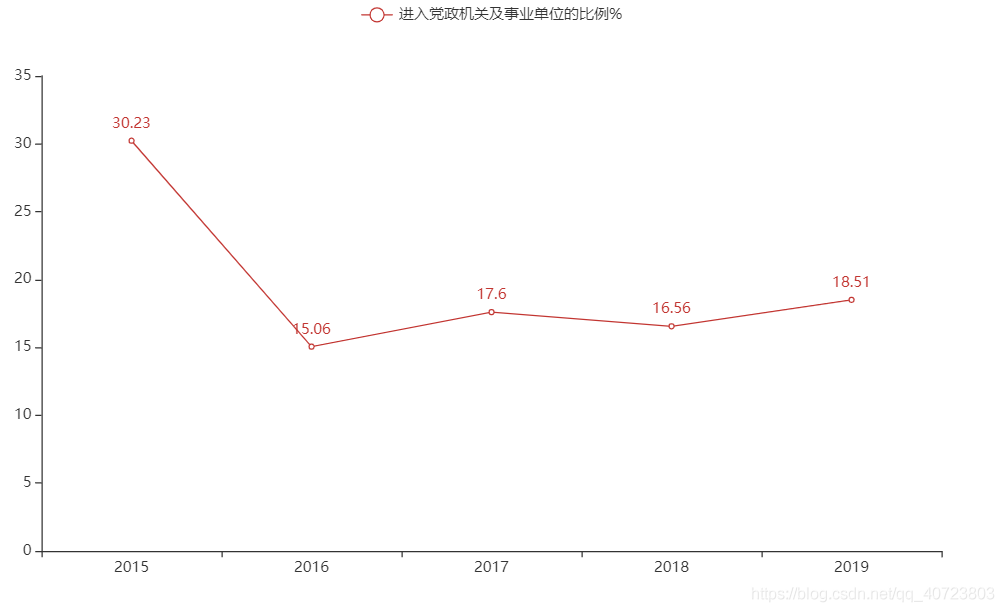
折线图的绘制
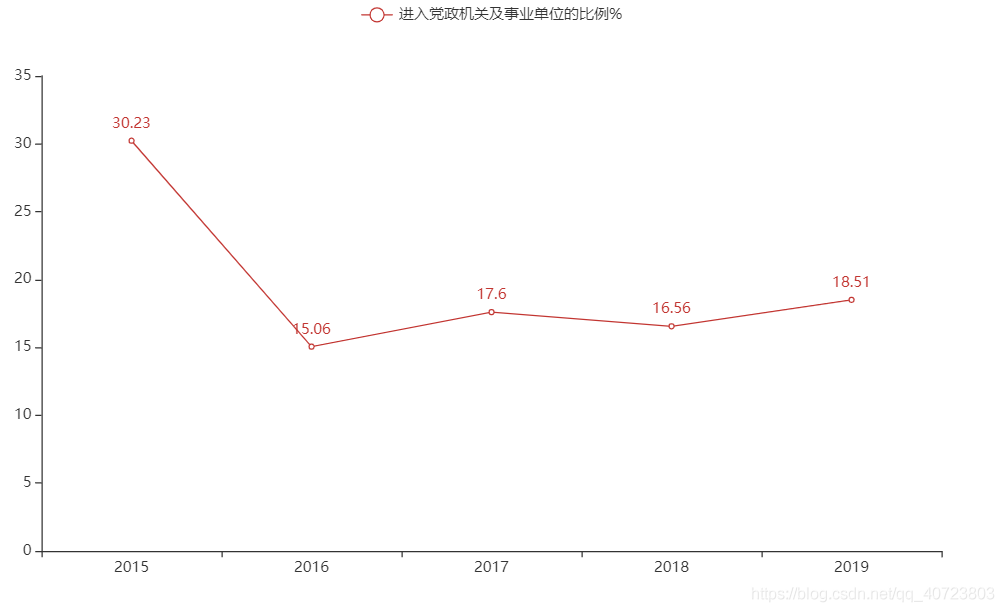
最简单的版本
line1 = (
Line()
.add_xaxis(['2015', '2016', '2017', '2018', '2019'])
.add_yaxis('进入党政机关及事业单位的比例%', [30.23, 15.06, 17.6, 16.56, 18.51])
)
line1.render_notebook()

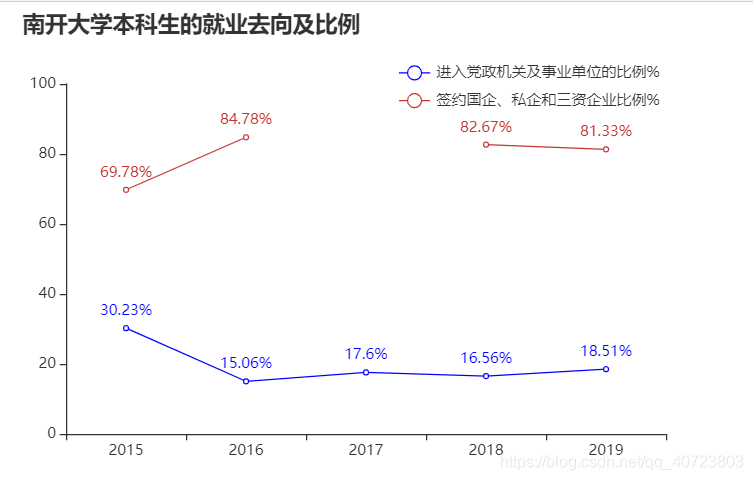
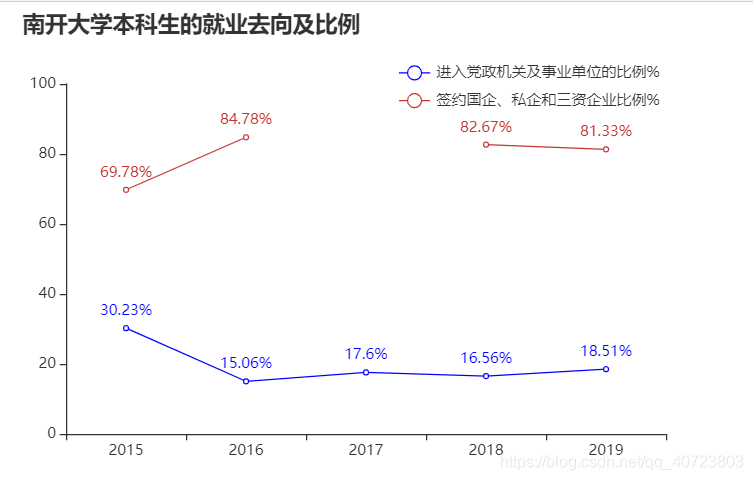
高级版本
多条线,图片大小,设置标题、图例及其位置,缺失数据的绘制,给图例也加上颜色进行区分
# https://blog.csdn.net/seakingx/article/details/105531515 绘制百分数
# https://www.freesion.com/article/2819552517/ 图例添加颜色,color参数,非linestyle_opts的子参数
line1 = (
Line(init_opts=opts.InitOpts(width="600px", height="400px"))
.add_xaxis(['2015', '2016', '2017', '2018', '2019'])
.add_yaxis('进入党政机关及事业单位的比例%', [30.23, 15.06, 17.6, 16.56, 18.51],
label_opts=opts.LabelOpts(formatter=JsCode("function (params) {return params.value[1] + '%'}"))
)
.add_yaxis('签约国企、私企和三资企业比例%', [69.78, 84.78, None, 82.67, 81.33],
label_opts=opts.LabelOpts(formatter=JsCode("function (params) {return params.value[1] + '%'}")),
#linestyle_opts=opts.LineStyleOpts(color='yellow', width=2)
#linestyle_opts=opts.LineStyleOpts(width=2),
color='blue'
)
.set_global_opts(title_opts=opts.TitleOpts(title='南开大学本科生的就业去向及比例',
pos_right='50%'
),
legend_opts=opts.LegendOpts(pos_right='10%',
pos_top='10%',
orient='vertical')
)
#.render('南开本科.html')
)
line1.render_notebook()

render()与render_notebook的报错和无反应:
line1有render代码时,就不能在代码里添加render_notebook了,否则报错: AttributeError: ‘str' object has no attribute ‘render_notebook'
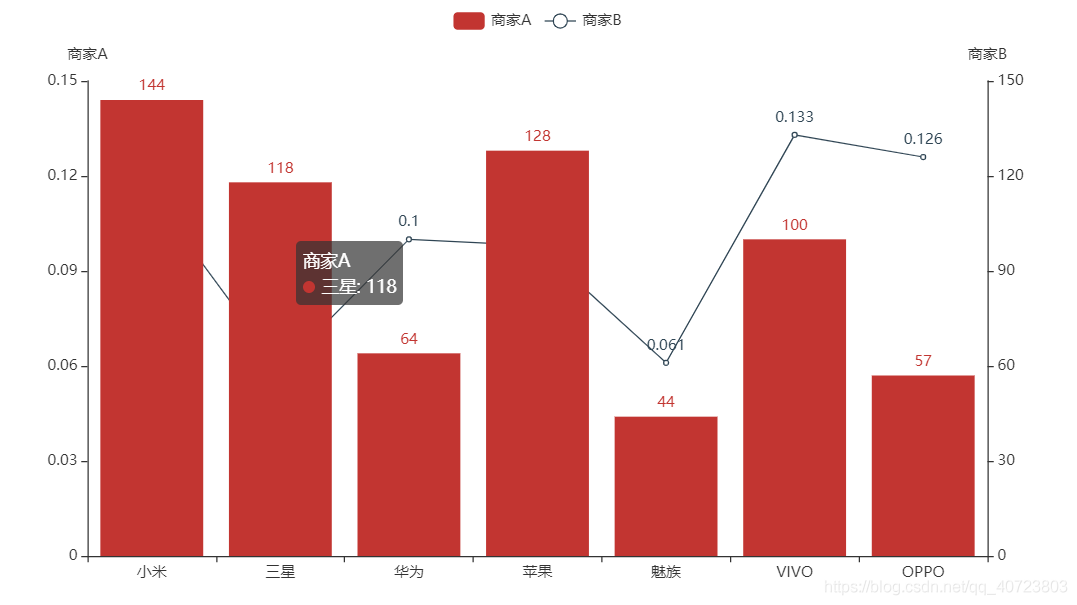
条形图和折线图的结合
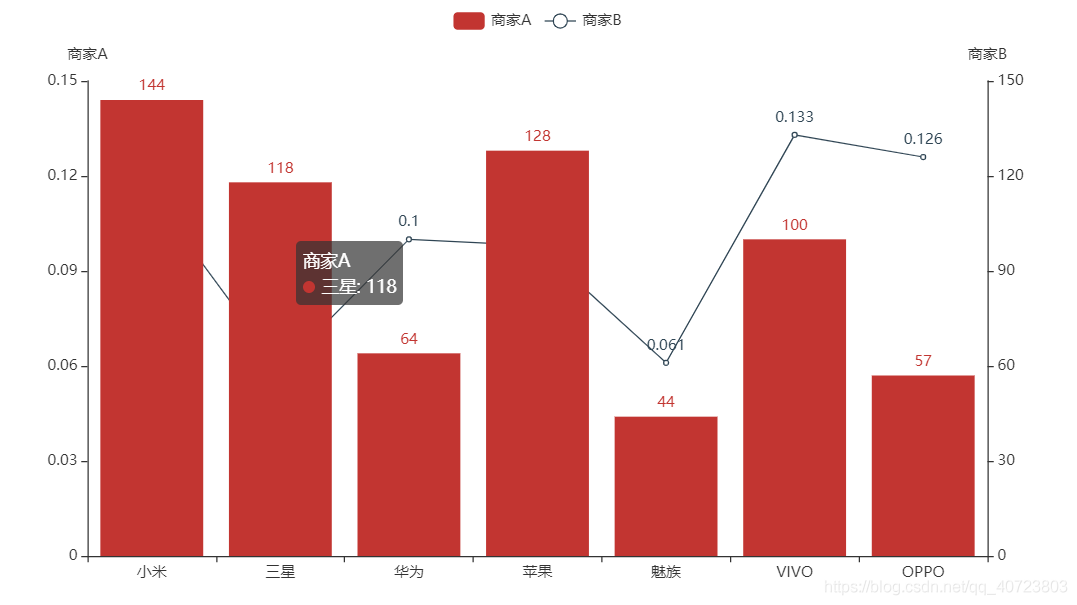
最简单的形式
x = Faker.choose()
scatter1 = (
Bar()
.add_xaxis(x)
.add_yaxis("商家A", Faker.values(), yaxis_index=0)
# 设置副坐标轴时,必须加这个命令,这个命令并不能决定主副坐标轴
.extend_axis(yaxis=opts.AxisOpts(type_="value", name="商家A", position="left"))
.set_global_opts(yaxis_opts=opts.AxisOpts(type_="value", name="商家B", position="right"))
)
# 下面的图里只能设置个index
scatter2 = (
Line()
.add_xaxis(x)
.add_yaxis("商家B", [v/1000 for v in Faker.values()], yaxis_index=1)
)
scatter1.overlap(scatter2)
scatter1.render_notebook()

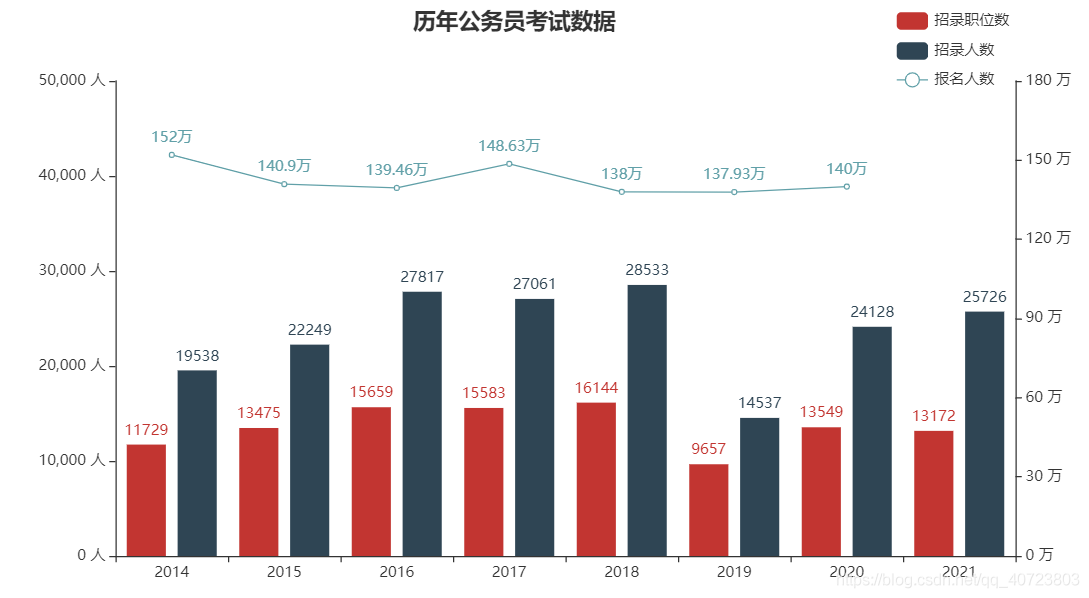
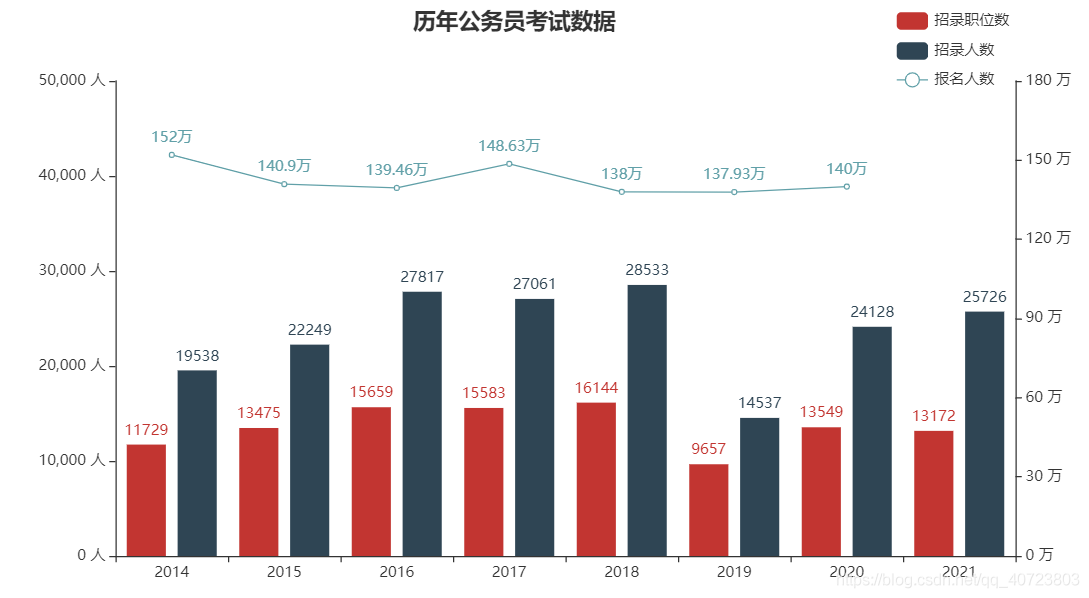
副坐标轴的使用和坐标轴范围、刻度大小的设置,添加坐标轴的标签
# 绘制条形图
bar=(
Bar()
.add_xaxis(['2014', '2015', '2016', '2017', '2018', '2019', '2020', '2021'])
.add_yaxis('招录职位数', [11729, 13475, 15659, 15583, 16144, 9657, 13549, 13172])
.add_yaxis('招录人数', [19538, 22249, 27817, 27061, 28533, 14537, 24128, 25726])
# 设置副坐标轴
.extend_axis(yaxis=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} 万"),
interval=30,
max_=180,
min_=0) # 设置坐标轴的区间长度
)
#.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="历年公务员考试数据", pos_right='45%'), # 设置标题及标题的位置
legend_opts=opts.LegendOpts(pos_right='10%', # 设置图例的位置
#pos_top='10%',
orient='vertical'), # 不同图例之间是竖着排放的
#max_=40000, 这里没有这个lim参数,在坐标轴里面可以设置
# 设置主坐标轴配置项
yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} 人"),
max_=50000) # 设置坐标轴的范围 lim
)
)
# 绘制折线图(也可以不加括号)
line = Line().add_xaxis(['2014', '2015', '2016', '2017', '2018', '2019', '2020', '2021']).add_yaxis("报名人数", [152, 140.9, 139.46, 148.63, 138, 137.93, 140, '-'],
yaxis_index=1, #如果不加该参数,就没有副坐标轴,这样不同量级的数据就会出现问题
label_opts=opts.LabelOpts(formatter=JsCode("function (params) {return params.value[1] + '万'}"))
)
# 两个图形叠加起来
bar.overlap(line)
bar.render("overlap_bar_line.html")
bar.render_notebook()

绘制漏斗图
最简单的绘制方法
# 主要是数据格式和其他的不一致
funnel = (
Funnel()
.add("商城漏斗", [ list(two_values) for two_values in zip(['召回', '粗排', '精排'], [100, 80, 10]) ])
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}次"))
.set_global_opts(title_opts=opts.TitleOpts(title="请求过滤的漏斗分析"))
)
funnel.render_notebook()
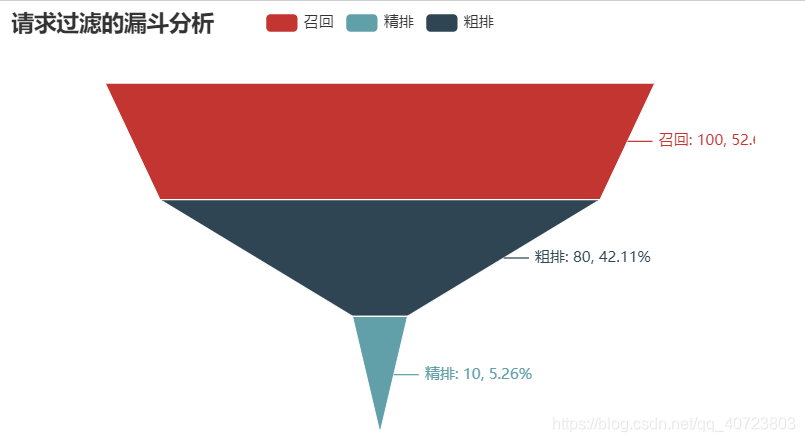
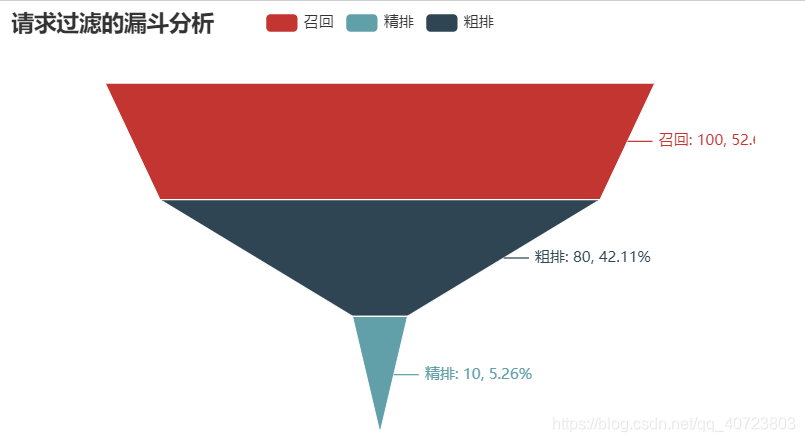
复杂点的绘制方法
# https://zhuanlan.zhihu.com/p/63976935 一些参考
funnel = (
Funnel(init_opts=opts.InitOpts(width="600px", height="400px")) #是宽和高,而不是像素
#Funnel()
.add("商城漏斗", [ list(two_values) sfor two_values in zip(['召回', '粗排', '精排'], [100, 80, 10]) ])
#.set_series_opts(label_opts=opts.LabelOpts(is_show=False),
#markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max", name="最大值"),]))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}, {d}%")) # d是每个数值占总体的比重
# 百分比这里建议传入一组新的y数据(用每个数据除以一个数值) https://zhuanlan.zhihu.com/p/63976935
.set_global_opts(title_opts=opts.TitleOpts(title="请求过滤的漏斗分析"),
#yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter='{data} {value}%')) #"{value} 人"
)
)
funnel.render_notebook()

js