转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
原文参考:https://dzone.com/articles/nodejs-dependency-management
引言
Node.js中的一个重要概念是依赖关系管理。本文就将带大家了解依赖管理的各种模式以及Node.js如何加载依赖。
Node.js编写模块化代码非常简单,我们可以使用单个js文件非模块化的编写所有应用程序的内容。
在这里你可能会问,模块(module)是什么,它又有什么作用。
大型项目的实施之中,会有很多分工协作,为了可以让分工更加方便和顺利,我们可以将编写好的代码封装起来,重复使用或者提供给第三方使用。在项目封装阶段将所有模块组织编译成一个完整程序。
总而言之,模块是代码为了便于在开发中共享和重用,而进行的分组。这些模块使我们可以将复杂的应用程序分解。以便让我们更好地理解代码,发现并修复Bug。基于CommonJS,Node.js中使用require这个关键字来获取一个JavaScript文件。
开始
我们给项目创建一个目录,用npm init 进行初始化,创建了app.js和appMsg.js两个JavaScript文件。

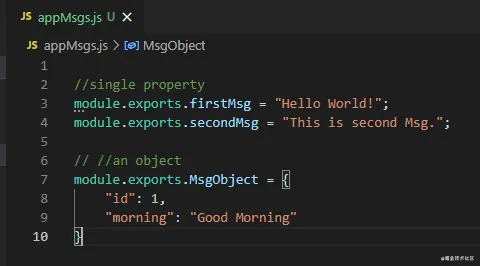
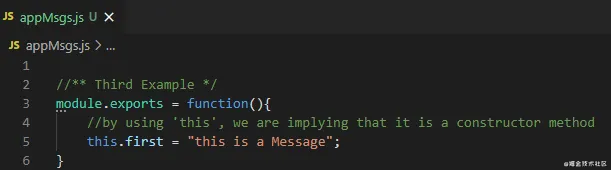
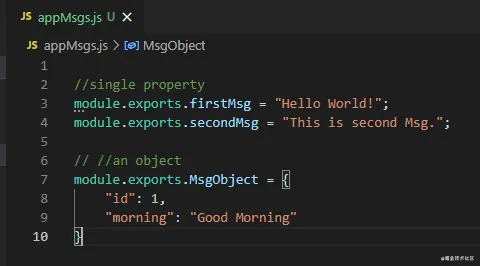
此时两个.js文件都是空的,我们来继续更新appMsgs.js文件

此处可以看到module.exports的用法,该方法公开给定文件(appMsgs.js)中的属性或对象,这些属性或对象可以在另一个文件中使用。本例中该文件是app.js
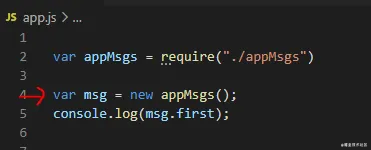
在这个系统中每个文件都可以访问module.exports,所以appMsgs.js文件中的一些项就被公开了,下面是具体使用这些内容的展示:

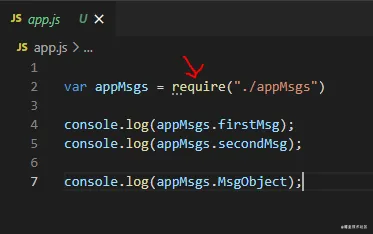
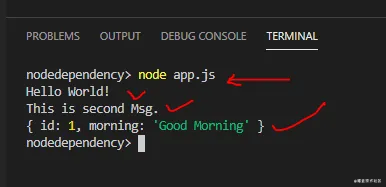
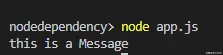
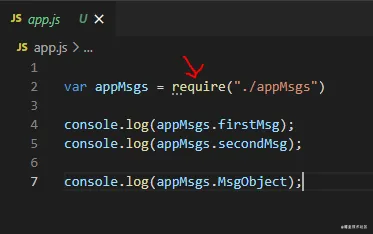
使用require关键字引用文件,使用的时候它将返回一个表示模块化代码段的对象。我们将其分配给变量appMsgs variable,然后在console.log语句中使用属性。得到以下输出:

执行JavaScript,构造一个返回对象。这个对象可以是一个类构造函数,也可以是一个包含许多元素或一些简单属性的对象。
因此,通过管理require和module.exports,我们可以创建这些模块化应用程序。
所需的功能加载代码并只加载一次。如果其他人通过require请求这个对象,只会得到这个对象的缓存版本。
接下来看看其他方法

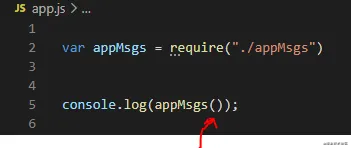
对代码进行修改,不再公开一个对象,而是导出整个函数。每次函数调用都会执行此代码
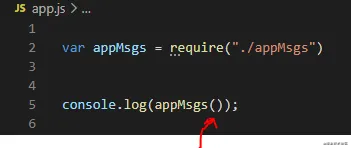
下面是它如何在app.js文件中使用

不需要调用属性,只需要像执行函数一样。与函数执行不同的是每次执行这个代码,函数中的代码都会被重新执行
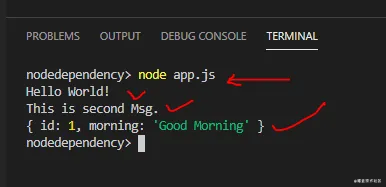
下面是运行结果

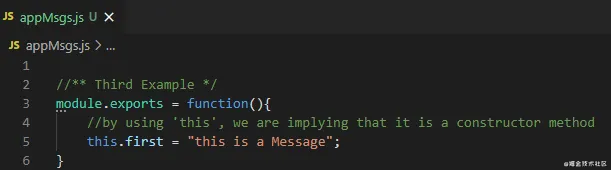
以上是module.exports的两种模式及其差异,另一个常见模式中我们需要知道如何使用它作为构造函数

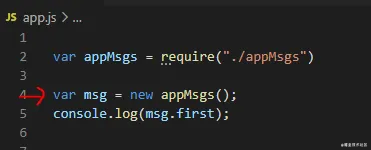
下面是更新后的app.js文件

本质上来说这样与在JavaScript中创建伪类并允许创建伪类的实例时是一样的,下面是更改之后的输出

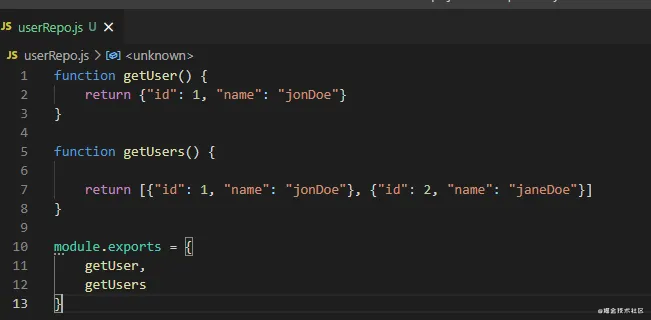
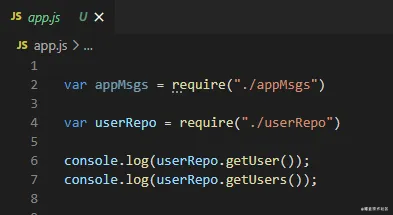
以下是该模式的另一个例子
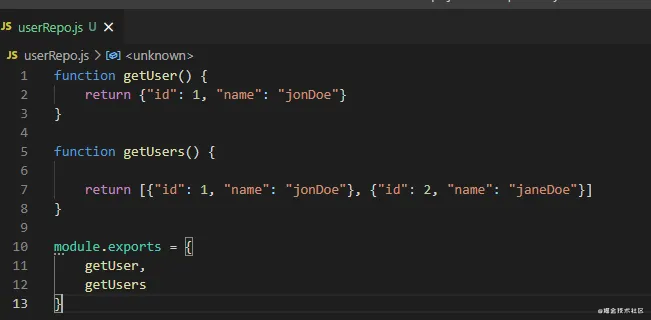
我们创建一个名为userRepo.js的新文件

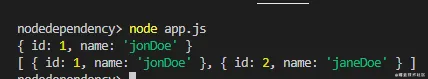
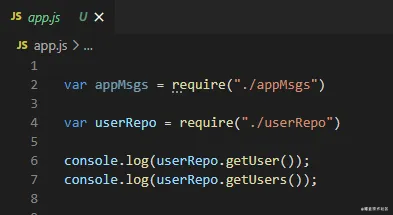
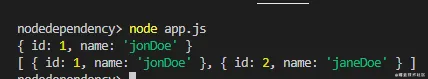
下面是app.js和此更改的执行结果


单个文件使用require很常见,但别忘了另一种模式:文件夹的之间的依赖关系
文件夹相关性
在正式介绍文件夹相关性之前,我们先来了解Nodejs如何查找依赖项,不要忽略前面例子中的这一内容:
var appMsgs = require("./appMsgs")
Node.js会查找appMsgs.js文件,也会将appMsgs作为目录查找,无论它首先找到哪个都会进行记录。
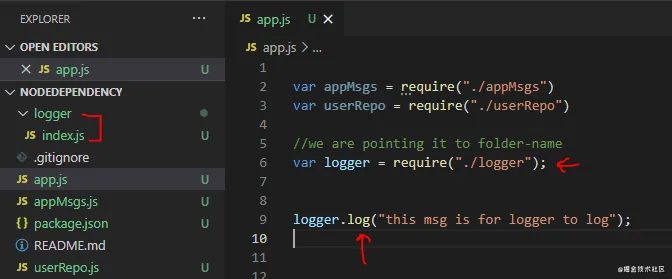
接着我们创建一个名为logger的文件夹,在该文件夹中创建一个index.js文件

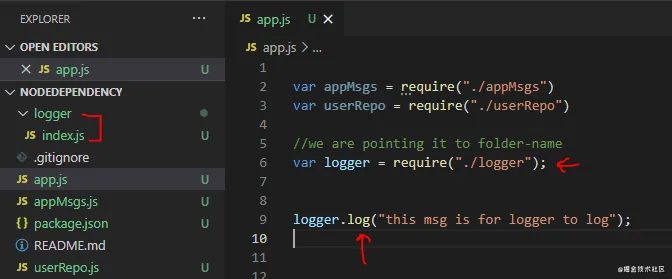
app.js文件,它用require调用这个模块

在这个例子中值得注意的是:
var logger = require("./logger/index.js")
该内容完全正确,但如果改成一下内容:
var logger = require("./logger")
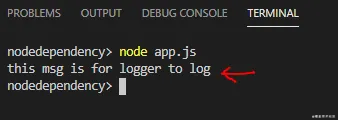
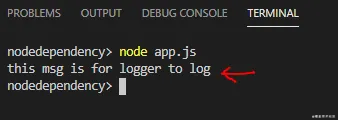
因为项目中没有logger.js,所以在有一个logger目录时,默认情况下会加载index.js作为logger的起点。这就是我们命名index.js的原因,这段代码的结果:

看到这里,你可能会疑惑为什么还要费心去完成创建文件夹和inex.js的额外步骤呢?
原因是,我们可能正在组合一个复杂的依赖项,这个依赖项可能还有其他依赖项。而记录器的调用者不需要知道还有很多其他依赖项存在。
这是一种封装形式,当我们构建更复杂的内容时,我们可以用多个文件构建它们,而在用户端使用单个文件。文件夹是一种管理这些依赖关系的好方法。
Node Package Manager (NPM)
再次要介绍的另一个内容是NPM,你一定了解它的功能,带来了很多便利。使用的方法也很简单。
我们可以使用npm安装依赖项
npm install underscore;
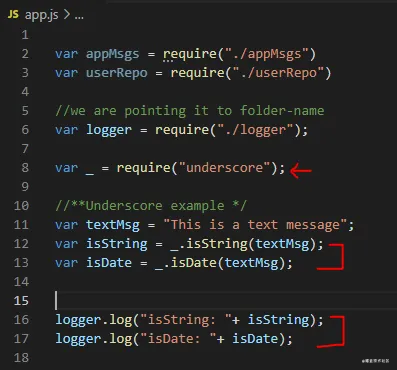
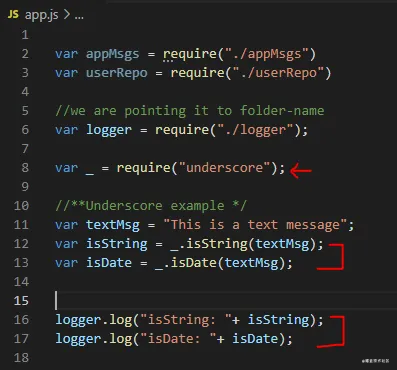
然后可以在app.js中简单地require

我们可以看到标红位置如何使用下划线包提供的功能。除此之外,当我们需要使用这个模块时,并不指定文件路径,只需要使用它的名称,Node.js将从应用程序中的node\u modules文件夹加载这个模块

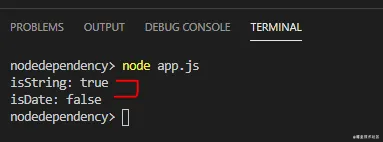
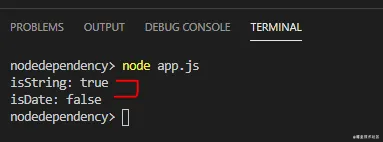
下面是它的输出

总结
本文介绍了Nodejs如何管理它的依赖关系,并且在我们的应用程序中看到了一些可以使用的模式。希望可以对各位的开发学习带来帮助。
bk