学院-新增
1) 请求方法:POST
2) 请求地址:http://127.0.0.1:8000/api/departments/
3) 请求JOSN报文:(需要Content-Type=application/json)
4) 调用传入的json串如下(可新增多条,之间用,隔开):
{
"data": [
{
"dep_id":"T01",
"dep_name":"Test学院",
"master_name":"Test-Master",
"slogan":"Here is Slogan"
}
]
}
5) 新增成功返回报文:
{
"already_exist": {
"results": [],
"count": 0
},
"create_success": {
"results": [
{
"dep_id": "T02",
"dep_name": "Java学院",
"master_name": "Java-Master",
"slogan": "java"
}
],
"count": 1
}
}
6) 新增失败id已存在-返回报文:
{
"already_exist": {
"results": [
{
"dep_id": "T01",
"dep_name": "Test学院",
"master_name": "Test-Master",
"slogan": "Here is Slogan"
}
],
"count": 1
},
"create_success": {
"results": [],
"count": 0
}
}
7) 新增失败json格式错误:
{
"status_code": 400,
"detail": "请求体参数格式错误。"
}
2、测试计划内包含的元件
添加元件操作步骤:
- 创建测试计划。
- 创建线程组:
选中“测试计划”右键 —> 添加 —> 线程(用户) —> 线程组。
- 在线程组中添加配置元件"HTTP信息头管理器"组件:
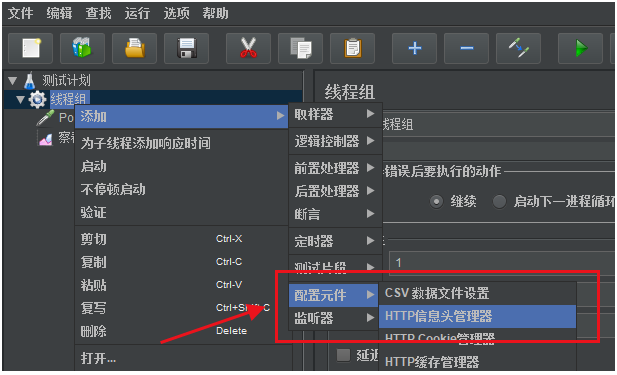
选中“线程组”右键 —> 添加 —> 配置元件 —> HTTP信息头管理器。(稍后添加)
- 在线程组里面添加取样器“HTTP请求”组件:
选中“线程组”右键 —> 添加 —> 取样器 —> HTTP请求。
- 在线程组里面添加监听器“察看结果树”组件:查看结果,
选中“线程组”右键 —> 添加 —> 监听器 —> 察看结果树。
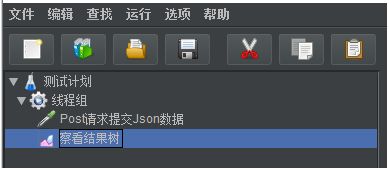
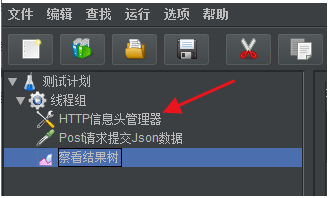
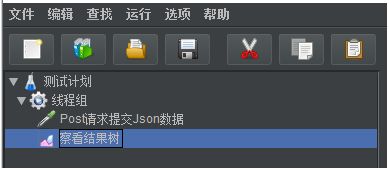
最终测试计划中的元件如下:

点击运行按钮,会提示你先保存该脚本,脚本保存完成后会直接自动运行该脚本。
3、HTTP请求界面内容
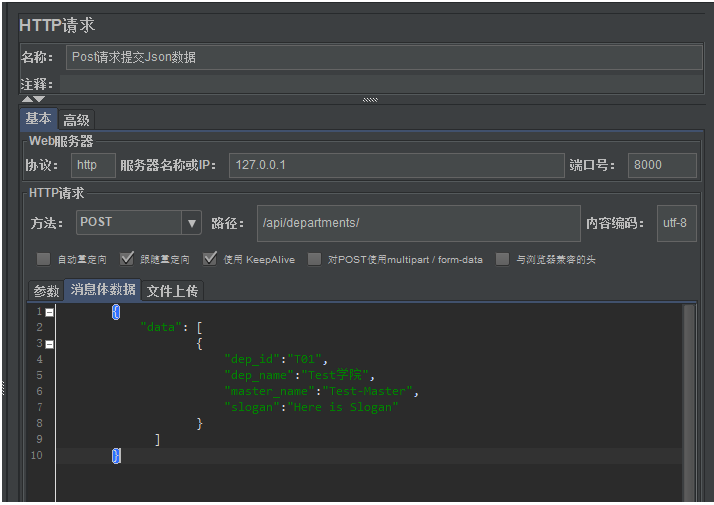
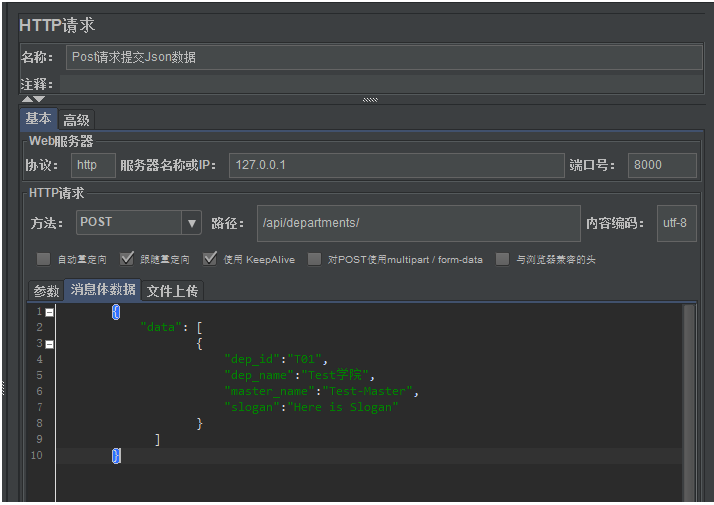
我们按照接口文档中学院-新增接口的描述,编写JMeter取样器,如下图所示:

4、查看脚本执行结果
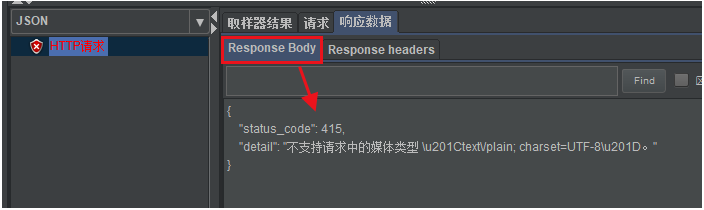
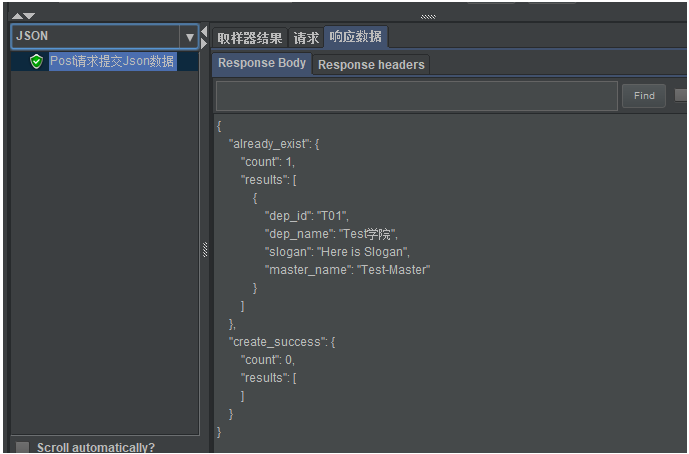
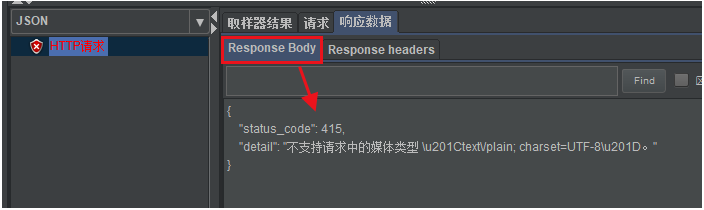
学院-新增接口调用如下:

我们可以看到上图中,显示接口请求失败,返回的结果说该接口不支持请求中媒体类型text/plain。
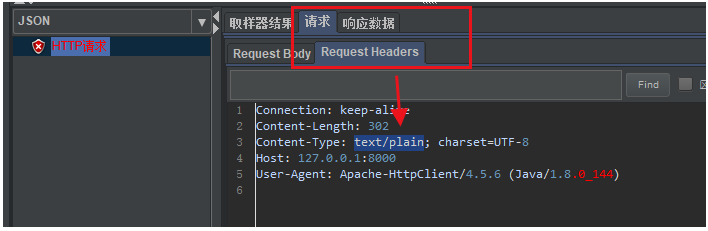
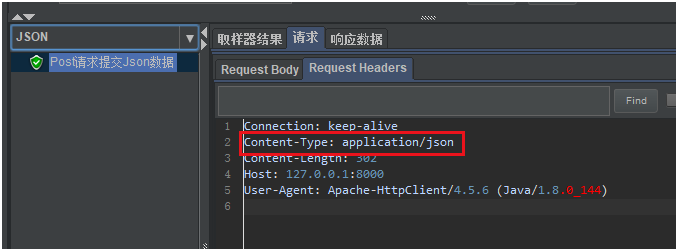
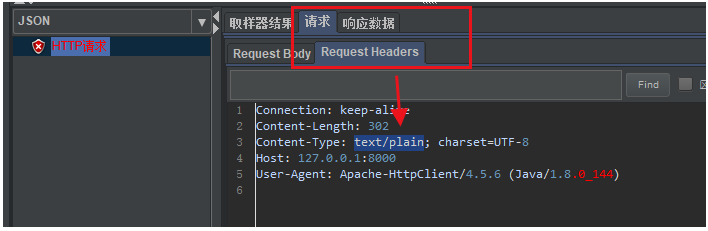
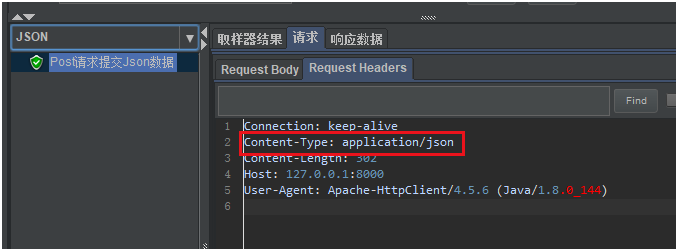
我们来查看请求头中的信息,如下:

发现请求头中的Content-Type为text/plain。
因为我们之前说过,在JMeter 5.0以后的版本中发送POST请求时,将参数放在body data(消息体数据)中,且没有设置Content-Type时,默认会将Content-Type的值设置为text/plain。
而接口文档中学院-新增接口,明确写出需要Content-Type的类型为application/json。
所以这时我们需要在请求头信息中,重新定义Content-Type属性的值。
5、添加请求头信息(HTTP信息头管理器)
在JMeter中添加请求头信息和Postman是有区别的,需要在线程组中添加一个配置元件,名为HTTP信息头管理器(HTTP Header Manager)。也就是需要在HTTP信息头管理器组件中,为请求添加需要的请求头信息。
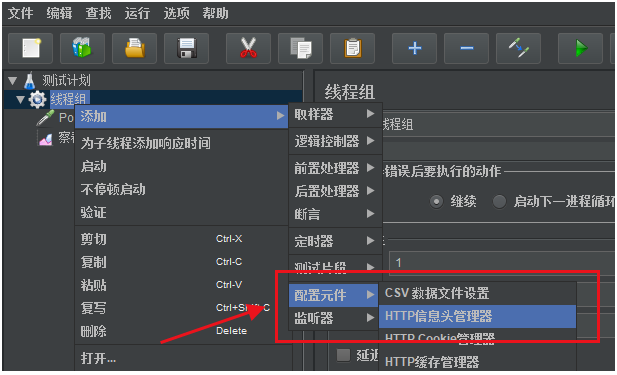
添加配置元件步骤:选中“线程组”右键 —> 添加 —> 配置元件 —> HTTP信息头管理器。
如下图所示:

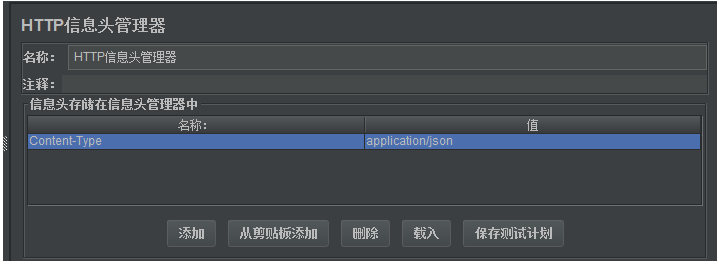
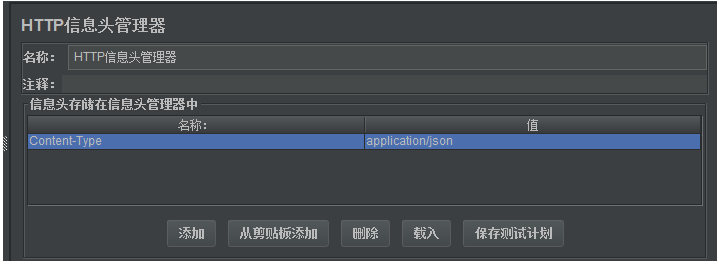
HTTP信息头管理器界面如下:

界面说明:
- 名称:HTTP信息头管理器自定义名称,见名知意最好。
- 注释:即添加一些备注信息,对该HTTP信息头管理器的简短说明,以便后期回顾时查看。
- 请求头中的信息:可以帮助测试人员设定JMeter发送的HTTP请求中,请求头所包含的信息。HTTP信息头中包含有
User-Agent、Referer等属性。尽可能放在线程组下,除非因为某些原因,测试人员希望不同的HTTP请求使用不同的HTTP信息头。
1)添加:可以添加一条请求头配置信息。
2)从剪贴板添加:添加来自于剪切板中的信息;(使用key+制表符+value的形式,可以多行。)
3)删除:选择不需要的请求头信息,可以进行删除;
4)载入:载入配置好的信息头文件。(我使用.txt文件,按上述格式配置,载入成功。工作中使用自己公司配置好的文件即可)
5)保存测试计划:就是把该测试计划保存。
如上图,我们添加一条请求头信息:Content-Type=application/json。
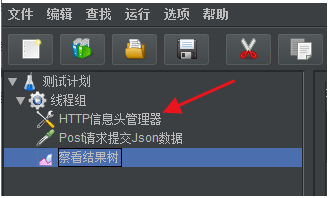
此时测试计划内包含的元件,如下图所示:

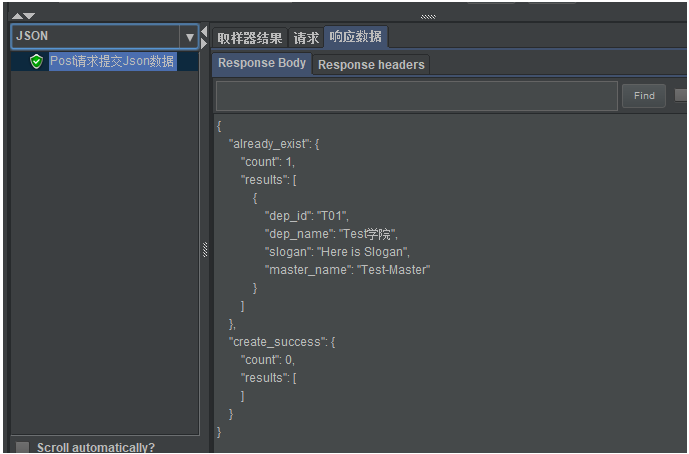
再次发送请求,请求成功,如下图:

我们再来看一下,该请求的请求头信息:

可以看到请求中的Content-Type属性为application/json。
以上就是HTTP信息头管理器组件的使用方式,
6、优先级说明
HTTP信息头管理器组件的优先级:
- JMeter中支持添加多个HTTP信息头管理器组件,如果存在多个HTTP信息头管理器组件,其中的配置信息会合并。
取样器下HTTP信息头管理器组件的优先级高于线程组下的HTTP信息头管理器组件。- 若有重名的信息头名称,则优先
取样器下的HTTP信息头管理器组件中的配置信息。
- 同一作用域下,不论添加多少个HTTP信息头管理器组件,只会取第一个HTTP信息头管理器组件中的值,不合并。
提示:每个元件都有固定的图标,我们多用就能区分出来。
7、补充:常见请求头信息
Accept:告诉服务器,客户机支持的数据类型。Accept-Encoding:告诉服务器,客户机支持的数据压缩格式。Cache-Control:缓存控制,服务器通过控制浏览器要不要缓存数据。Connection:处理完这次请求,是断开连接还是保持连接。Cookie:客户机通过这个可以向服务器带数据。Host:访问的主机名。User-Agent:告诉服务器,客户机的软件环境。Content-Type:用于指示资源的MIME类型。