目录
- 1、往常的Cookie处理方式
- 2、Postman中的Cookie管理机制
- 3、自定义Cookie管理内容
在接口测试中,某些接口的调用,需要带入已有Cookie,比如有些接口需要登陆后才能访问。
Postman接口请求使用Cookie有如下两种方式:
1、直接在头域中添加Cookie头域,适用于已经知道请求所用Cookie数据的情况。
2、使用Postman的Cookie管理机制,既可以手动添加,同时Postman也会将操作流程中获取的参数自动保存,因此可以通过调用前置接口来完成Cookie获取。(就是在Pre-request Script发送一次登陆请求)
下面我们以一个电商项目为例,使用电商项目进行测试,在登录接口完成登录之后,通过购物车接口获取购物车中的信息。
提示:要获取购物车接口中的信息,需要使用登录后的Cookie保持登录状态。
- 电商首页:http://www.testingedu.com.cn:8000/
- 登录页面:http://www.testingedu.com.cn:8000/index.php/Home/user/login.html
- 购物车页面:http://www.testingedu.com.cn:8000/index.php/Home/Cart/index.html
- 登陆调用接口:http://www.testingedu.com.cn:8000/index.php?m=Home&c=User&a=do_login&t=0.3508523582926
- 查看购物车调用接口:http://www.testingedu.com.cn:8000/index.php?m=Home&c=Cart&a=header_cart_list
1、往常的Cookie处理方式
我们可以通过Fiddler工具在一个网站上抓取我们需要URL。
如果是设计到Cookie、Session的接口,我们需要保持网站在网页的登陆状态。
步骤1:我们直接调用查看购物车接口。

可以看到我们在未登录的状态下,无法查看购物车中的信息。
因为我们在这一次请求接口的时候,并没有提交登陆之后的Cookie信息。
步骤2:我们进行登陆,再查看购物车。
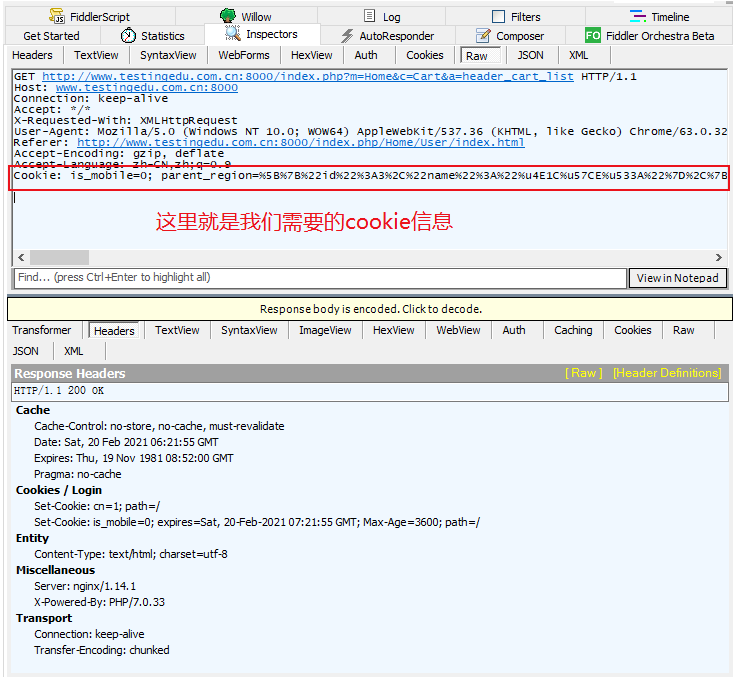
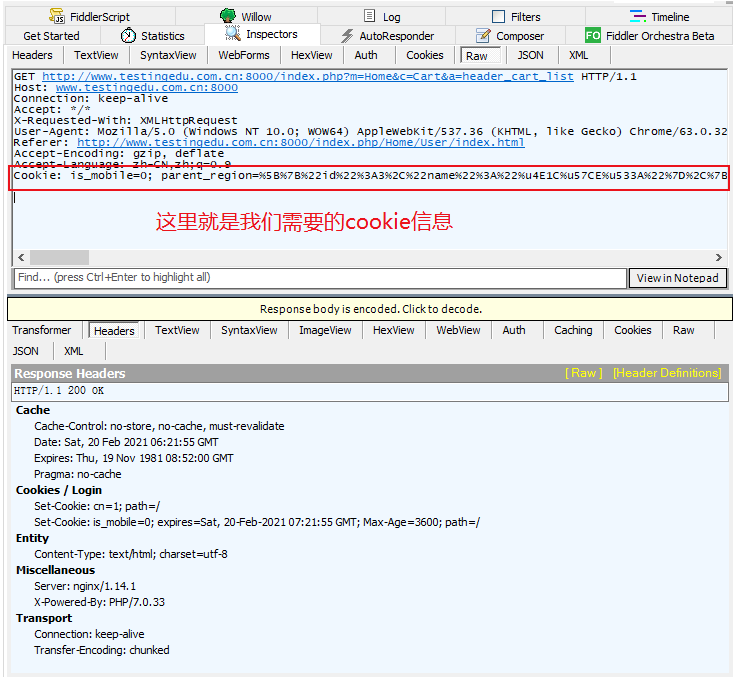
我们先进行登陆,然后再查看购物车,我们抓取查看购物车的接口,如下图:
Cookie信息在进行接口访问携带的时候,通常在请求头(Request Headers)的Cookie属性中。

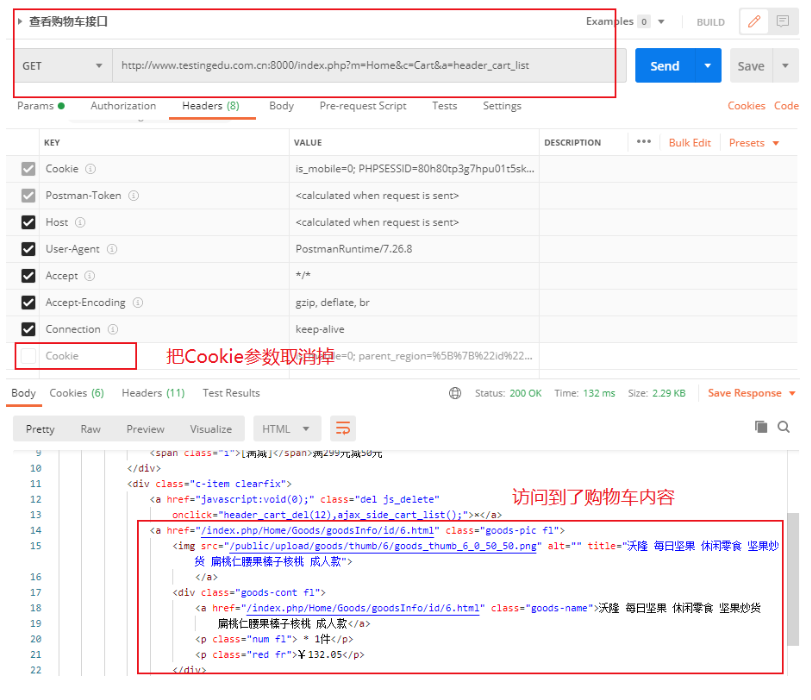
步骤3:把上面的Cookie复制,填写在Postman的查看购物车请求中。
之后我们再次发送请求,如下图:

这就是我们在Postman中第一种处理Cookie的方式。
提示:这种方式处理Cookie,是基于该Cookie能够保留一段时间,也就是该Cookie在一段时间内是有效的。
如果在浏览器中,做登出操作,该Cookie的信息也会失效,访问购物车接口还是无法查看购物车中的信息。
2、Postman中的Cookie管理机制
Postman中自身也提供了Cookies的管理机制,会自动帮助我们保存响应Cookie的记录。
步骤1:创建登陆网站的请求,并查看Cookies管理。
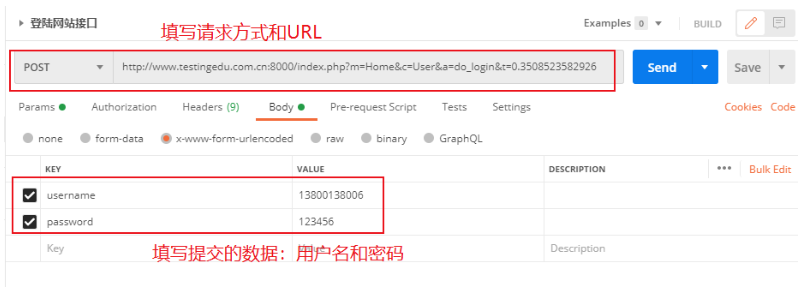
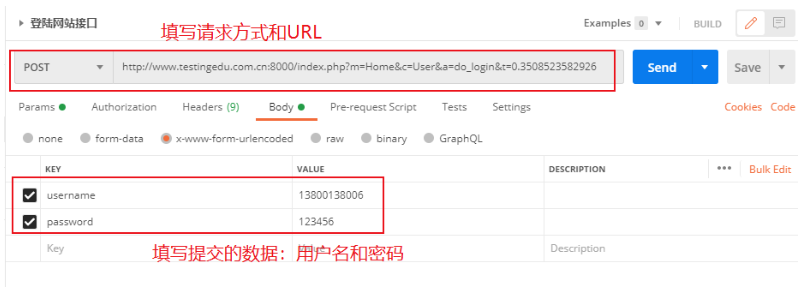
创建登陆网站的请求,如下图:

提示:还有一个验证码属性verify_code,可以不添加该属性。也可以添加,赋值1即可。(那说明验证码是一个前台校验,网站登陆的时候,验证码填1也是可以登陆的。)
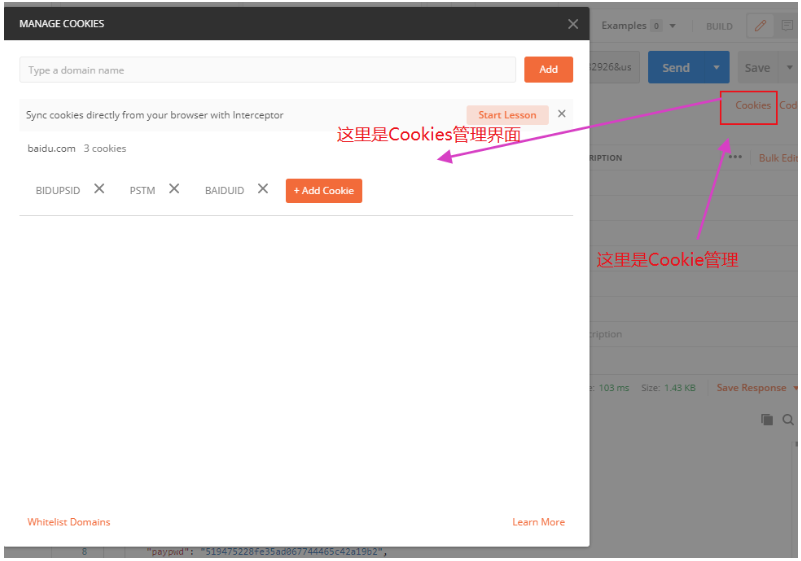
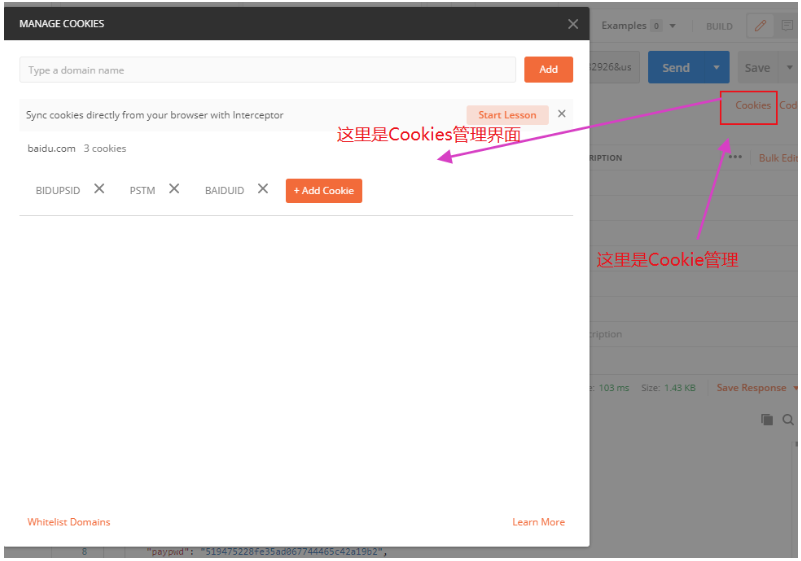
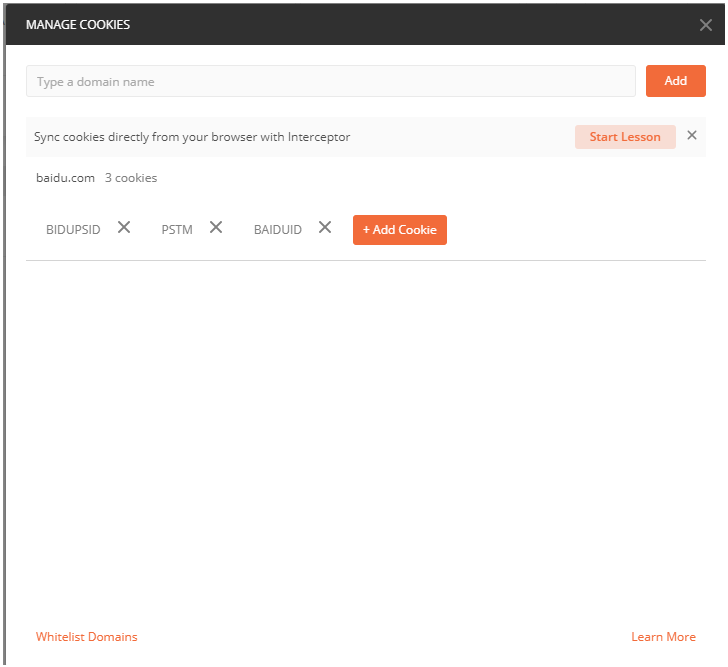
查看Postman中Cookies管理,很简单,就是在请求的编辑页面中,在Send按钮的下方有一个Cookies,点击即可。如下图:

我们可以看到,之前访问过百度的一些Cookie内容都保存在里边了。
步骤2:点击发送登陆请求,再次查看Cookies管理。
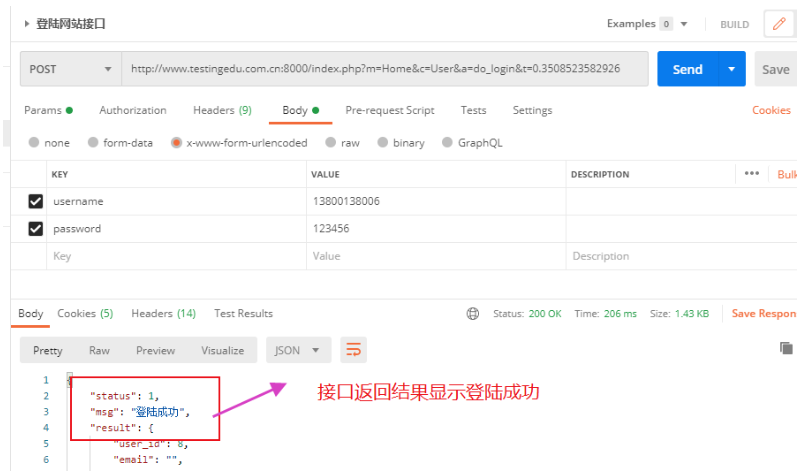
发送请求,如下图:

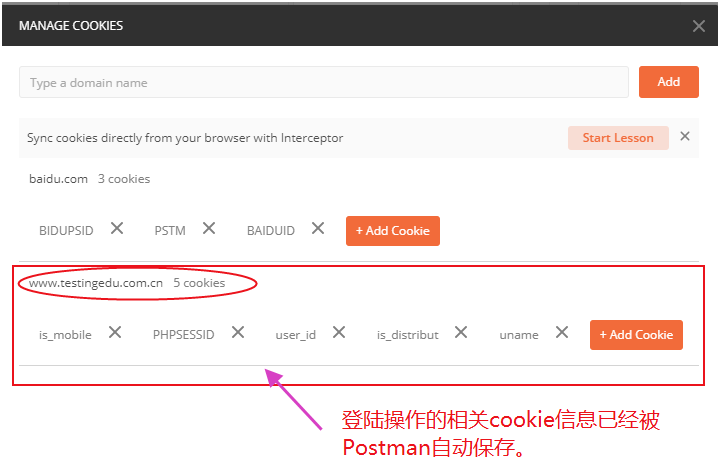
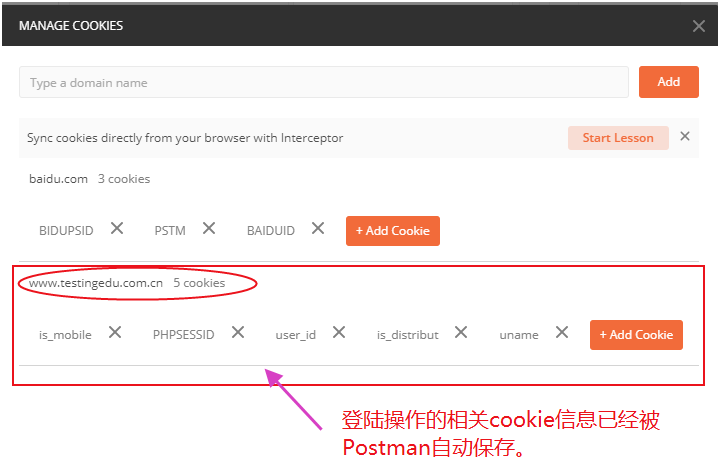
我们再次查看Cookies管理的内容。

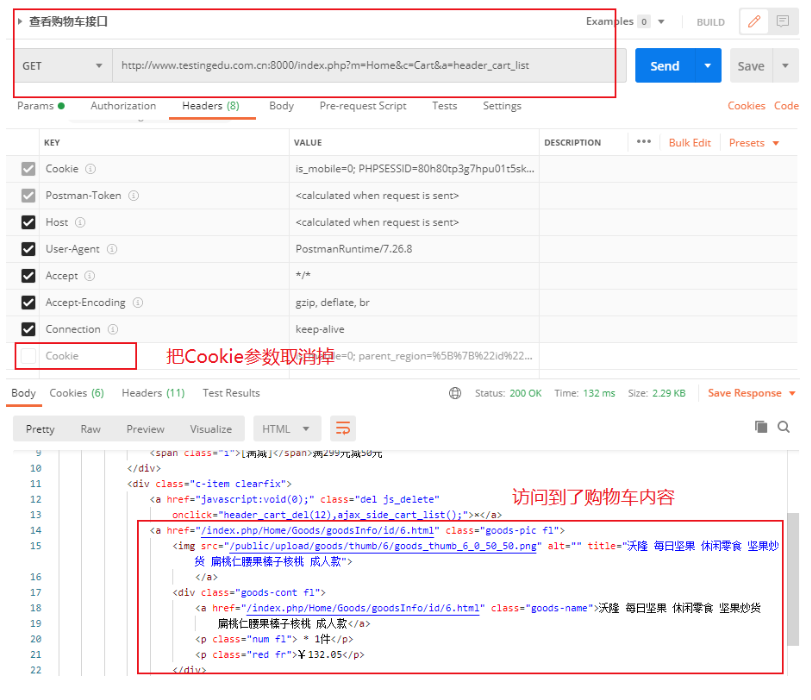
步骤3:我们再次发送查看购物车接口。
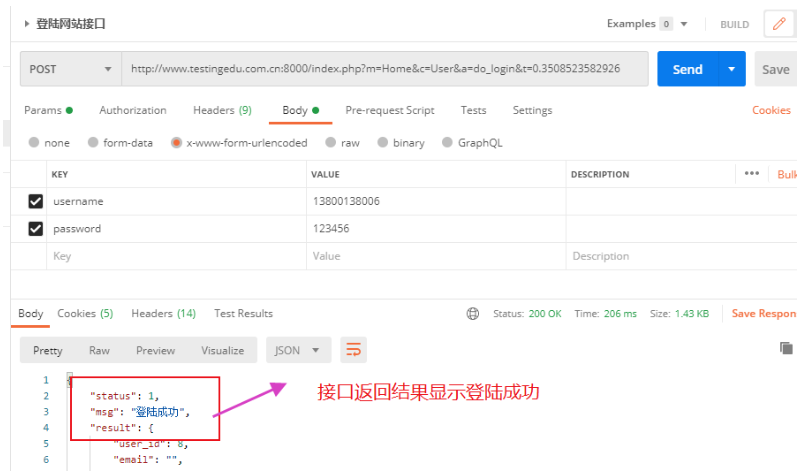
看看是否能够查看到购物车中的内容,看下图:

总结:
Postman中关于的Cookie管理:
我们访问过的网站,相关的Cookie信息,Postman会自动的帮我们进行保存。
比如我们进行过登陆操作,在访问之后的操作,后续的接口就会自动携带Cookie管理中的信息进行访问了。(只能保持一段时间内有效)
这时候我们用测试集的Run按顺序执行这两个接口就非常的方便了。
3、自定义Cookie管理内容
还是以查询购物车内容为例:
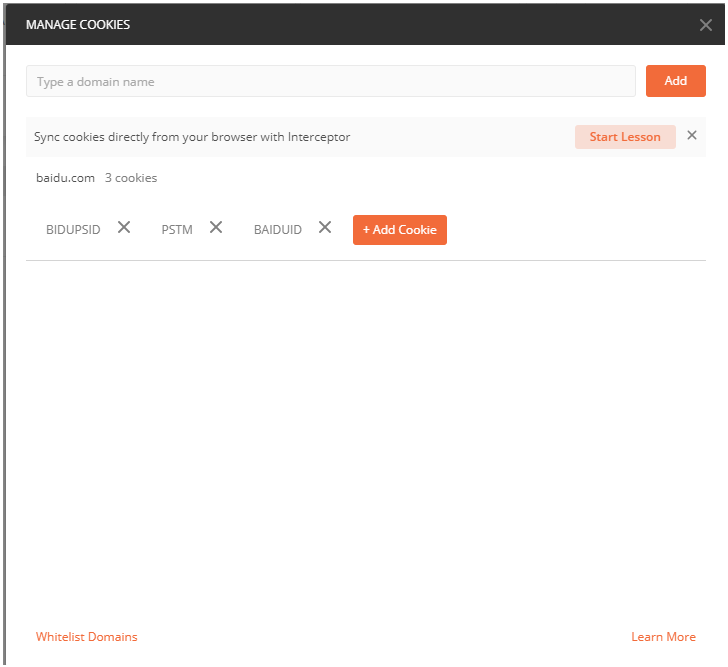
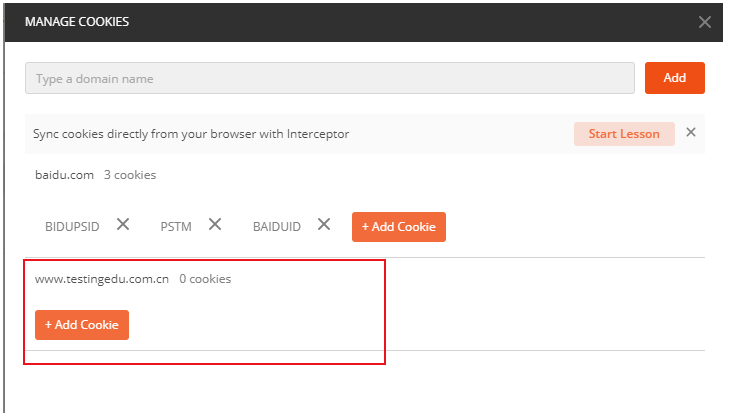
步骤1:查看Cookie管理内容。

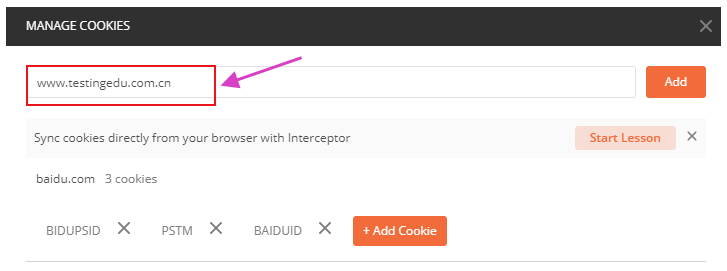
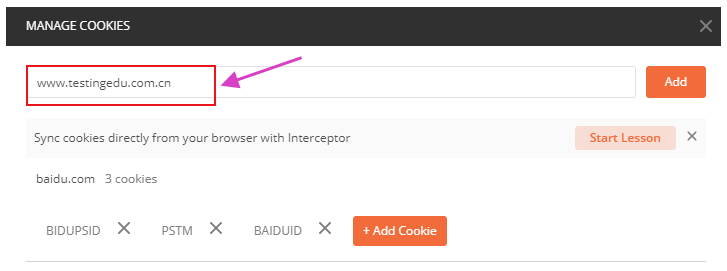
步骤2:填写服务器域名来新建Cookie。
也就是网站的名称,是你自定义保存Cookie对应的网站的名称。

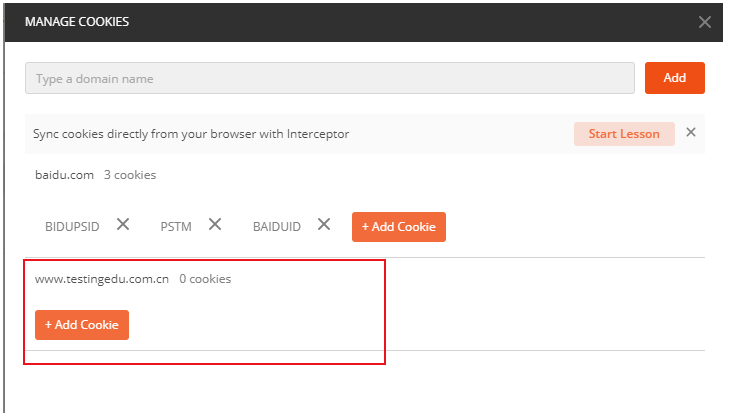
点击Add按钮进行添加,如下图:

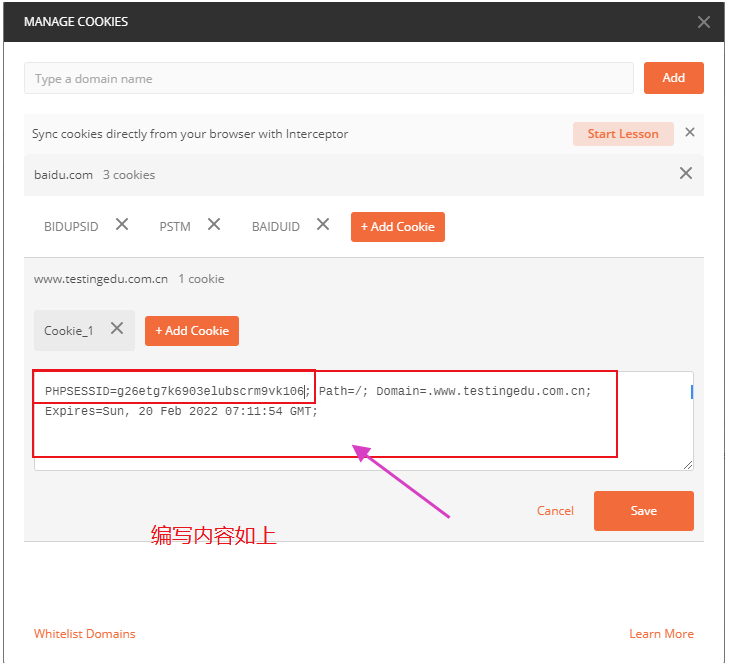
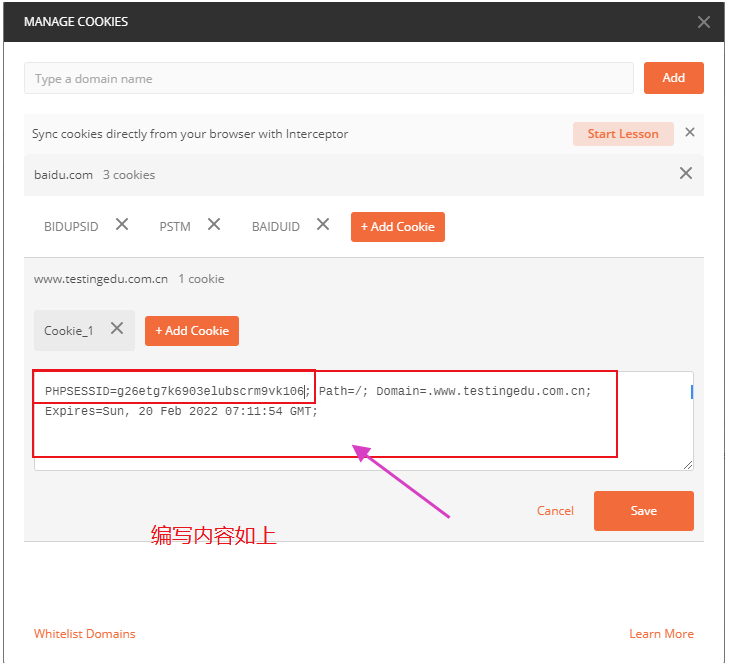
步骤3:点击Add Cookie添加Cookie内容。
只修改目标中的Cookie_1=value;部分,其他默认即可。

点击Save保存。
Cookie模板内容说明:
Cookie_1=value; # Cookie的内容
Path=/; # 表示哪些路径下的文件有权限读取该 cookie
Domain=.www.testingedu.com.cn; # 网站域名
Expires=Sun, 20 Feb 2022 07:11:54 GMT; # 过期时间
说明:
因为访问网站时候会保存到客户端很多的Cookie信息,在访问其他接口的时候,只带相关的Cookie就可以,不用带所有的Cookie访问。
例如关于登陆授权的Cookie信息就是PHPSESSID,我们只保存这一条Cookie即可。
(关于登陆权限的Cookie信息,一般都叫sessionID这样类似的名称。)
(如果接口文档中写的详细,都可以在接口文档中找到,一般不可能。)
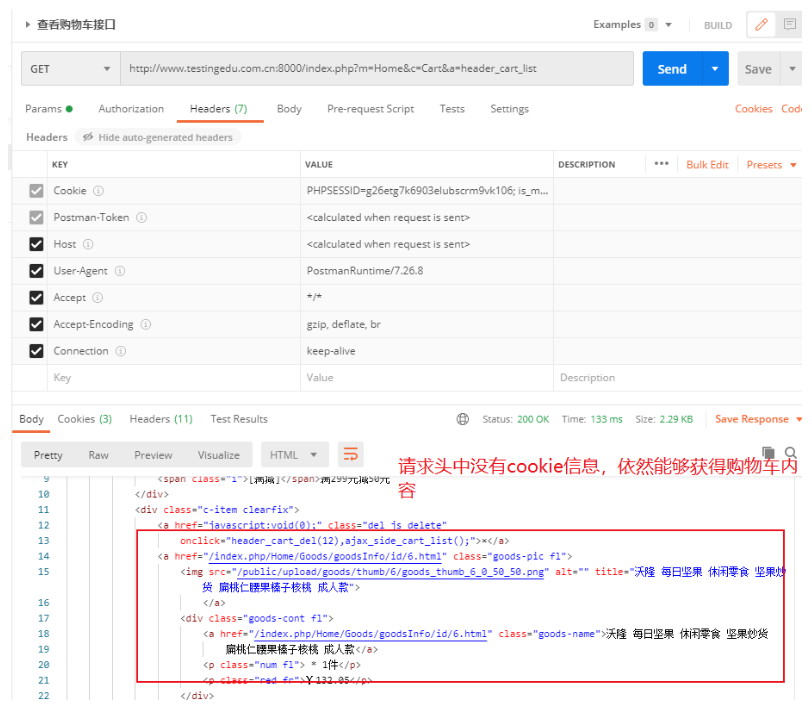
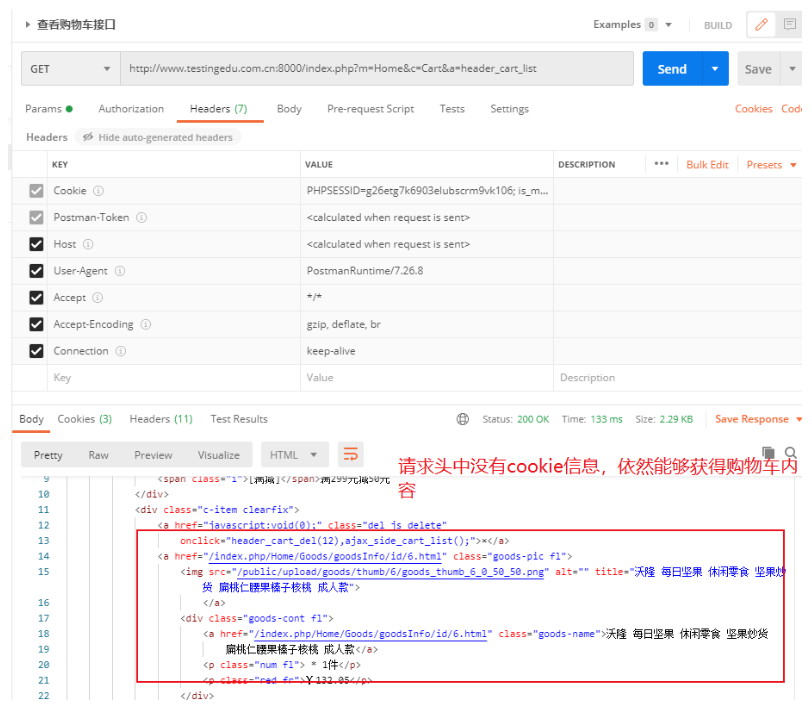
步骤4:访问查询购物车接口。
我们可以看到请求头中没有Cookie信息,依然能够获得购物车中的内容。

以上就是Postman中关于Cookie的基础操作。
bk