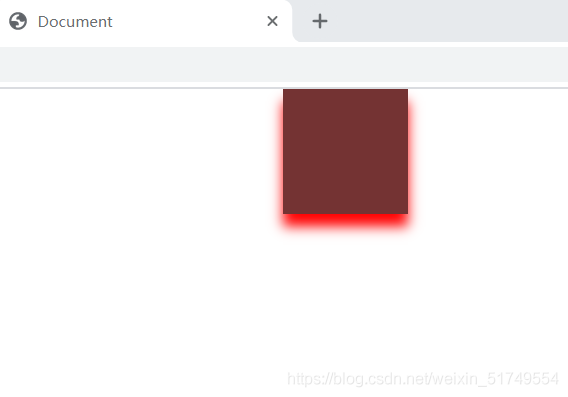
很多小伙伴在前端学习的时候,发现盒子模型默认为正方形。如何把盒子变成想要的模型呢? 首先我们来看一下默认的情况----
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<style>
.box{
width: 100px;
height: 100px;
background-color: rgb(116, 51, 51);
box-shadow:0 10px 10px red;
text-align: center;
position:absolute;
margin:0 auto;
left:0;
right:0;
bottom:0;
top:0;
}
</style>
<title>Document</title>
</head>
<body>
<div class="box">
</div>
</body>
</html>

默认情况下为正方形,也许小伙伴觉得不太好看。 我们换成圆形的试试!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box{
width: 100px;
height: 100px;
border-radius: 50%;
background-color: rgb(28, 99, 60);
border: 5px solid rgb(55, 0, 255);
position: absolute;
margin: 0 auto;
left: 0;
right: 0;
bottom: 0;
top: 0;
}
</style>
<title>Round</title>
</head>
<body>
<div class="box">
</div>
</body>
</html>

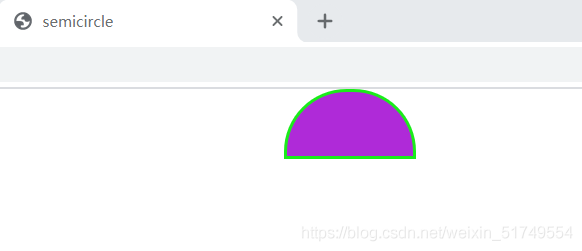
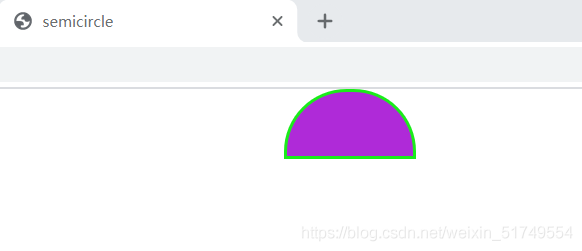
看一下我们变成了圆形! 来看看半圆形的吧!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box{
width: 100px;
height: 50px;
background-color: rgb(175, 42, 216);
border: 3px solid rgb(26, 236, 26);
border-top-right-radius: 50px;
border-top-left-radius: 50px;
position:absolute;
margin: 0 auto;
left: 0;
right: 0;
bottom: 0;
top: 0;
}
</style>
<title>semicircle</title>
</head>
<body>
<div class="box">
</div>
</body>
</html>

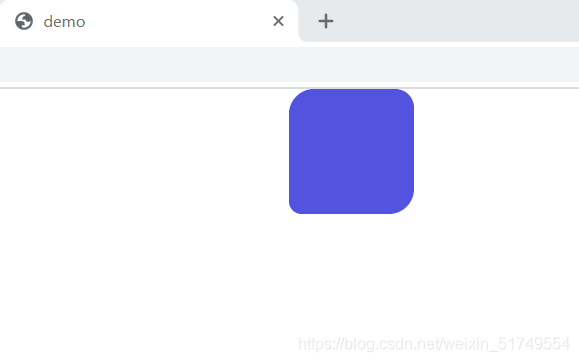
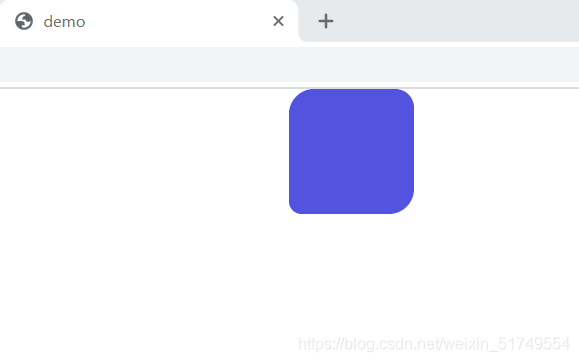
来试试其他形状!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box{
width: 100px;
height: 100px;
background-color: rgb(82, 84, 223);
border-radius: 20px 15px 20px 10px;
position: absolute;
margin: 0 auto;
left: 0;
bottom: 0;
right: 0;
top: 0;
}
</style>
<title>demo</title>
</head>
<body>
<div class="box">
</div>
</body>
</html>

知识点分析:
border-radius:给元素设置圆角边框
可以实现圆,半圆,椭圆,四分之一圆等各种圆角图形。
可以设置四个值,分别为左上,右上,右下,左下
给个口诀,“从左上开始顺时针移动”。。。
希望这篇文章能让你学会border-radius属性!
js