在Essentials代码中,您可以看到ConfigureEssentials扩展方法是如何创建的,以及如何链接到平台生命周期事件中,从而大大简化了跨平台的原生配置。
public static IAppHostBuilder ConfigureEssentials(this IAppHostBuilder builder, Action configureDelegate = null)
{
builder.ConfigureLifecycleEvents(life =>
{
#if __ANDROID__
Platform.Init(MauiApplication.Current);
life.AddAndroid(android => android
.OnRequestPermissionsResult((activity, requestCode, permissions, grantResults) =>
{
Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
})
.OnNewIntent((activity, intent) =>
{
Platform.OnNewIntent(intent);
})
.OnResume((activity) =>
{
Platform.OnResume();
}));
#elif __IOS__
life.AddiOS(ios => ios
.ContinueUserActivity((application, userActivity, completionHandler) =>
{
return Platform.ContinueUserActivity(application, userActivity, completionHandler);
})
.OpenUrl((application, url, options) =>
{
return Platform.OpenUrl(application, url, options);
})
.PerformActionForShortcutItem((application, shortcutItem, completionHandler) =>
{
Platform.PerformActionForShortcutItem(application, shortcutItem, completionHandler);
}));
#elif WINDOWS
life.AddWindows(windows => windows
.OnLaunched((application, args) =>
{
Platform.OnLaunched(args);
}));
#endif
});
if (configureDelegate != null)
builder.ConfigureServices(configureDelegate);
return builder;
}
您可以在dotnet/maui中查看完整的类。我们期待看到更多的库利用这种模式来简化其使用方式。
控件和布局的更新
除了从Xamarin.Forms引入的已有的可兼容的Renderers以外,我们还将继续在.NET MAUI中增加更多控件,属性和布局。如果您使用上面的代码作为启动程序,那么您将仅能使用当前已经实现的handlers。要查看当前已实现的内容,可以查看Handlers folder at dotnet/maui。
为了跟踪我们接下来的工作,我们为所有我们已经接受Pull request的handlers提供了一个Project Board, 大家可以查阅。
布局在Preview 3中也进行了一些更新。Grid现在支持绝对大小和自动大小(与内容大小相同)。LayoutAlignment选项现在也可用于Grid和StackLayout,因此您可以开始使用HorizontalLayoutAlignment和VerticalLayoutAlignment属性来定位视图。
辅助功能的语义属性
我们一直在与许多客户合作,以更好地了解在实现跨多个本机平台的可访问性方面遇到的常见困难,以及如何使它在.NET MAUI中变得更加容易。为此而采取的措施之一是添加新的语义属性,以将跨平台属性映射到本机可访问性属性。
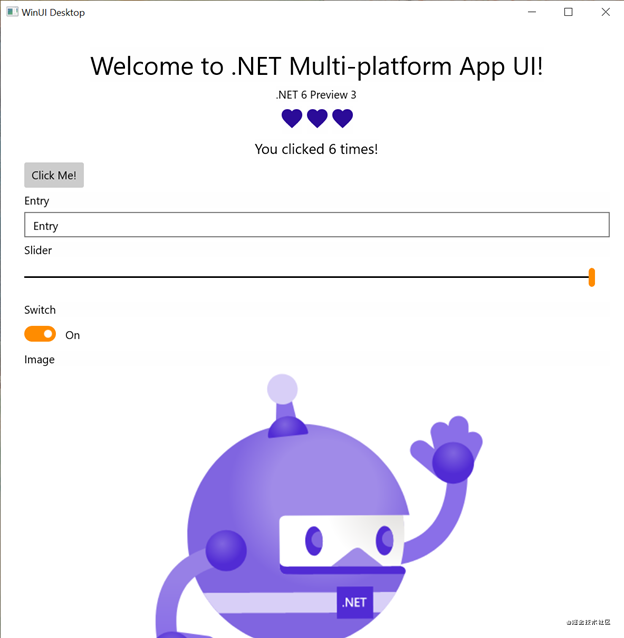
<Label
Text="Welcome to .NET MAUI!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="CenterAndExpand" />
<Label
Style="{DynamicResource Glyph}"
Text="?"
SemanticProperties.Description="Heart" />
<Label
Text="Click the button. You know you want to!"
FontSize="18"
x:Name="CounterLabel"
HorizontalOptions="CenterAndExpand" />
<Button
Text="Click Me!"
Clicked="OnButtonClicked"
SemanticProperties.Hint="Counts the number of times you click"/>
有关更多信息,请参见this dotnet/maui issue的原始说明和讨论。
分享您的反馈
我们对此版本感到很兴奋,并期待您的反馈。请加入我们的dotnet/maui,让我们知道您对这些改进的看法。
对.NET有任何问题,也请欢迎在Microsoft Q&A 论坛提问:
https://docs.microsoft.com/en-us/answers/products/dotnet
bk