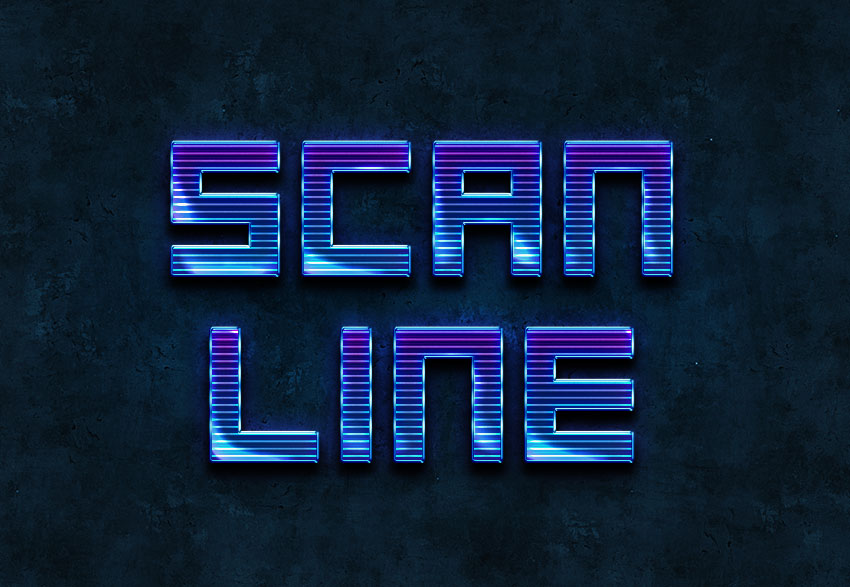
本教程将向您展示如何使用图层样式创建超快速且简单的科幻扫描线灵感文本效果。让我们开始吧!
- 软件名称:
- Adobe Photoshop 2020 v21.2.4.323 ACR13.1/12.4 中文版+安装教程
- 软件大小:
- 1.93GB
- 更新时间:
- 2020-12-08立即下载

这种文字效果受到GraphicRiver上许多图层样式的启发。
1.如何创建一个简单的渐变模式
步骤1
创建一个新的500×104像素的文件,和双击的背景层来解锁。

第2步
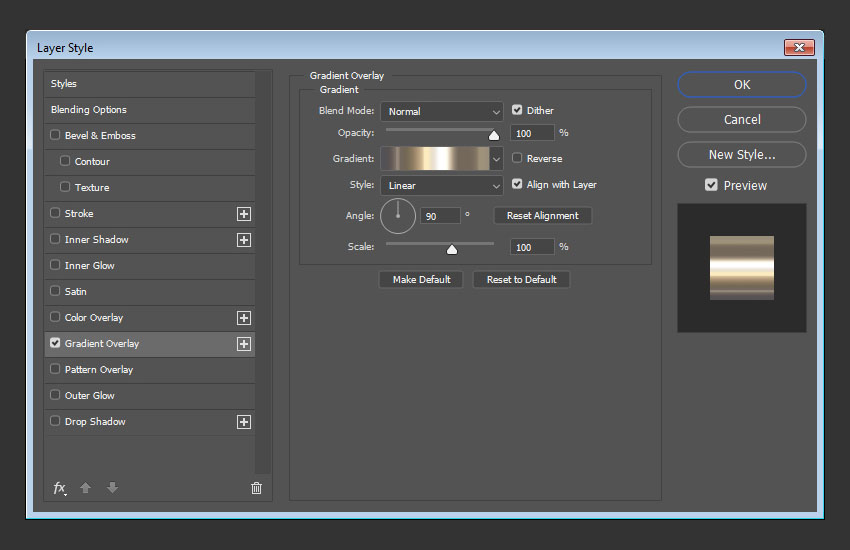
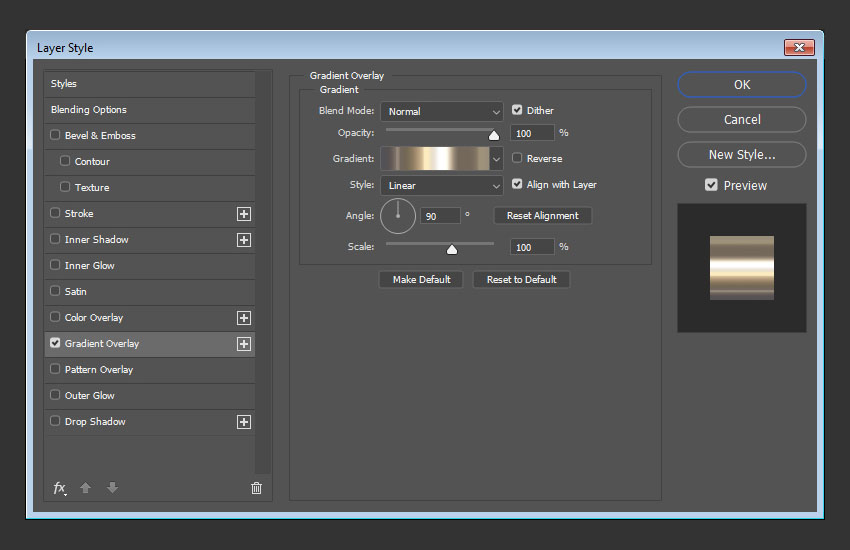
双击该图层1层到应用渐变叠加使用这些设置的效果:
检查抖动盒。使用龙头150渐变填充。

第3步
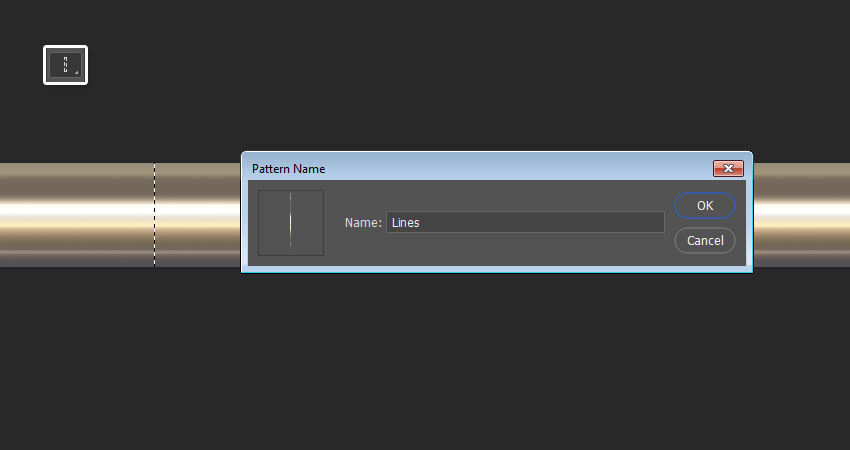
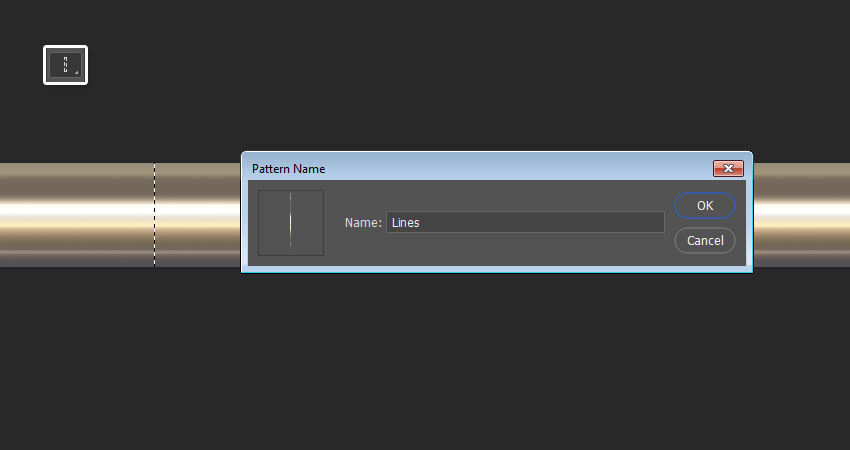
选取单列选取框工具并单击任意位置以选择一条垂直线。
然后,转到编辑>定义图案,并将名称设置为直线。

2.如何创建背景纹理
步骤1
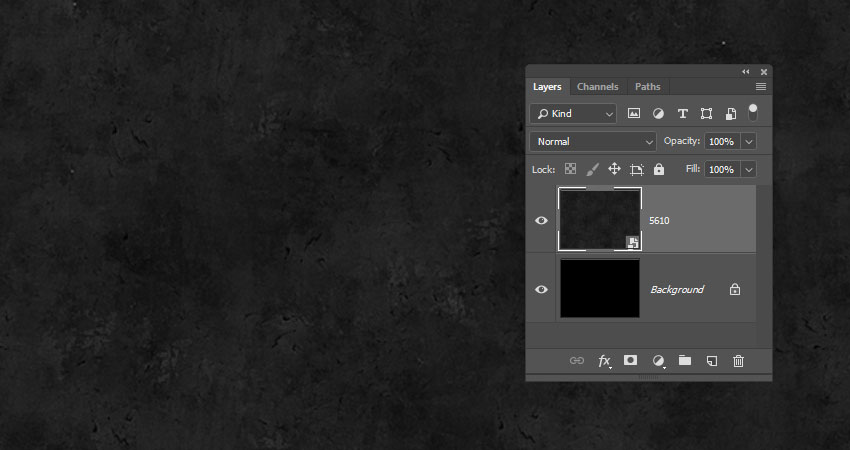
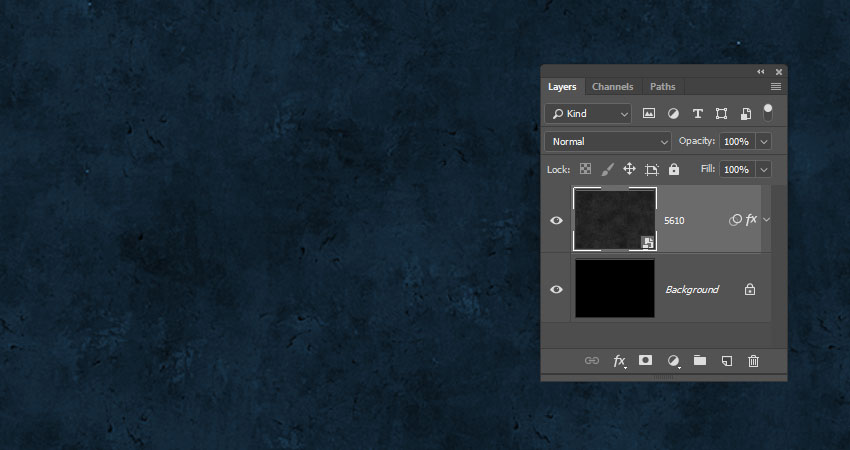
将“分辨率”值设置为300,创建一个新的850 x 588 px文档,将黑色垃圾墙纹理图像放置在背景图层顶部,并根据需要调整其大小。

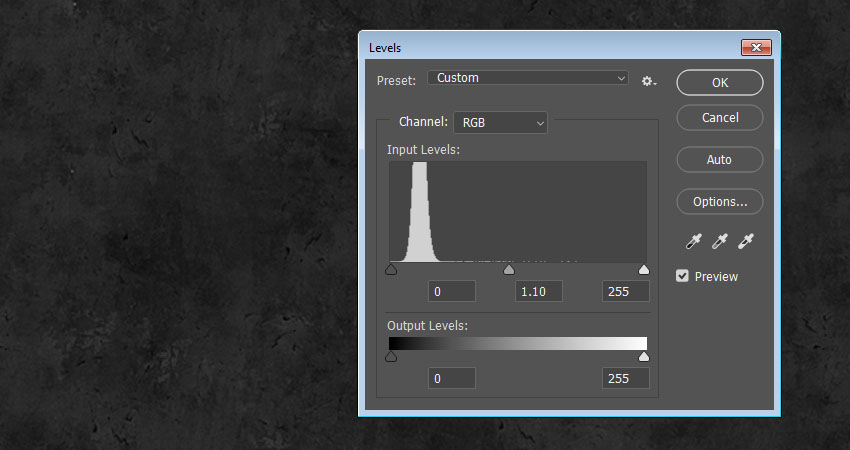
第2步
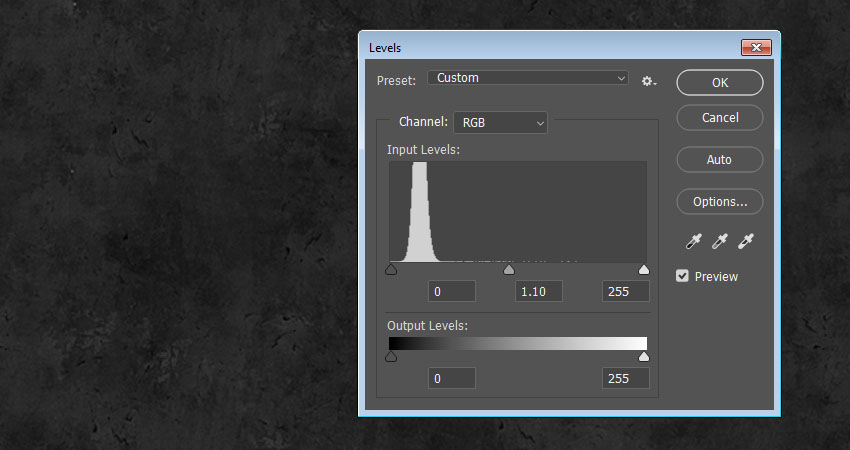
转到图像>调整>色阶,并将Gamma值更改为1.10。

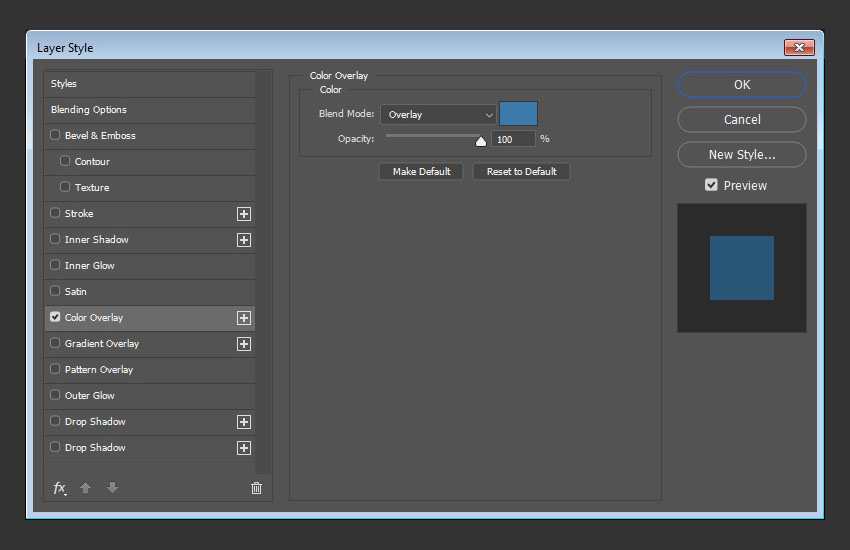
第3步
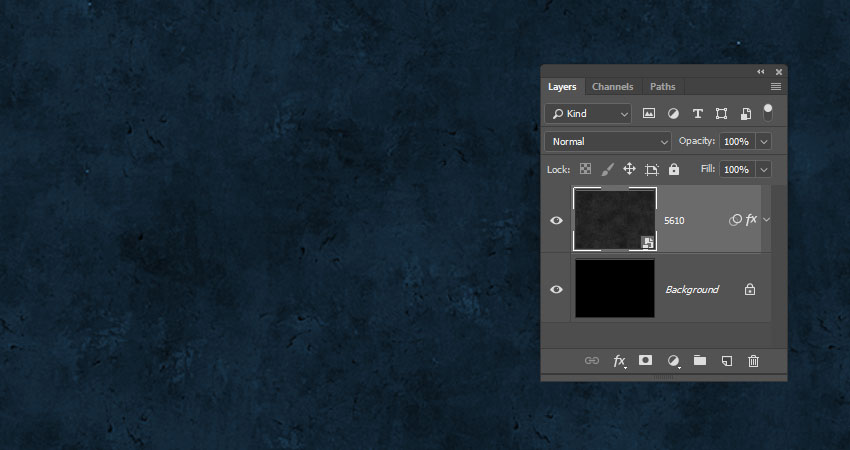
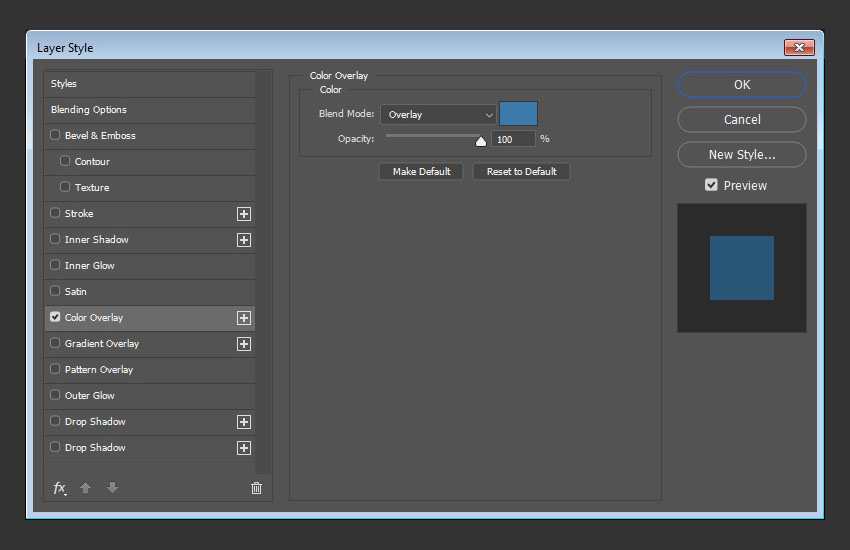
双击纹理图层以应用具有以下设置的颜色叠加效果:
颜色: #3b7aab 混合模式:叠加

这会为纹理添加蓝色。

3.如何创建和样式文本图层
步骤1
使用字体Kenney Future创建文本,并将大小设置为50磅。
复制文本图层并将副本的填充值更改为0%。

双击的原始文本层应用以下图层样式:
第2步
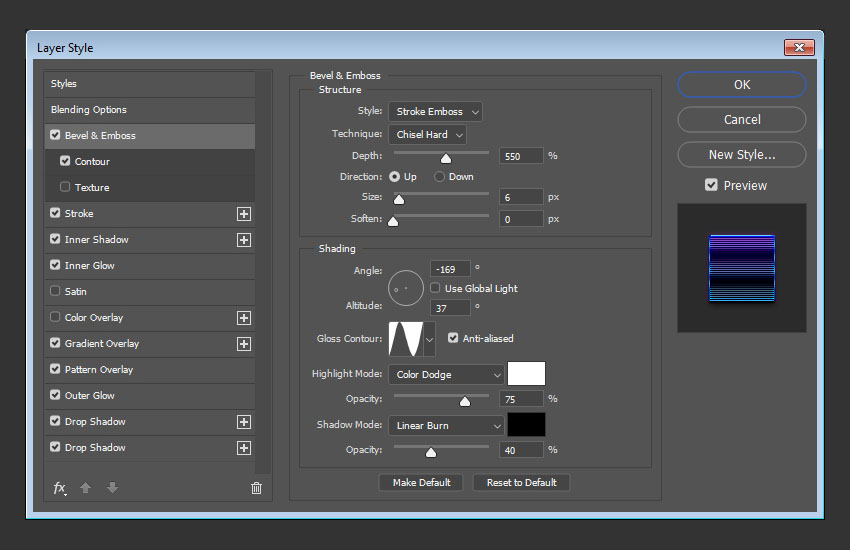
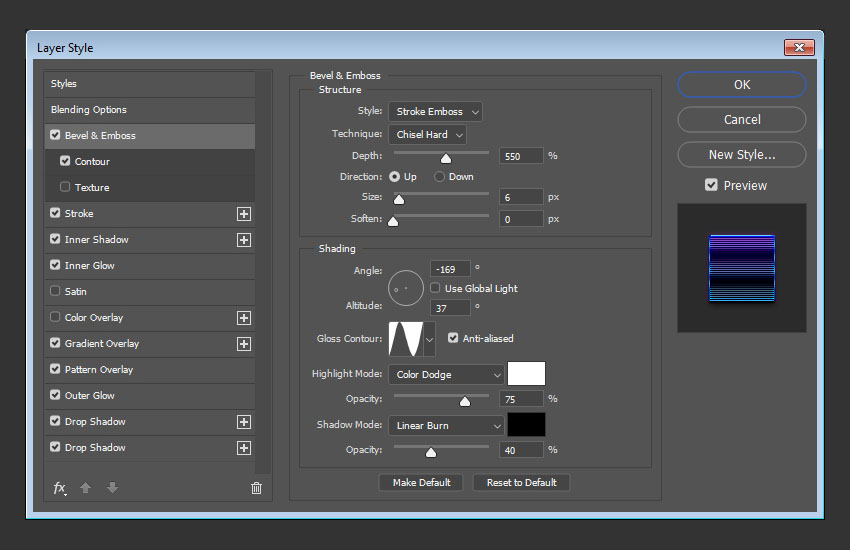
添加一个斜角和浮雕与这些设置:
风格:描边浮雕 技术:凿子坚硬 深度: 550 尺寸: 6 取消选中Use Global Light框 角度: -169 海拔: 37 光泽轮廓:圆环检查Anti-aliased框 突出显示模式:颜色减淡 不透明度: 75% 阴影模式:线性刻录 不透明度: 40%

第3步
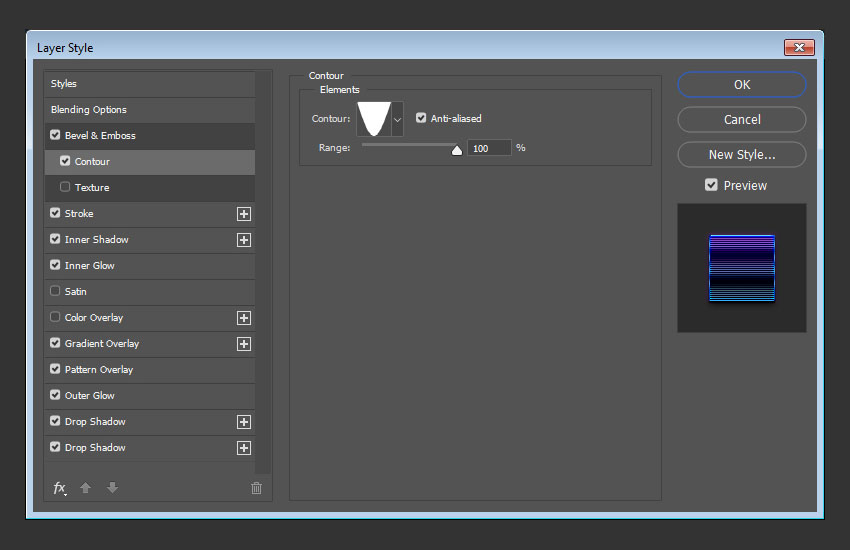
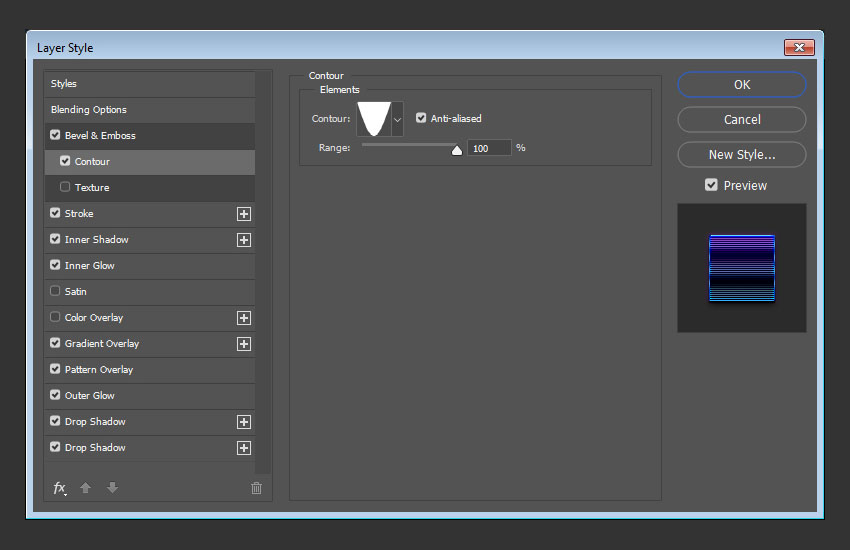
添加一个轮廓与这些设置:
轮廓:锥 - 倒置检查Anti-aliased框。 范围: 100%

步骤4
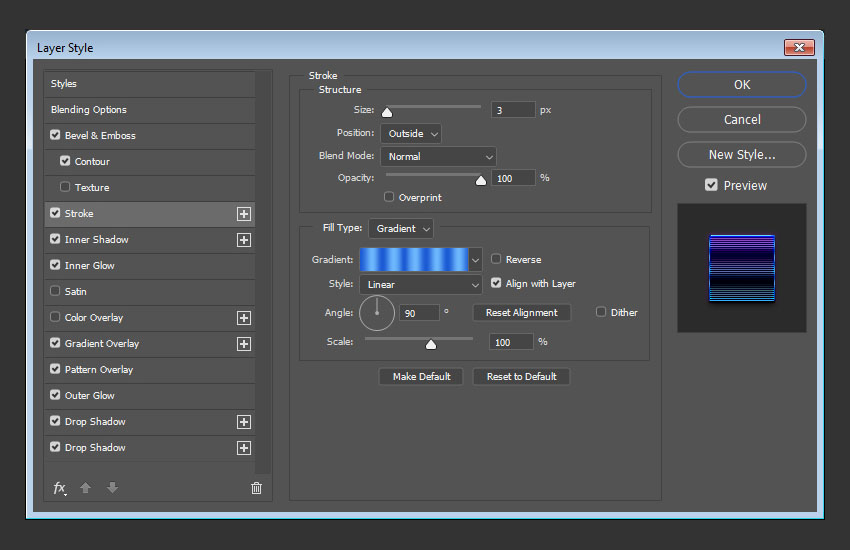
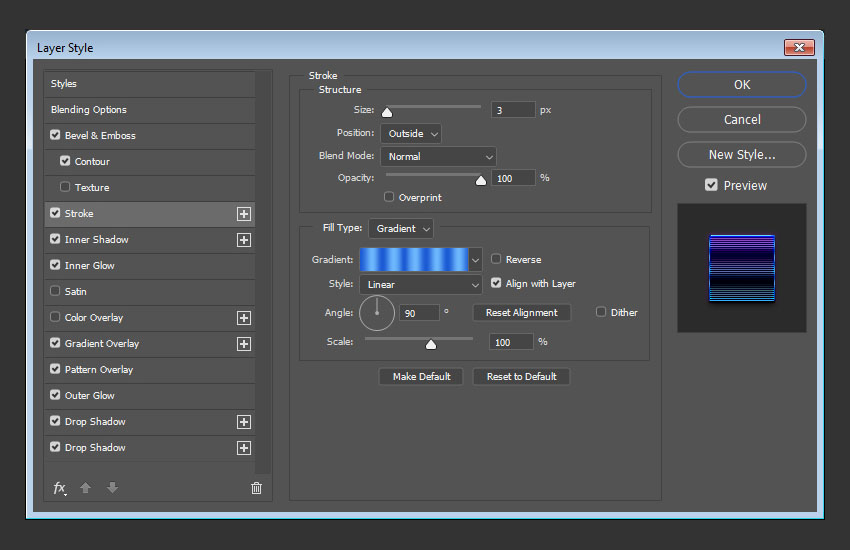
使用这些设置添加笔触:
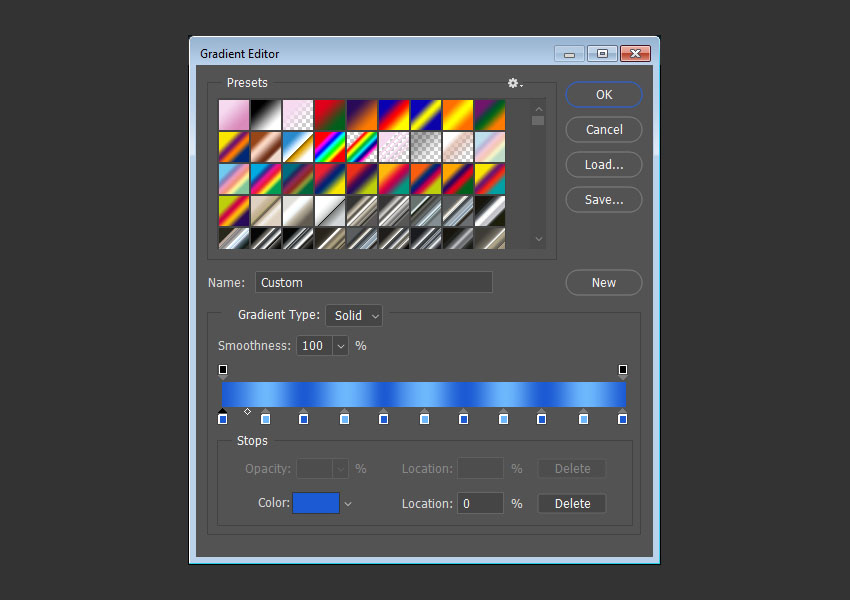
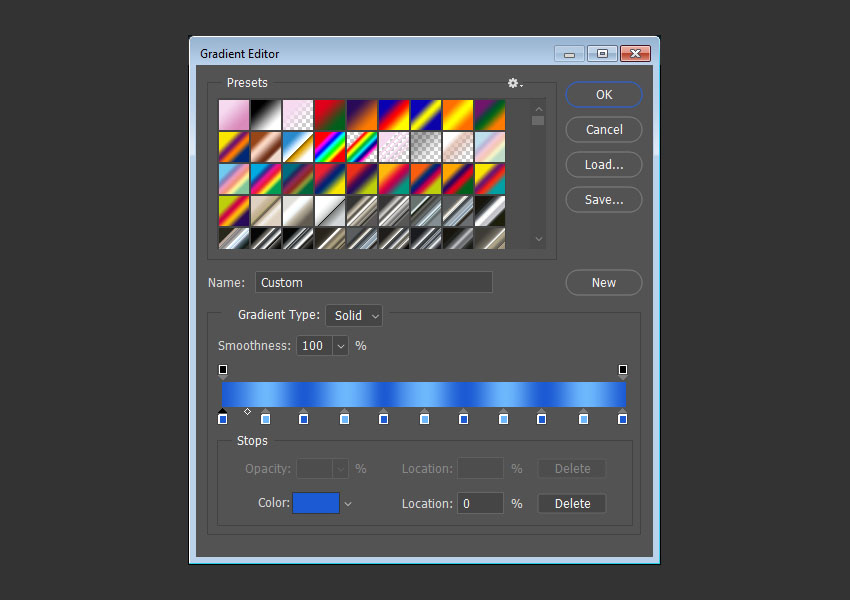
大小: 3 职位:外面 填充类型:渐变 角度: 90 单击渐变框以创建渐变

创建渐变加入交替颜色停止了的颜色 #1b5ad3和#6db7fd。

第5步
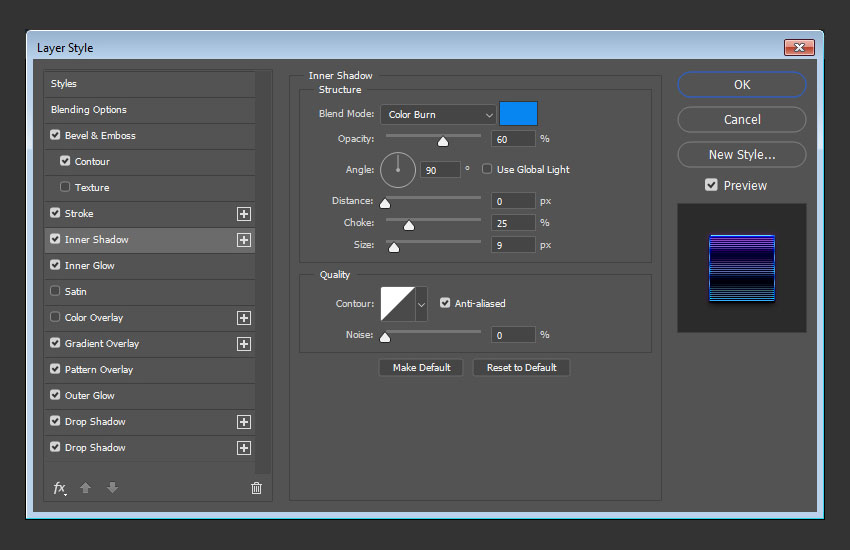
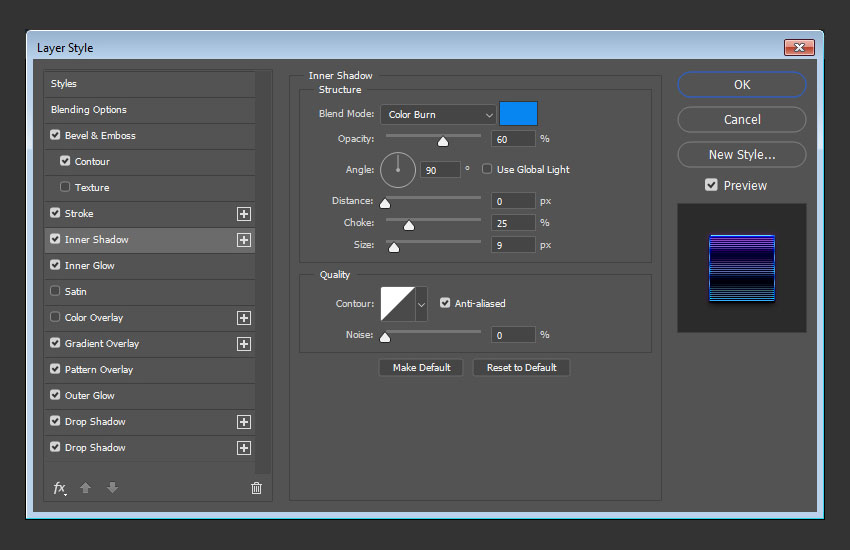
添加这些设置的内阴影:
混合模式:颜色烧伤 颜色: #0886f1 不透明度: 60%取消选中Use Global Light框 角度: 90 距离: 0 呛口: 25 大小: 9

第6步
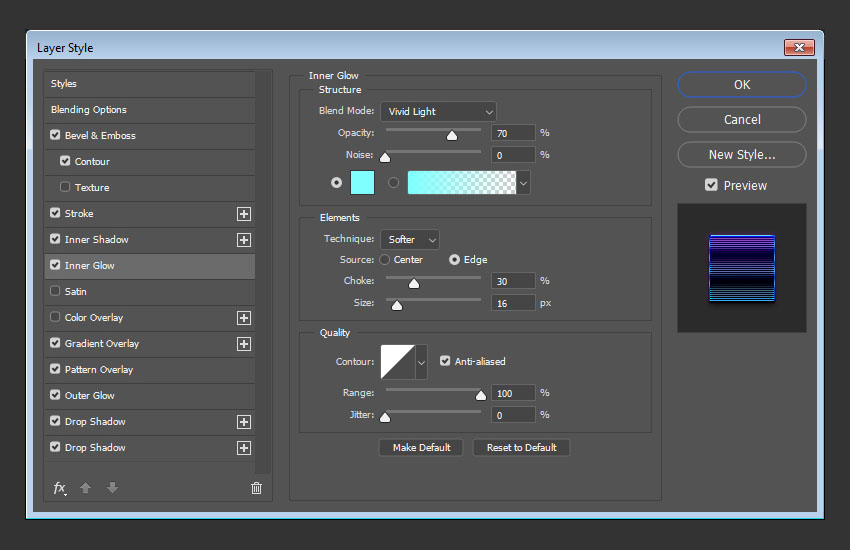
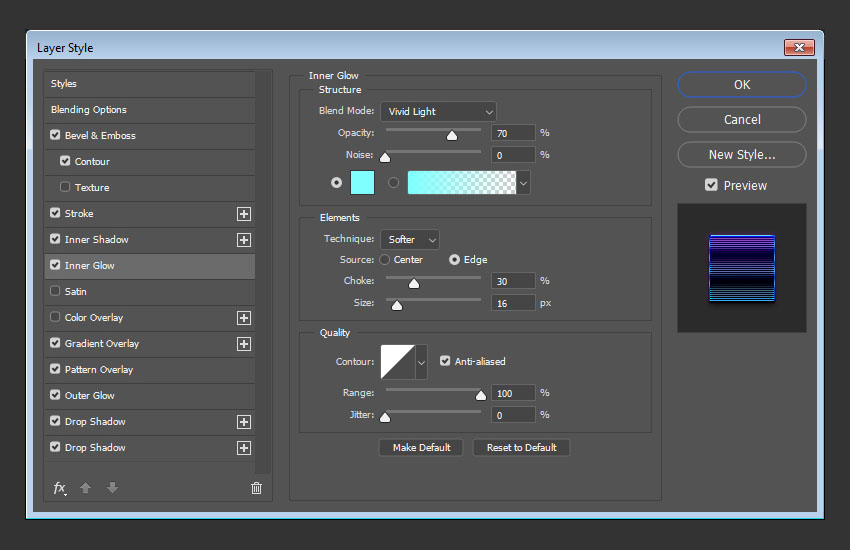
添加一个内部发光与这些设置:
混合模式:鲜艳的光线 不透明度: 70% 颜色: #7ffffd 呛: 30 大小: 16 检查Anti-aliased框 范围: 100

第7步
使用以下设置添加渐变叠加层:
检查抖动盒 混合模式:线性刻录 不透明度: 75% 规模: 109%使用左侧和右侧的颜色创建渐变。 #145190#9517ff

上一页12 下一页 阅读全文
js