毫无疑问,Array.isArray是现如今JavaScript中判断对象是否属于Array类型的首选,但是我认为了解本文其余的方法及其背后的原理与局限性也是很有必要的,因为在JavaScript中的大多数引用类型并没有像Array类型一样提供一个isArray的判断方法,此时使用其余的方法举一反三是很有必要的。
前言
毫无疑问,Array.isArray是现如今JavaScript中判断对象是否属于Array类型的首选,但是我认为了解本文其余的方法及其背后的原理与局限性也是很有必要的,因为在JavaScript中的大多数引用类型并没有像Array类型一样提供一个isArray的判断方法,此时使用其余的方法举一反三是很有必要的。
鸭子模型
当一只动物走起路来像鸭子,叫起来也像鸭子,那它就是一只鸭子。
当一个对象中包含Array类型中的属性(例如‘splice’、‘join’或者‘length’)时,那它就属于Array类型。
prototypejs的1.6.0.3版本就是使用的这个逻辑,代码如下:
isArray: function(object) {
return object != null && typeof object == "object" && 'splice' in object && 'join' in object;
}
不过鸭子模式存在一个问题,当一只动物走起路来像鸭子,叫起来也像鸭子时,它除了可能是鸭子外,还可能是‘唐老鸭’。

这就好比一个包含Array类型中的属性‘splice’、‘join’两个属性的对象,它除了可能是Array类型外,还可能是Person类型。
function isArray(object) {
return object != null && typeof object == "object" && 'splice' in object && 'join' in object;
}
function Person(){
/**
code
*/
}
Person.prototype.splice = function(){
/**
code
*/
}
Person.prototype.join = function(){
/**
code
*/
}
let p = new Person();
let isArr = isArray(p);
console.log('isArray : ' + isArr);//isArray : true
鸭子模式更多用在判断‘like Array’上,比如jquery中的isArrayLike方法,代码如下:
function isArrayLike( obj ) {
var length = !!obj && obj.length,
type = toType( obj );
if ( typeof obj === "function" || isWindow( obj ) ) {
return false;
}
return type === "array" || length === 0 ||
typeof length === "number" && length > 0 && ( length - 1 ) in obj;
}
其中的 length === 0 和 typeof length === "number" && length > 0 && ( length - 1 ) in obj 两条判断逻辑皆是通过‘length’属性来判断对象是否符合‘like Array’。
instanceof关键字
关于instanceof关键字的内容在深入了解typeof与instanceof的使用场景及注意事项一文中已经详细阐述过,故在此只作简单说明。通过instanceof关键字来判断对象的原型链上是否存在函数Array的prototype属性值。如果存在,则说明此对象为Array类型,反之则不然。
不过instanceof也并不能完全可信,比如通过Symbol.hasInstance属性可以影响instanceof的判断结果:
function Person(){
}
Object.defineProperty(Person,Symbol.hasInstance,{
value : function(){
return false;
}
})
let p = new Person();
p instanceof Person;//false
当数据和类型不在一个全局变量下时也可以影响instanceof的判断结果。比方说现在定义两个html文件,分别为main.html和iframe.html,代码如下:
main.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>main</title>
</head>
<body>
<iframe src="./iframe.html"></iframe>
<script type="text/javascript">
window.onload = function(){
console.log('document.domain : ' + document.domain);
let mainArr = [1,2,3,4,5];
console.log('mainArr instanceof Array : ' + (mainArr instanceof Array));//
let iframe = document.documentElement.getElementsByTagName('iframe')[0];
let iframeWin = iframe.contentWindow.window;
let iframeArr = iframeWin.arr;
console.log('iframeArr : ' + JSON.stringify(iframeArr));
console.log('iframeArr instanceof Array : ' + (iframeArr instanceof Array));//
console.log('iframeArr instanceof iframeWin.Array : ' + (iframeArr instanceof iframeWin.Array));//
}
</script>
</body>
</html>
iframe.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>iframe</title>
</head>
<body>
<p>iframe</p>
<script type="text/javascript">
window.onload = function(){
window.arr = [6,7,8,9,10];
}
</script>
</body>
</html>
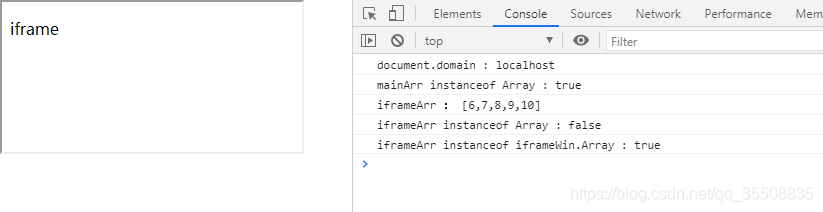
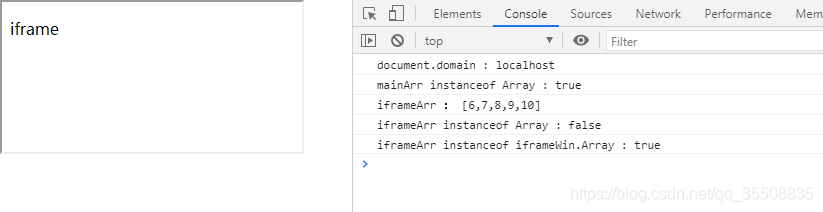
npx http-server打开main.html后,得到结果:

由此可得知:不同全局变量下的同名构造函数并不是同一个函数,当数据和类型不在同一个全局变量下时使用instanceof来判断是不可行的。
Object.prototype.toString方法
Object.prototype.toString是不会受到跨全局变量影响的。
main.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>main</title>
</head>
<body>
<iframe src="./iframe.html"></iframe>
<script type="text/javascript">
window.onload = function(){
let toString = Object.prototype.toString;
console.log('document.domain : ' + document.domain);
let mainArr = [1,2,3,4,5];
console.log('toString.call(mainArr) : ' + (toString.call(mainArr)));//
let iframe = document.documentElement.getElementsByTagName('iframe')[0];
let iframeWin = iframe.contentWindow.window;
let iframeArr = iframeWin.arr;
console.log('toString.call(iframeArr) : ' + (toString.call(iframeArr)));//
}
</script>
</body>
</html>
iframe.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>iframe</title>
</head>
<body>
<p>iframe</p>
<script type="text/javascript">
window.onload = function(){
window.arr = [6,7,8,9,10];
}
</script>
</body>
</html>
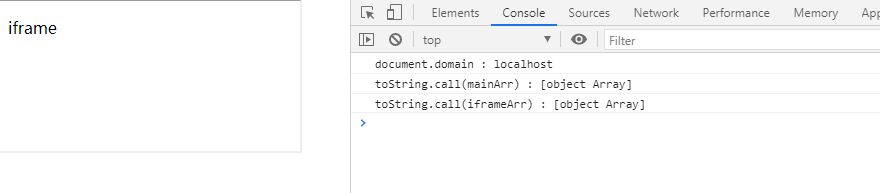
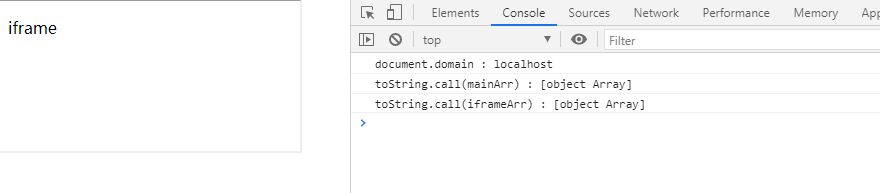
npx http-server打开main.html后,得到结果:

不过使用Symbol.toStringTag会影响Object.prototype.toString的输出。
let toString = Object.prototype.toString;
function Person(){
}
let p = new Person();
console.log('toString.call(p) : ' + toString.call(p));//toString.call(p) : [object Object]
Object.defineProperty(p,Symbol.toStringTag,{
get(){
return "Person";
}
})
console.log('toString.call(p) : ' + toString.call(p));//toString.call(p) : [object Person]
也可以:
let toString = Object.prototype.toString;
function Person(){
}
let p = new Person();
console.log('toString.call(p) : ' + toString.call(p));//toString.call(p) : [object Object]
Object.defineProperty(Person.prototype,Symbol.toStringTag,{
get(){
return "Person";
}
})
console.log('toString.call(p) : ' + toString.call(p));//toString.call(p) : [object Person]
还可以这样写:
let toString = Object.prototype.toString;
class Person{
get [Symbol.toStringTag](){
return 'Person';
}
}
let p = new Person();
console.log('toString.call(p) : ' + toString.call(p));//toString.call(p) : [object Person]
Array.isArray方法
Array.isArray是可以修改的,因为它的writable属性值为true。
Object.getOwnPropertyDescriptor(Array,'isArray');
//{writable: true, enumerable: false, configurable: true, value: ?}
Array.isArray = function(data){
return null !== data && typeof data === 'object';
}
console.log(Array.isArray(window));//true
Array.isArray是不会受到跨全局变量影响的,并且修改Symbol.toStringTag 也不会影响到Array.isArray的判断。
let toString = Object.prototype.toString;
Object.defineProperty(Array.prototype,Symbol.toStringTag,{
get(){
return "Person";
}
})
let arr = new Array();
console.log(Array.isArray(arr));//true
console.log('toString.call(arr) : ' + toString.call(arr));//toString.call(arr) : [object Person]
具体Array.isArray的判断逻辑 我找到了v8中的array-isarray.tq文件。
// Copyright 2019 the V8 project authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
namespace runtime {
extern runtime ArrayIsArray(implicit context: Context)(JSAny): JSAny;
} // namespace runtime
namespace array {
// ES #sec-array.isarray
javascript builtin ArrayIsArray(js-implicit context:
NativeContext)(arg: JSAny): JSAny {
// 1. Return ? IsArray(arg).
typeswitch (arg) {
case (JSArray): {
return True;
}
case (JSProxy): {
// TODO(verwaest): Handle proxies in-place
return runtime::ArrayIsArray(arg);
}
case (JSAny): {
return False;
}
}
}
} // namespace array
结尾
由于本人才疏学浅,如发现问题,希望能向本人指出,感谢。
bk