最近在工作遇到一个难题。
我所在的测试组有一套PC软件前端自动化工程,在进行自动化测试时,需要在一台古老的xp机器上运行,但这台古老的xp机器带给我诸多烦恼,特别是使用Pycharm编辑器时,我遇到了以下三个问题:
- 电脑关机后无法重新运行Pycharm,需要重新安装并破解,耗时耗力
- Pycharm使用卡顿,效率低下
- 前端自动化采用的图片断言,Pycharm中打开多张图片不方便,而脱离Pycharm,使用其他三方工具效果也不好
还是那句话:遇到问题不要怕,总会有解决的办法。
回顾过去的工作经验,还真让我找到了解决办法,使用Sublime Text3——一款优秀的文本编辑软件,而又不仅仅是文本编辑软件。
于是,我便将使用Sublime快速搭建python编辑环境分享给大家:
一、下载
百度“Sublime Text3“,随便下载一款,无脑安装一波操作,没什么需要特别注意的
本地下载地址:http://blog.iis7.com/softs/58828.html
二、环境配置
01 新建运行系统
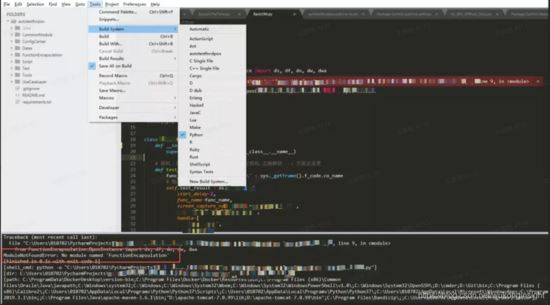
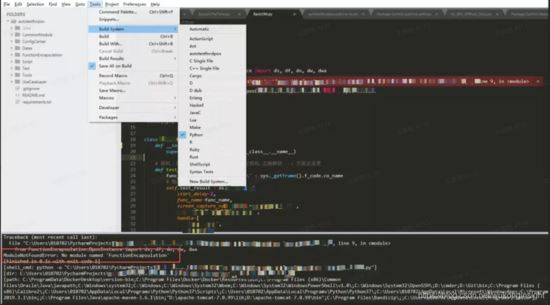
如果python代码中有自引包,如果直接按照Sublime自带的python运行,因为python解释器的原因,会出现找不到包的问题(ModuleNotFoundError)

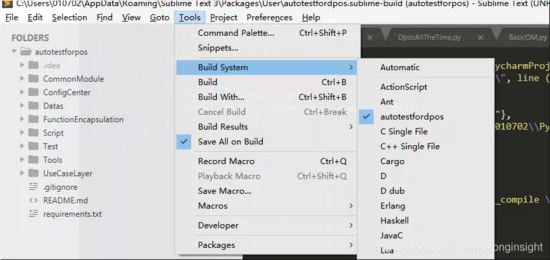
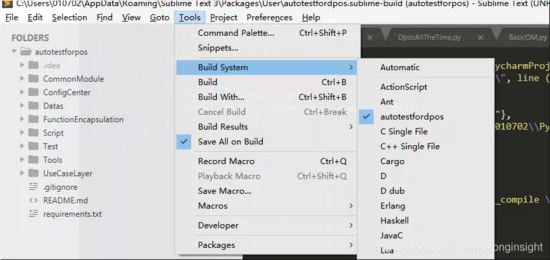
解决方法:Tools -> Build System -> New Build System,新建一个配置(注意替换注释处shell_cmd & env)
{
# Python环境路径
"shell_cmd": "C:\\Users\\010702\\PycharmProjects\\testbdd\\venv\\Scripts\\python.exe -u \"$file\"",
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.python",
"encoding": "cp936",
"env": {"PYTHONIOENCODING": "utf-8"},
# 项目路径
"env": {"PYTHONPATH": "C:\\Users\\010702\\PycharmProjects\\xxxx"},
"variants":
[
{
"name": "Syntax Check",
"shell_cmd": "python -m py_compile \"${file}\"",
}
]
}
02 保存配置
将此配置重命名并保存至Sublime的数据目录下:
eg:C:\Users\010702\AppData\Roaming\Sublime Text 3\Packages\User
(这个路径,可以打开Perferences-> Package Settings-> Package Control -> Setting-User,和该文件同级)
03 选择新增的系统
选择你配置的System

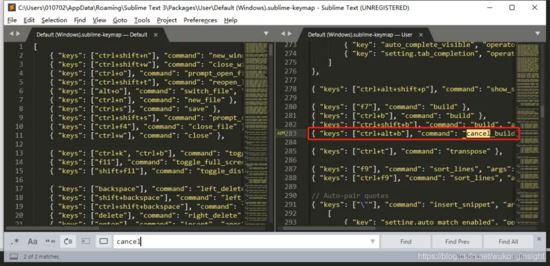
04 设置快捷键
因不同键盘有按键限制和Fn机制,使用Sublime Text3自带的快捷键可能无效,或者你自己有个人的按键操作习惯,便可以根据需要设置合适的快捷键。拿终止程序的快捷键举例来说:
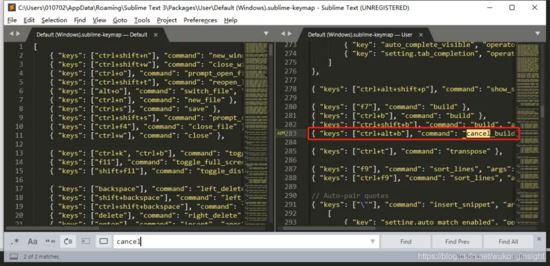
点击状态栏preferences -> key bindings修改快捷键配置。快捷键名称为:“cancel_build”,可以修改为
“{ "keys": ["ctrl+alt+b"], "command": "cancel_build" }”
这样与运行程序的快捷键呼应,方便记忆和操作。

05 运行python程序
至此,大功告成。按快捷键Ctrl+B(或者点击状态栏Tools->Build),运行python程序,体验Sublime带来的不一样的体验吧。
个人总结:
- 在5分钟内处理完python编辑环境问题,解决了我的三个烦恼,很爽
- 论UI设计,Sublime真香
- 除非特殊需要,还是使用Pycharm更方便,特别是调试打断点之类的编码刚需
js