切换用户指令 su - 用户名
当高权限用户切换到低权限用户的时候不需要密码

反之低权限切换到高权限用户需要高权限用户的密码

用exit可以退出当前用户,回到上一个用户

而且它的退出是一层一层退出的:

增加用户组:
groupadd 组名
删除用户组:
groupdel 组名
增加用户时直接加上组:
useradd -d 用户组 用户名
修改用户的组:
usermod -g 用户组 用户名
用户和组的相关文件
/etc/passwd 文件:用户(user)的配置文件,记录用户的各种信息
每一行的含义:用户名:口令:用户id:组id:注释性描述:主目录:登录shell
/etc/shadow 文件:口令的配置文件
每行的含义:登录名:加密口令:最后一次修改时间:最小时间间隔:最大时间间隔:警告时间:不活动时间:失效时间:标志
/etc/group 文件:组(group)的配置文件,记录Linux包含的组的信息
每行含义:组名:口令:组id:组内用户列表
--------------------------------------------------------------------------
Linux系统设立了7个运行级别,分别是:
0:关机
1:单用户(找回丢失密码)
2:多用户无网络服务
3:多用户有网络服务(用的最多)
4:保留
5:图形界面
6:重启
常用的级别有3和5
centos7以下系统的运行级别配置文件: /etc/inittab
centos7以上系统的运行级别的更改参考下面的连接
https://www.cnblogs.com/liwei0526vip/p/5734966.html
切换到指定运行级别的指令:
基本语法
init 0123456
面试题:如何找回丢失的root密码
思路:进入到单用户模式,然后修改root密码。因为进入单用户模式,root不需要密码就可以登录了。
centos7以下的版本进入这个界面时按enter键:

然后会进入到下面这个界面:

然后按e进入编辑模式:

光标选中kernel那行,再输入e:

再最后一行按一个空格和1(我们输入的那个1就是让我们进入1级运行级别,即单用户模式,)

然后按enter键

返回到这个界面了,然后我们再输入b来启动就会进入到单用户模式,而且是以root用户登录,不需要密码

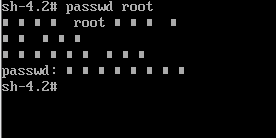
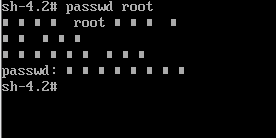
然后我们再输入passwd root
就可以更改密码了。
----------------------------------------------------------------------------------------------------------
上面的操作是针对centos7以下的版本,那么下面的方法是针对centos7以上的版本来直接修改root密码:
首先在这个界面按e进入编辑模式:

进入到下面这个界面之后找到 UTF-8 这一行


在这一行末尾添加 init=/bin/sh

然后按ctrl x 启动

我们可以输入passwd root 来修改root密码

会出先一些乱码,但是没有关系,正常输入就行,第一次输入密码,按回车,第二次重复输入密码再按回车,密码就被更改了。
最后执行 exec /sbin/init 即可退出单用户模式
以上的操作都必须在实体机上进行,不能远程操作。
---------------------------------------------------------
帮助指令:
man [命令或配置文件] (功能描述:获得帮助信息)
help 命令(功能描述:获得shell内置命令的帮助信息)
其实上面两个命令都不经常用到,如果我们真的碰到一个不熟悉的命令,直接百度:)
总结
以上所述是小编给大家介绍的Linux忘记root密码进入单用户模式切换运行级别切换用户,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
js