{
"errcode": 0,
"errmsg": "ok",
"openlink": Scheme,
}
openlink就是我们最终需要的URL Scheme啦~
小程序URL Scheme的使用
小程序URL Scheme的结构是:weixin://dl/business/?t= *TICKET*,那我们拿到这个scheme之后如果使用呢。
在IOS系统下是支持直接识别URL Scheme的,所以可以直接将URL Scheme发送到短信、邮件中,提供给用户使用。但是在Android系统不支持直接识别URL Scheme,用户无法Scheme正常打开小程序,所以需要开发者自行使用H5页面进行中转,再跳转使用Scheme方式打开微信小程序。
| 端 |
使用方式 |
备注 |
| Android |
location.href='weixin://dl/business/?t= *TICKET*' |
只有一种方式 |
| IOS |
直接识别URL Scheme 或使用location.href方式 |
两种方式 |
But, 我们要注意一个问题,当我们进行短信触达时,无法确定用户所使用的的手机设备是IOS还是Android,
So, 我们从实际的业务触发,都需要一个H5页面进行中转处理。
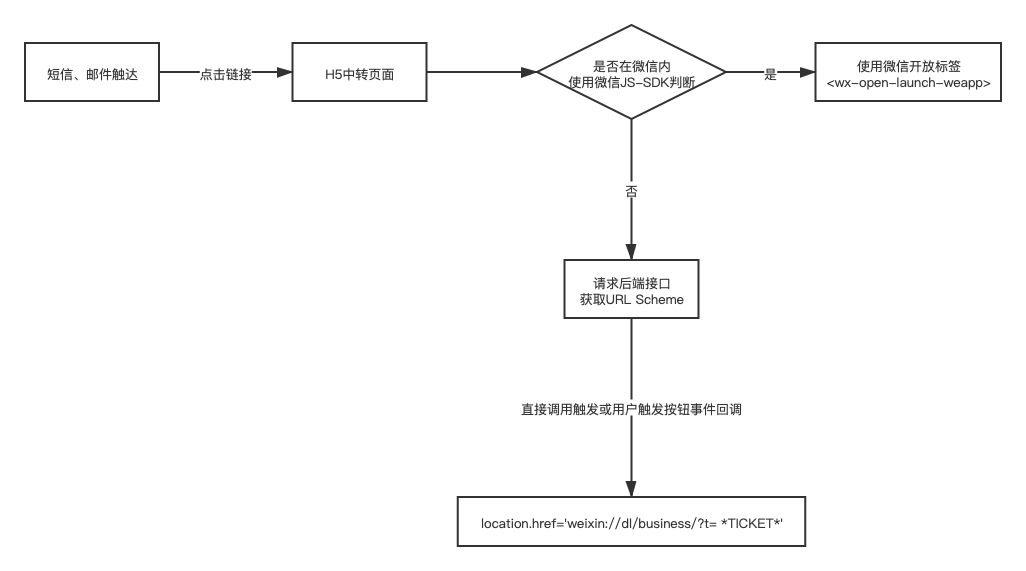
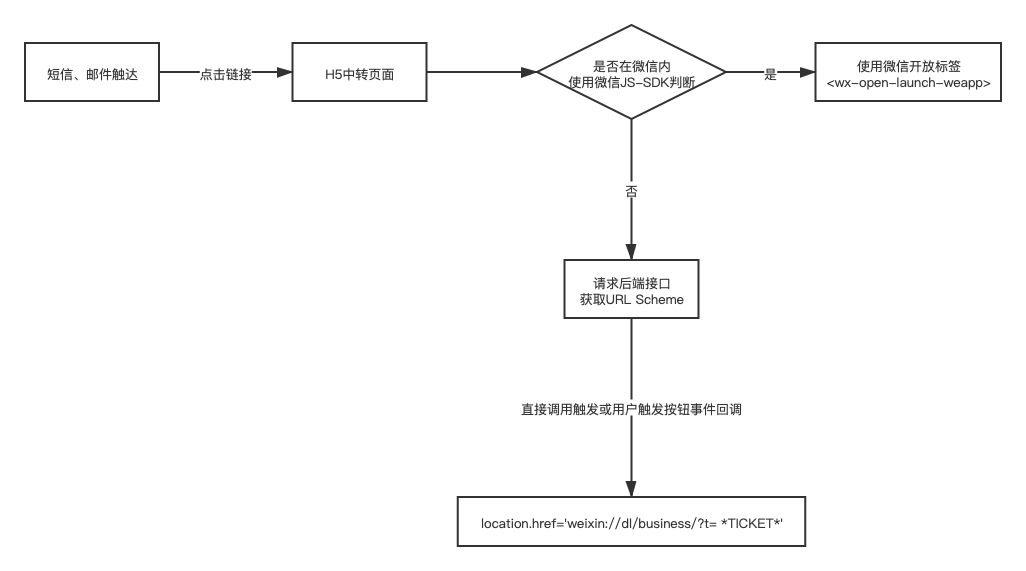
小程序唤起业务流程图
当当当,综合两种打开小程序的方式(URL Scheme和 <wx-open-launch-weapp>),完整版的小程序唤起业务流程图来啦~

后记
以上就是胡哥今天给大家分享的内容,喜欢的小伙伴记得点赞、收藏呦,关注胡哥有话说,学习前端不迷路,欢迎多多留言交流...
胡哥有话说,专注于大前端技术领域,分享前端系统架构,框架实现原理,最新最高效的技术实践!