前言
使用Bloc的时候,有一个让我至今为止十分在意的问题,无法真正的跨页面交互!在反复的查阅官方文档后,使用一个全局Bloc的方式,实现了“伪”跨页面交互,详细可查看:flutter_bloc使用解析;fish_redux的广播机制是可以比较完美的实现跨页面交互的,我也写了一篇近万字介绍如何使用该框架:fish_redux使用详解,对于中小型项目使用fish_redux,这会一定程度上降低开发效率,最近尝试了GetX相关功能,解决了我的相当一部分痛点
把整篇文章写完后,我马上把自己的一个demo里面所有Bloc代码全用GetX替换,且去掉了Fluro框架;感觉用Getx虽然会省掉大量的模板代码,但还是有些重复工作:创建文件夹,创建几个必备文件,写那些必须要写的初始化代码和类;略微繁琐,为了对得起GetX给我开发带来的巨大便利,我就花了一些时间,给它写了一个插件! 上面这重复的代码,文件,文件夹统统能一键生成!
GetX相关优势
- build刷新方法极度简单!
- getx:Obx(() => Text())
- 这是我非常非常在意的一个方面,因为bloc的build刷新组件方法要传俩个泛型,加上build方法里面的俩个参数,导致一个build方法如果不使用箭头方法简写,几乎占四五行,用起来实在蛋筒,导致我平时开发直接把
BlocBuilder方法直接写在页面顶层(不提倡写顶层),一个页面只用写一次了,不用定点到处写BlocBuilder了,手动滑稽.jpg
- 跨页面交互
- 这绝对是GetX的一个优点!对于复杂的生产环境,跨页面交互的场景,实在太常见了,GetX的跨页面交互,几乎和fish_redux一样简单,爱了爱了
- 路由管理
- 是的,getx内部实现了路由管理,而且用起来,那叫一个简单!bloc没实现路由管理,这让我不得不去找一个star量高的路由管理框架,就选择了fluro,但是让我不得不说,这个fluro用起来真的叫一个折磨人,每次新建一个页面,最让我抗拒的就是去写fluro路由代码,横跨几个文件来回写,真是肝疼
- GetX实现了动态路由传参,也就是说直接在命名路由上拼参数,然后能拿到这些拼在路由上的参数,也就是说用flutter写H5,直接能通过Url传值(fluro也能做到),OMG!可以无脑舍弃复杂的fluro了
- 实现了全局BuildContext
- 国际化,主题实现
上面单单是build简写的优势,就会让我考虑是否去使用了,而且还能实现跨页面的功能,这还考虑啥,开搞!
下来将全面的介绍GetX的使用,文章也不分篇水阅读量了,力求一文写清楚,方便大家随时查阅
准备
引入
# getx 状态管理框架 https://pub.flutter-io.cn/packages/get
get: ^3.24.0
GetX地址
- Github:jonataslaw/getx
- Pub:get
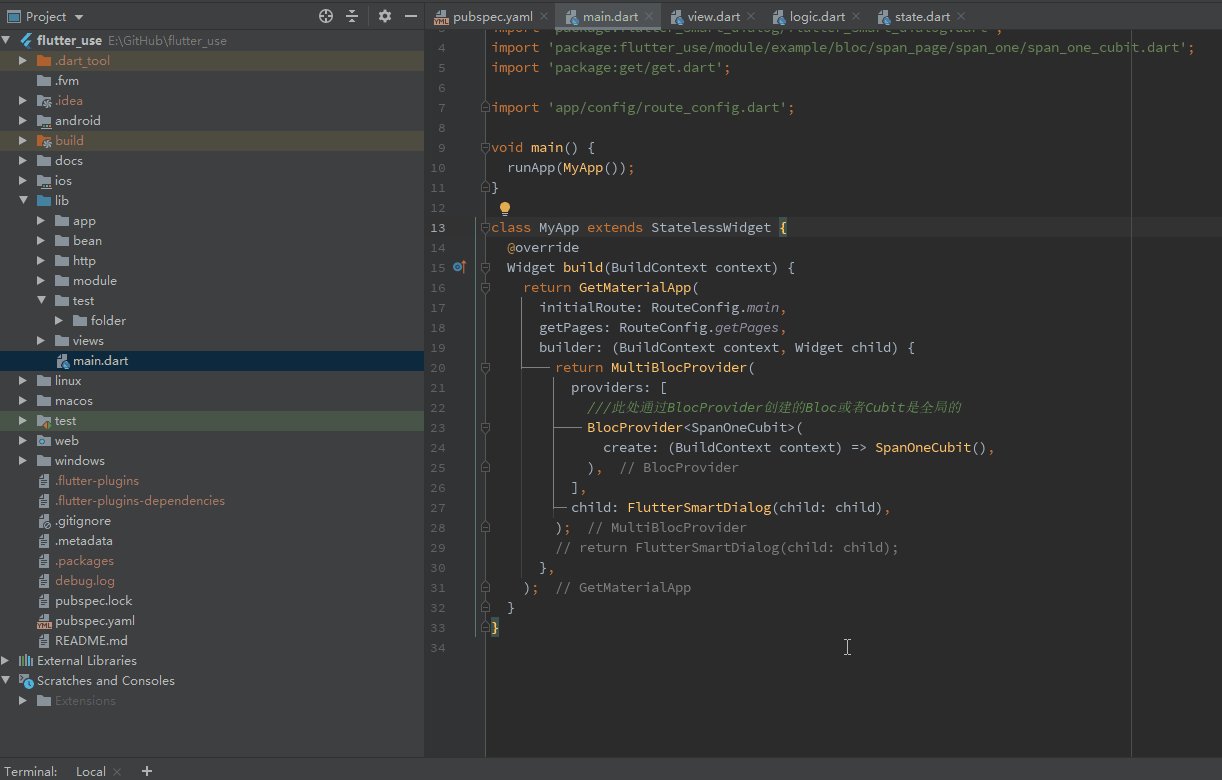
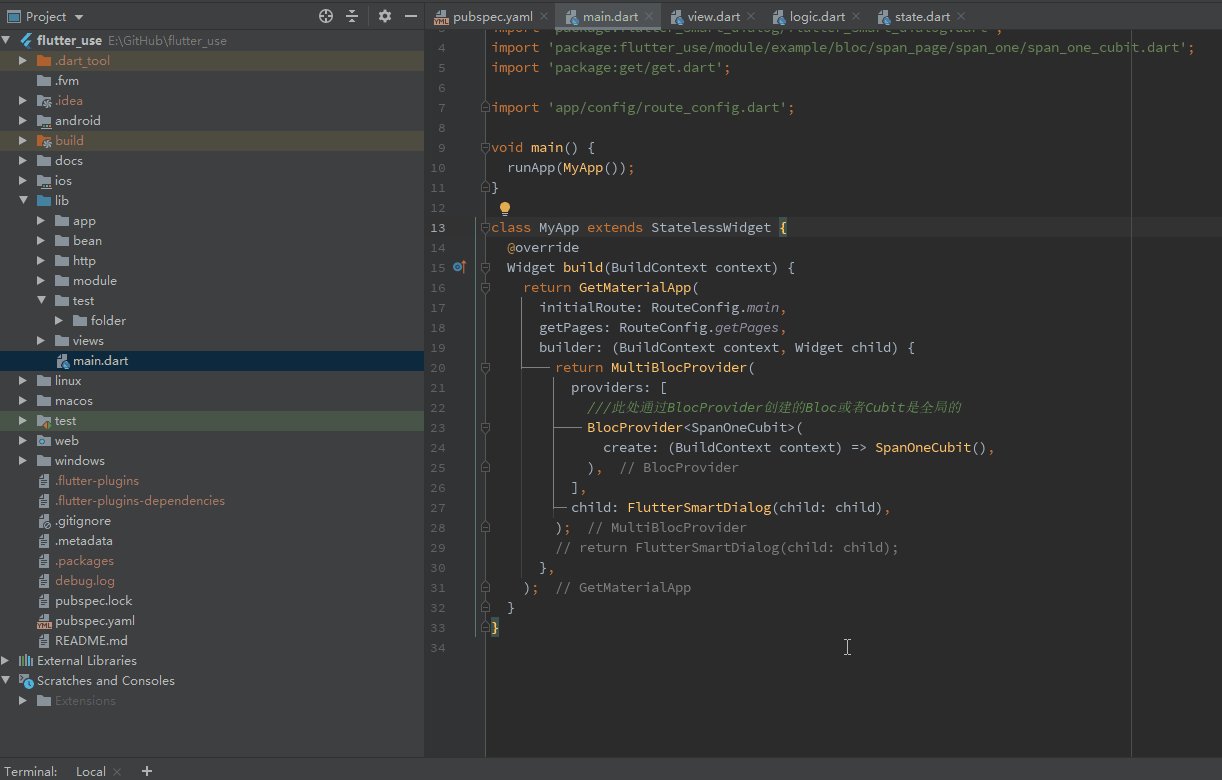
主入口配置
- 只需要将
MaterialApp改成GetMaterialApp即可
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GetMaterialApp(
home: CounterGetPage(),
);
}
}
import 'package:get/get.dart';
插件
吐槽下写插件的过程,实际写这种模板代码生成插件,其实也不难,网上有很多人写了范例,参考参考思路,能较快的整出来,就是有些配置比较蛋筒。
一开始选择Plugin DevKit模式整的,都已经写好,但是看官网文档的时候,官方文档开头就说了:建议使用Gradle模式开发插件,又巴拉巴拉列了一堆好处;考虑良久,决定用Gradle模式重写。
这个Gradle模式,最烦的还是开头新建项目的时候,那个Gradle死活下载不下来,科学全局上网都不行,然后手动下载了Gradle,指定本地Gradle,开全局再次同步时,会下载一个较大的社区版IDEA,但是使用本地Gradle加载完,存在一个很大的BUG!main文件夹下,不会自动生成Java文件夹!我真是佛了,点击其它的文件夹,右击:New -> Plugin DevKit 居然不会没有Action选项,差点把我劝退了,换了了七八个版本IDEA试了都不行!Action选项出不来,过了俩天后,晚上无意尝试在main文件夹下面新建了一个Java文件,然后在这个java文件上右击:New -> Plugin DevKit,Action选项出现了!真几把佛了。。。
还有个巨坑的问题,在Gradle模式下开发插件,把模板代码文件放在main文件下、放在src下、放在根目录下,都获取不到文件里面的内容,这个真是坑了我不少时间,搜了很多博客,都发现没写这个问题,官方文档范例看了几遍也没发现有啥说明,后来找到了一个三年前的项目,翻了翻代码发现,所有的资源文件都必须放在resources文件夹下,才能读取到文件内容。。。我勒个去。。。
说明
- 插件地址
- Github:getx_template
- Jetbrains:getx_template
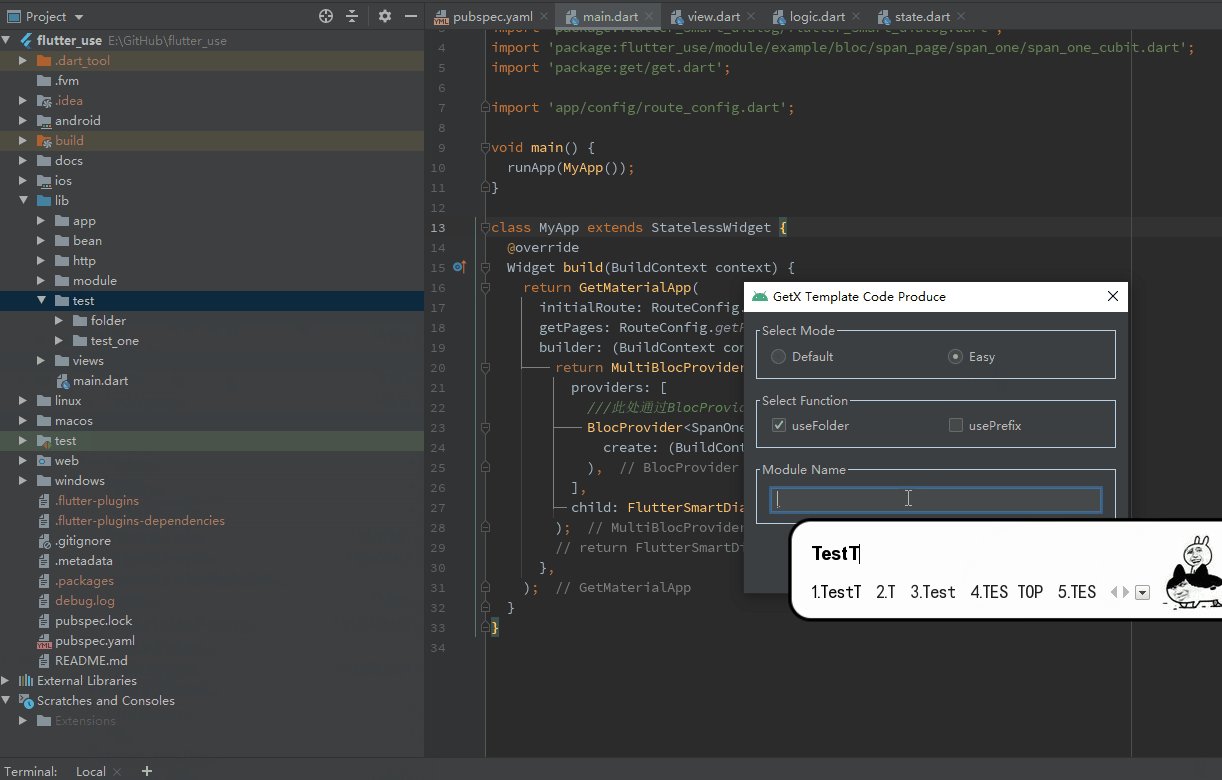
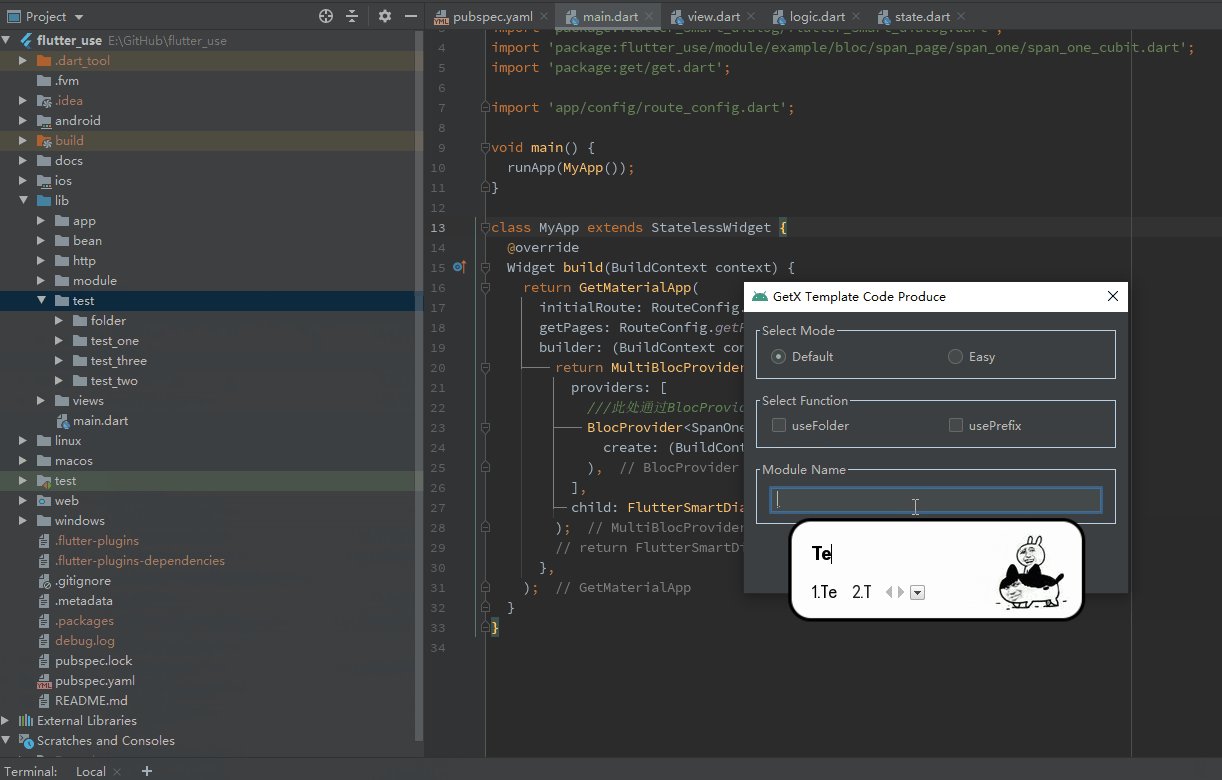
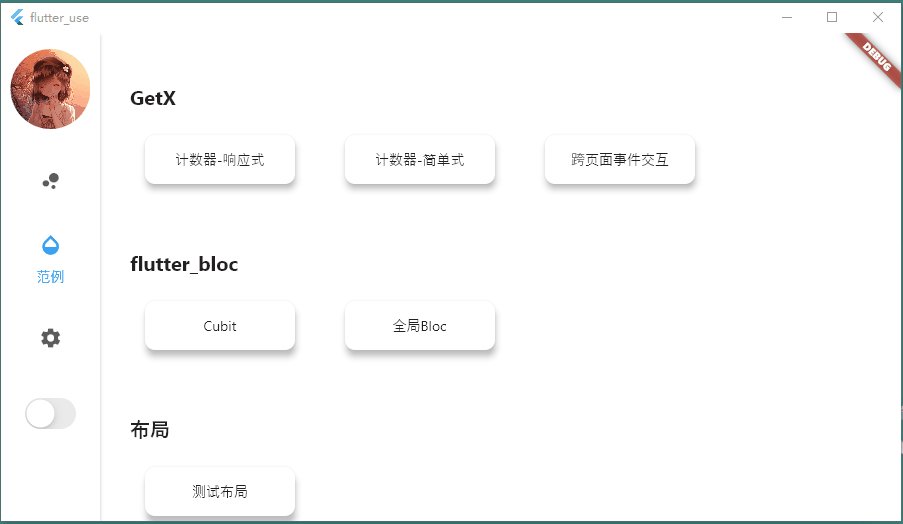
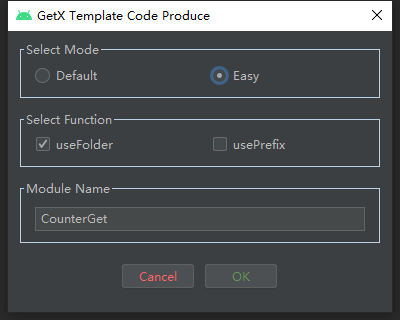
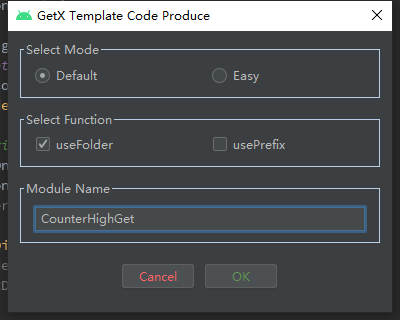
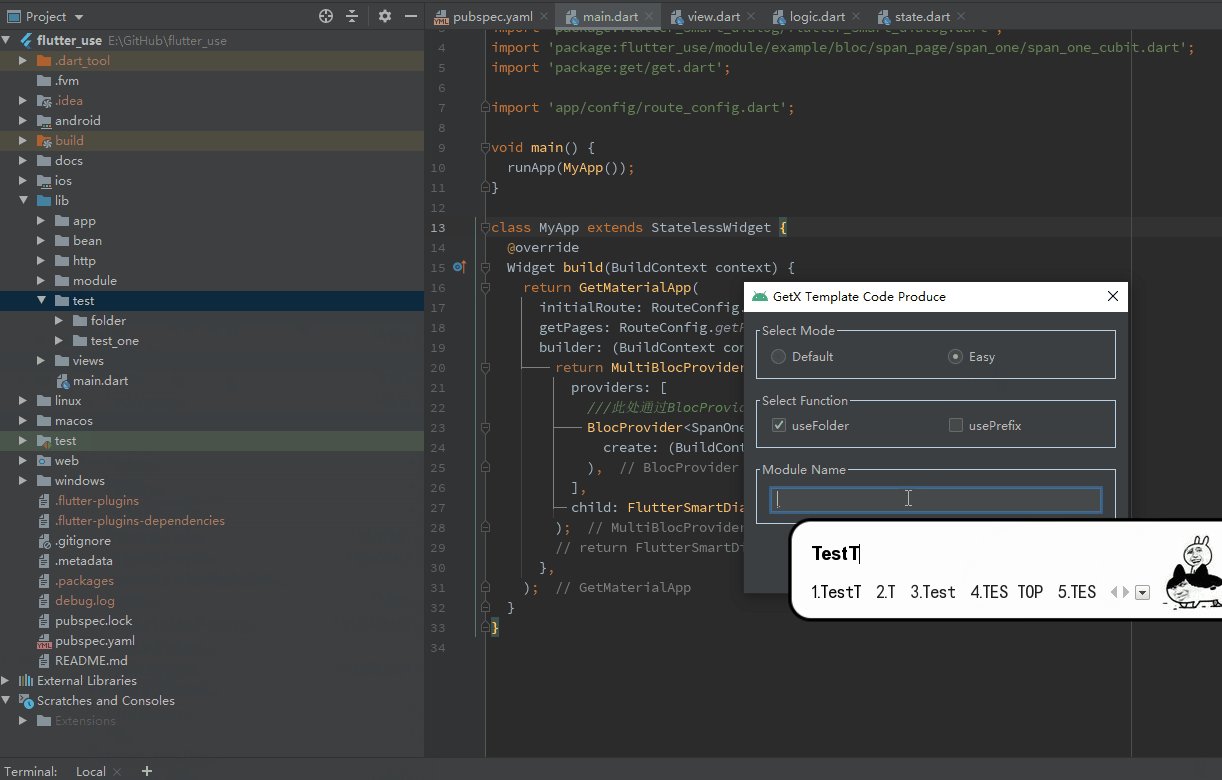
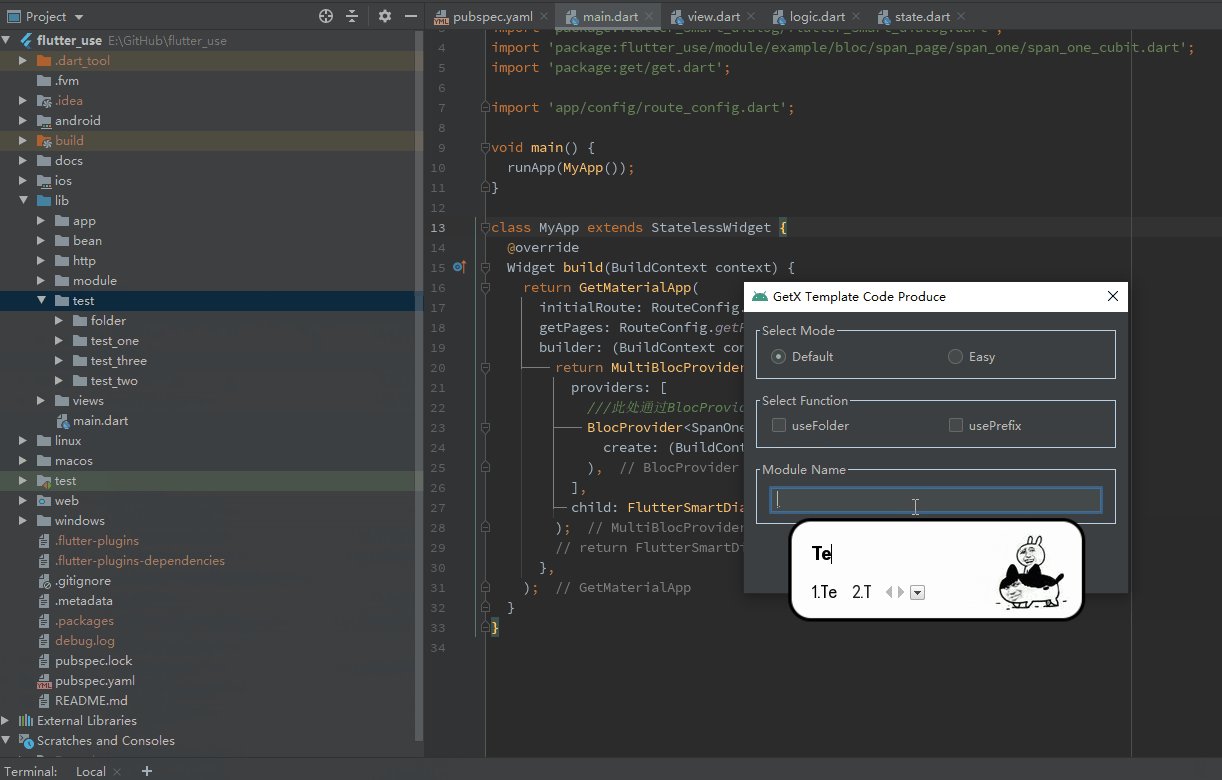
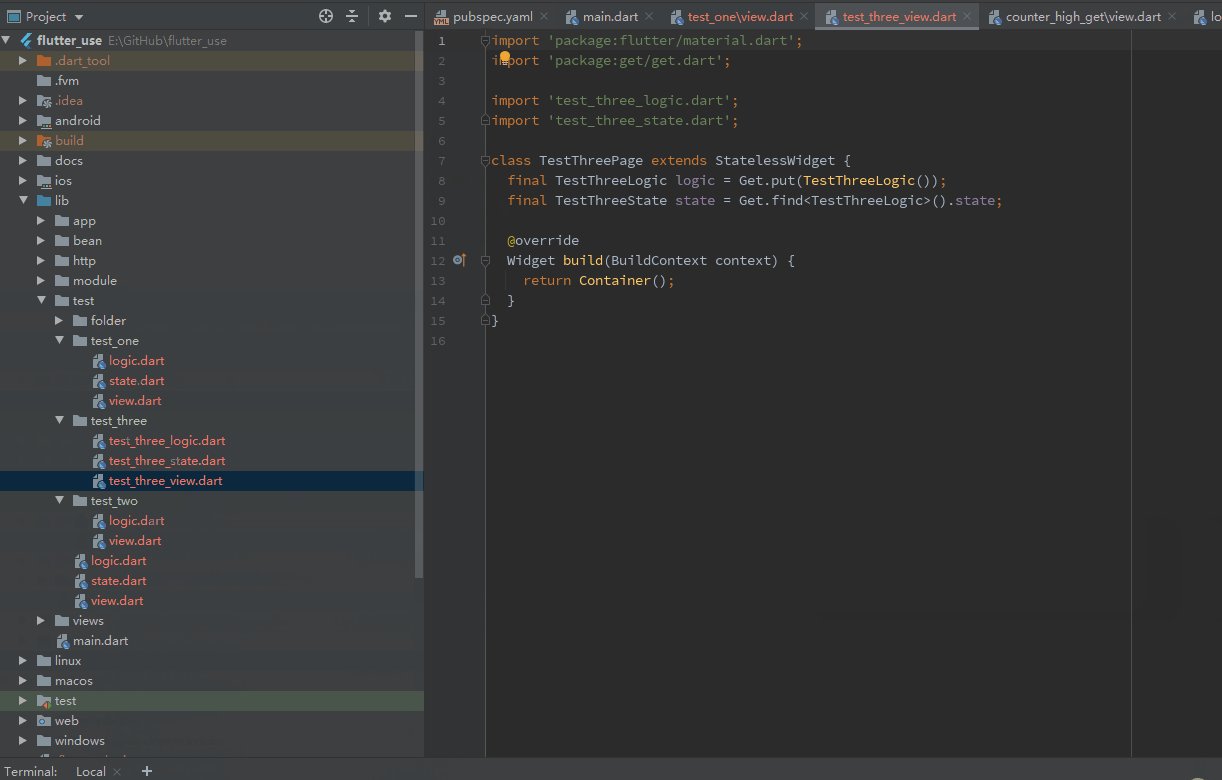
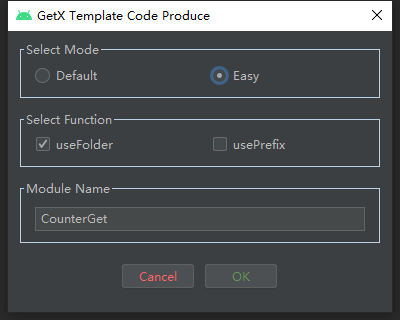
- 插件效果
- 看下插件使用的效果图吧,样式参考了fish_redux插件样式
- 有一些可选择的功能,所以做成多按钮的样式,大家可以按照自己的需求进行操作
- 说下插件的功能含义
- Model:生成GetX的模式,
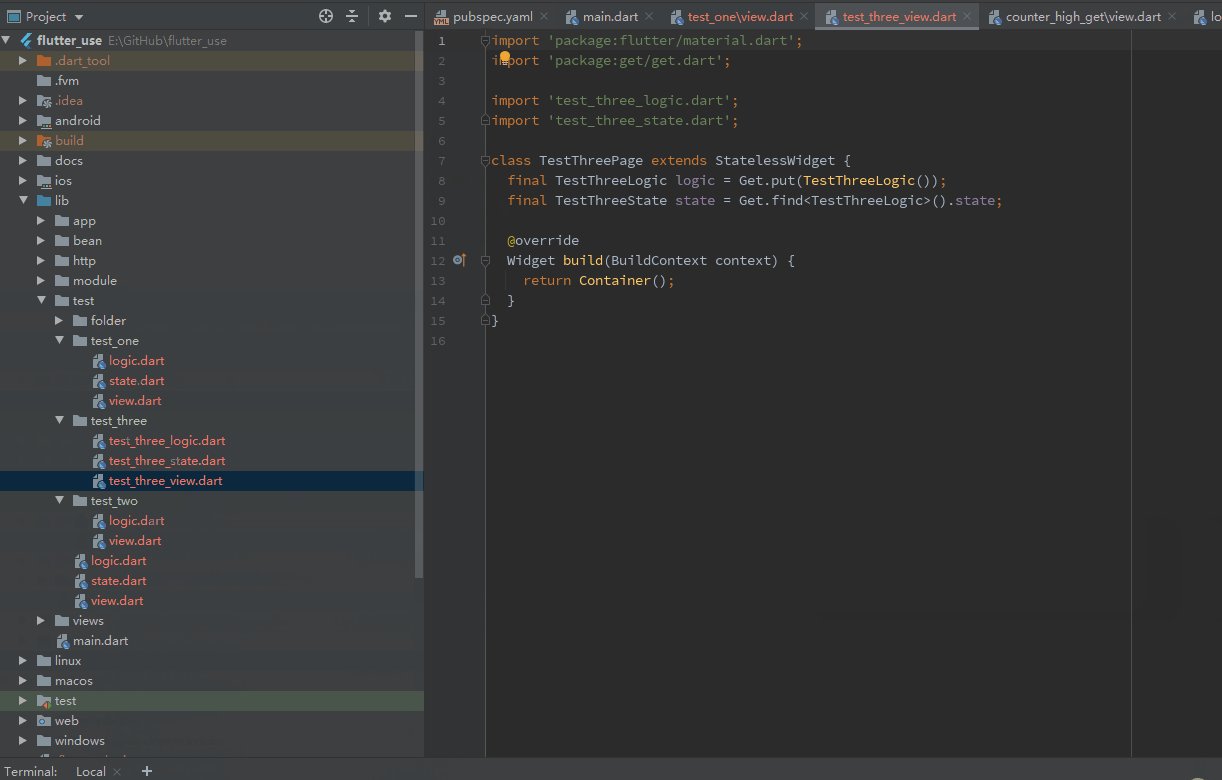
- Default:默认模式,生成三个文件:state,logic,view
- Easy:简单模式,生成三个文件:logic,view
- Function:功能选择
- useFolder:使用文件,选择后会生成文件夹,大驼峰命名自动转换为:小写+下划线
- usePrefix:使用前缀,生成的文件前加上前缀,前缀为:大驼峰命名自动转换为:小写+下划线
- Module Name:模块的名称,请使用大驼峰命名
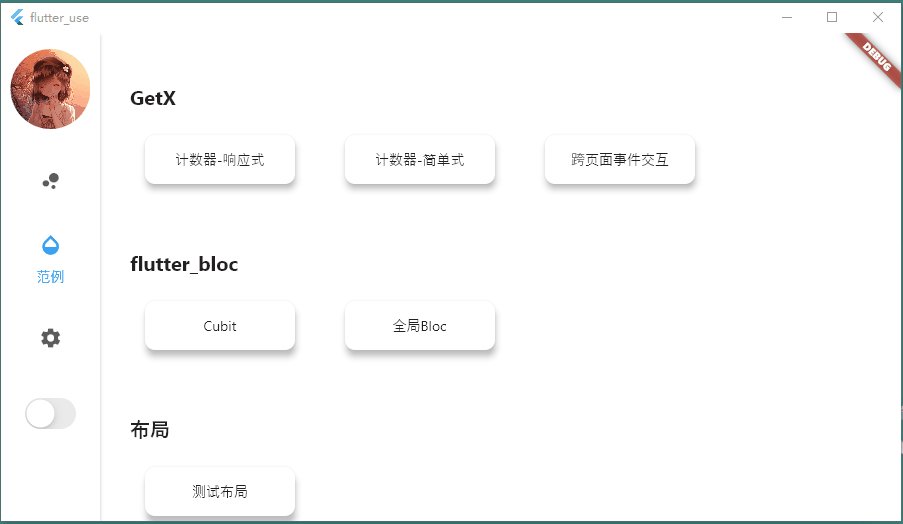
效果图

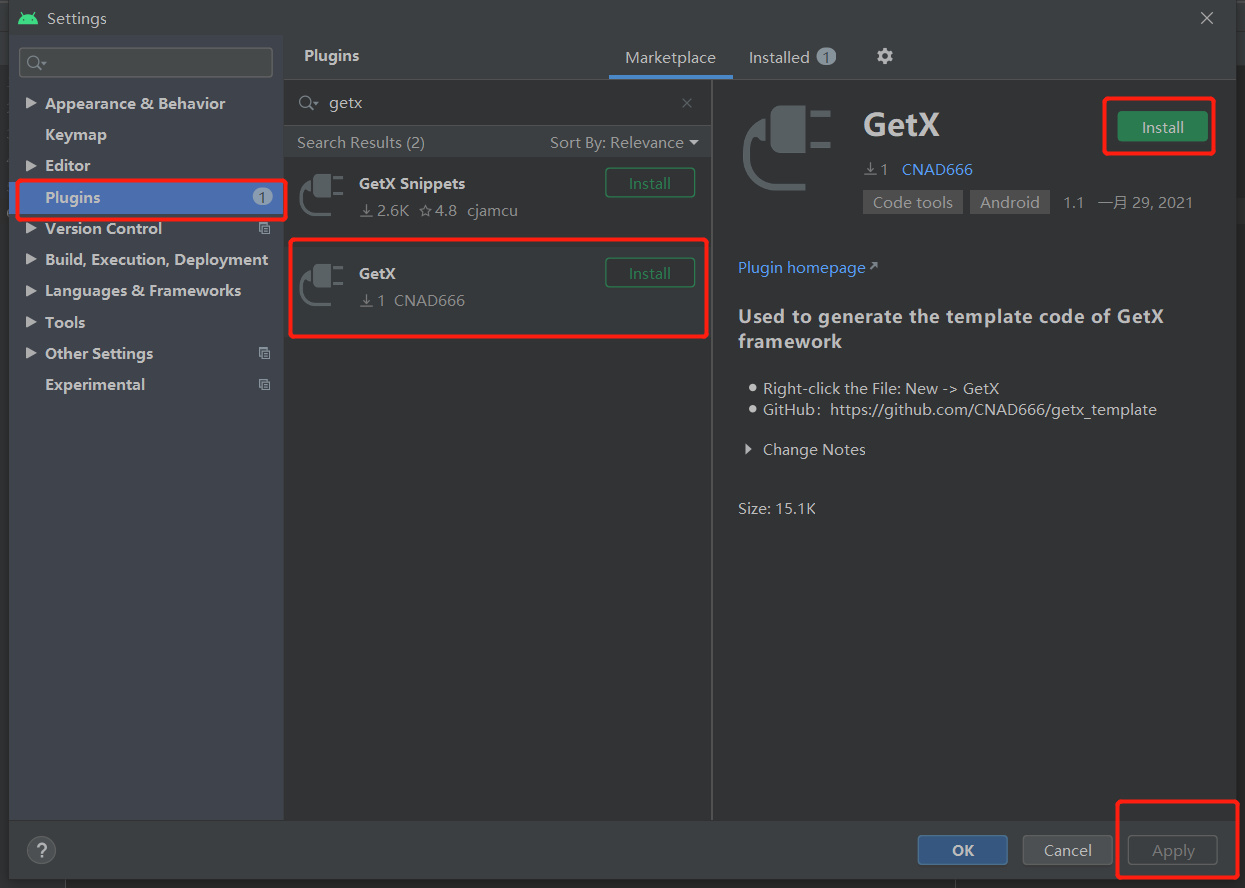
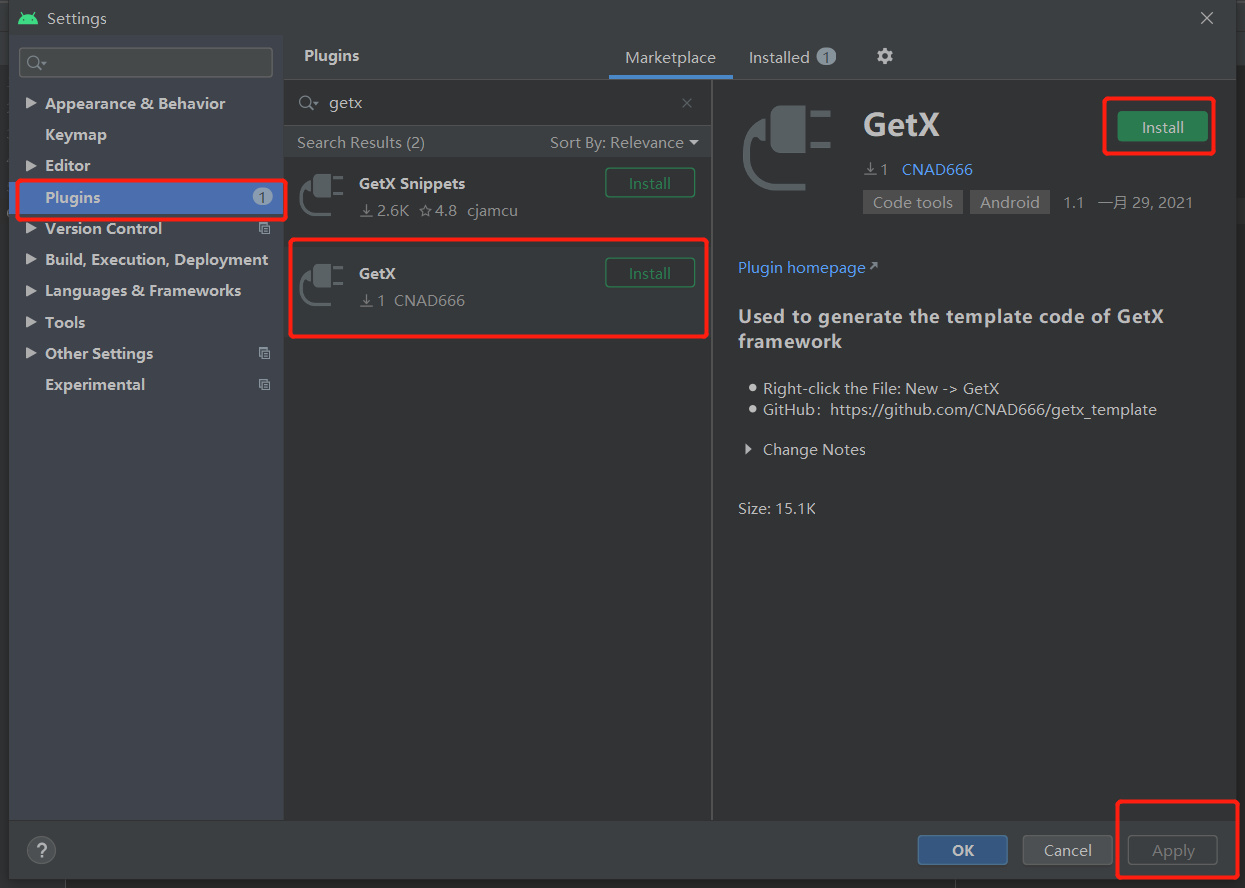
安装
- 在设置里面选择:Plugins ---> 输入“getx”搜索 ---> 选择名字为:“GeX” ---> 然后安装 ---> 最后记得点击下“Apply”
- 如果在使用该插件的过程中有什么问题,请在该项目的github上给我提issue,我看到后,会尽快处理

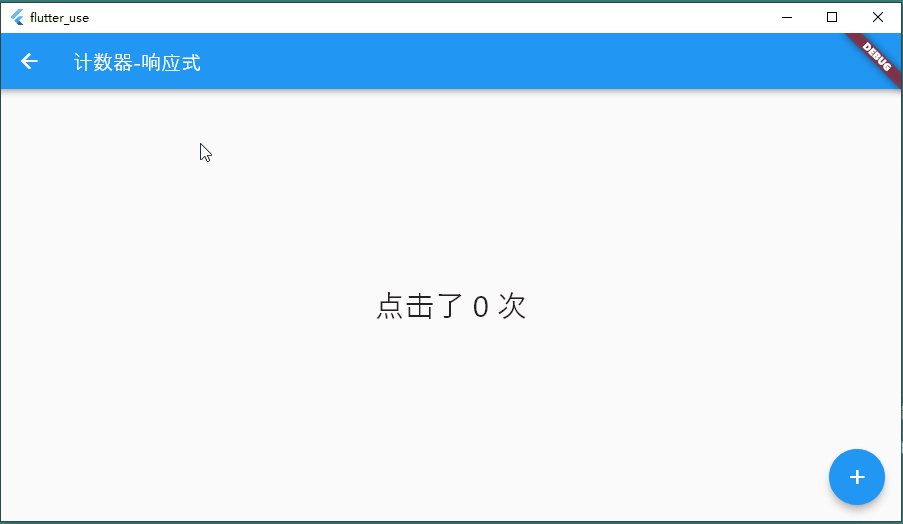
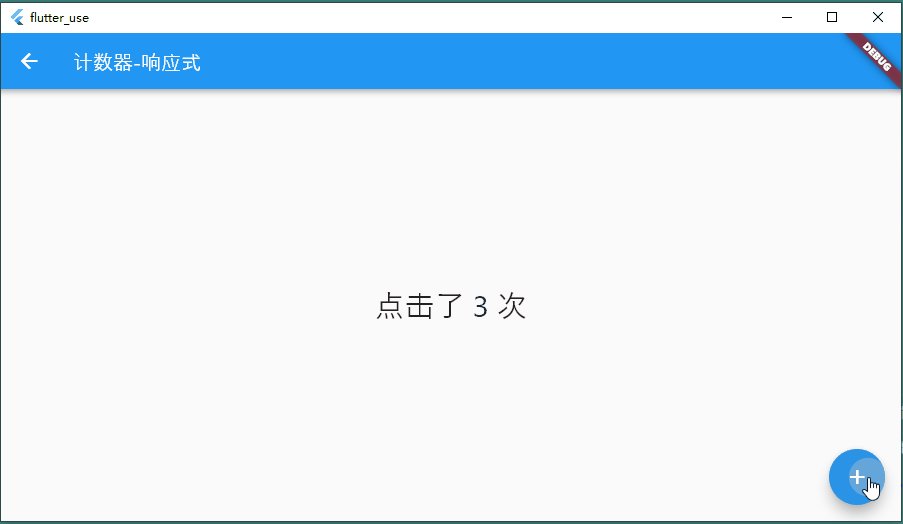
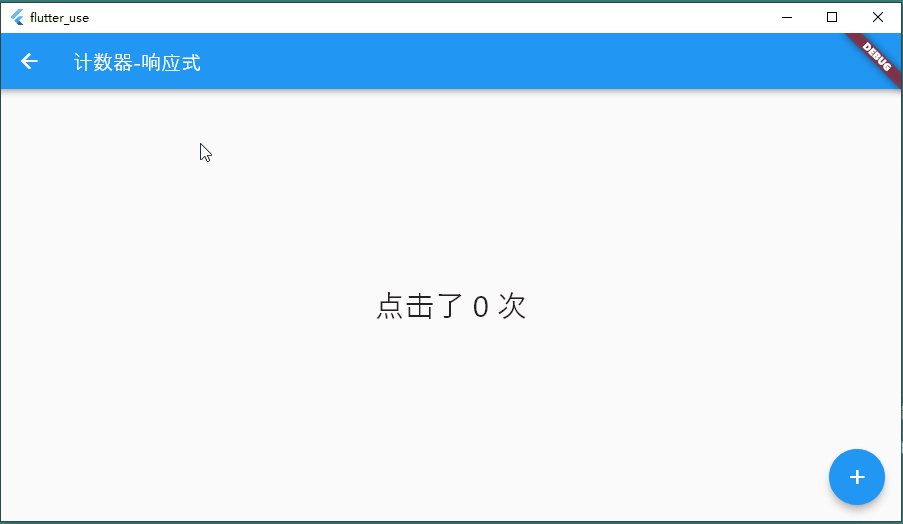
计数器
效果图

实现
首页,当然是实现一个简单的计数器,来看GetX怎么将逻辑层和界面层解耦的

来看下生成的默认代码,默认代码十分简单,详细解释放在俩种状态管理里
import 'package:get/get.dart';
class CounterGetLogic extends GetxController {
}
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'logic.dart';
class CounterGetPage extends StatelessWidget {
final CounterGetLogic logic = Get.put(CounterGetLogic());
@override
Widget build(BuildContext context) {
return Container();
}
}
响应式状态管理
当数据源变化时,将自动执行刷新组件的方法
- logic层
- 因为是处理页面逻辑的,加上Controller单词过长,也防止和Flutter自带的一些控件控制器弄混,所以该层用
logic结尾,这里就定为了logic层,当然这点随个人意向,写Event,Controller均可
- 这里变量数值后写
.obs操作,是说明定义了该变量为响应式变量,当该变量数值变化时,页面的刷新方法将自动刷新;基础类型,List,类都可以加.obs,使其变成响应式变量
class CounterGetLogic extends GetxController {
var count = 0.obs;
///自增
void increase() => ++count;
}