initCannon() {
world = new CANNON.World();
world.gravity.set(0, -9.8, 0);
world.broadphase = new CANNON.NaiveBroadphase();
world.solver.iterations = 10;
bodyGround = new CANNON.Body({
mass: 0,
position: new CANNON.Vec3(0, -0.1, 0),
shape: new CANNON.Box(new CANNON.Vec3(50, 0.1, 50)),
material: new CANNON.Material({friction: 0.05, restitution: params.restitution})
});
ground.userData = bodyGround;
world.addBody(bodyGround);
//上面的代码意义上一节已经讲过了,我就不多言,主要看下面的代码。
//这里设置了一些变量,N表示组成约束体刚体的数量,space表示相邻两个刚体直接的距离间隔,mass为刚体的质量变量,width表示刚体半宽度,height表示刚体半高度,last表示上一个相连的刚体。
var N = 20, space = 0.1, mass = 0, width = 10, hHeight = 1, last;
var halfVec = new CANNON.Vec3(width, hHeight, 0.2);//刚体的长宽高的halfSize向量
var boxShape = new CANNON.Box(halfVec);//定义一个长方体数据
var boxGeometry = new THREE.BoxBufferGeometry(halfVec.x * 2, halfVec.y * 2, halfVec.z * 2);//定义一个长方几何体
var boxMaterial = new THREE.MeshLambertMaterial( { color: 0xffaa00 } );//定义几何体材质
for(var i=0; i<N; i++) {//遍历N次,从上到下创建长方体网格和刚体,位置逐渐变低,质量逐渐变小。
var boxBody = new CANNON.Body({mass: mass, material: new CANNON.Material({friction: 0.05, restitution: params.restitution})});//创建刚体,第一个刚体的质量设置成0(即为不动的刚体),定义材质,并设置摩擦系数和弹性系数
boxBody.addShape(boxShape);//为刚体添加形状
var boxMesh = new THREE.Mesh(boxGeometry, boxMaterial);//创建three世界的网格
boxBody.position.set(0, (N - i + 5) * (hHeight * 2 + space * 2), 0);//这里设置刚体的位置,是由上倒下的顺序
boxBody.linearDamping = 0.01;//设置线性阻尼
boxBody.angularDamping = 0.01;//设置旋转阻尼
world.addBody(boxBody);//将刚体添加到物理世界中
scene.add(boxMesh);//将网格添加到three场景中
boxes.push(boxBody);//将刚体添加到数组中
boxMeshes.push(boxMesh);//将网格添加到数组中,这两步可以在更新物理世界中找到他们的对应关系,也可以添加到Mesh的userData属性中去,具体可以参见上一篇文章
if(i == 0) { //当i=0时,也就是第一个刚体,在刚体创建完毕后,我们将mass变量设置成1
mass = 1;
} else {//从第二个刚体往后都会创建两个点对点的约束,点对点约束我们下面讲
var ptp1 = new CANNON.PointToPointConstraint(boxBody, new CANNON.Vec3(-width, hHeight + space, 0), last, new CANNON.Vec3(-width, -hHeight - space, 0), (N - i) / 4);
var ptp2 = new CANNON.PointToPointConstraint(boxBody, new CANNON.Vec3(width, hHeight + space, 0), last, new CANNON.Vec3(width, -hHeight - space, 0), (N - i) / 4);
world.addConstraint(ptp1);//将约束添加到物理世界
world.addConstraint(ptp2);//将约束添加到物理世界
}
last = boxBody;//这里将本次创建的刚体赋值给last变量,一遍下一个循环使用
}
},
PointToPointConstraint ( bodyA pivotA bodyB pivotB maxForce )
- bodyA – 刚体A
- pivotA – 相对于刚体A质心的点,刚体A被约束到该点。
- bodyB – 将被约束到与刚体A相同的点的主体。因此,我们将获得刚体A和刚体B之间的链接。如果未指定,刚体A将被约束到一个静态点。
- pivotB – 相对于刚体B质心的点,刚体B被约束到该点。
- maxForce – 约束物体应施加的最大力(如果施加的力过大,刚体A和刚体B之间的链接就会被拉长)
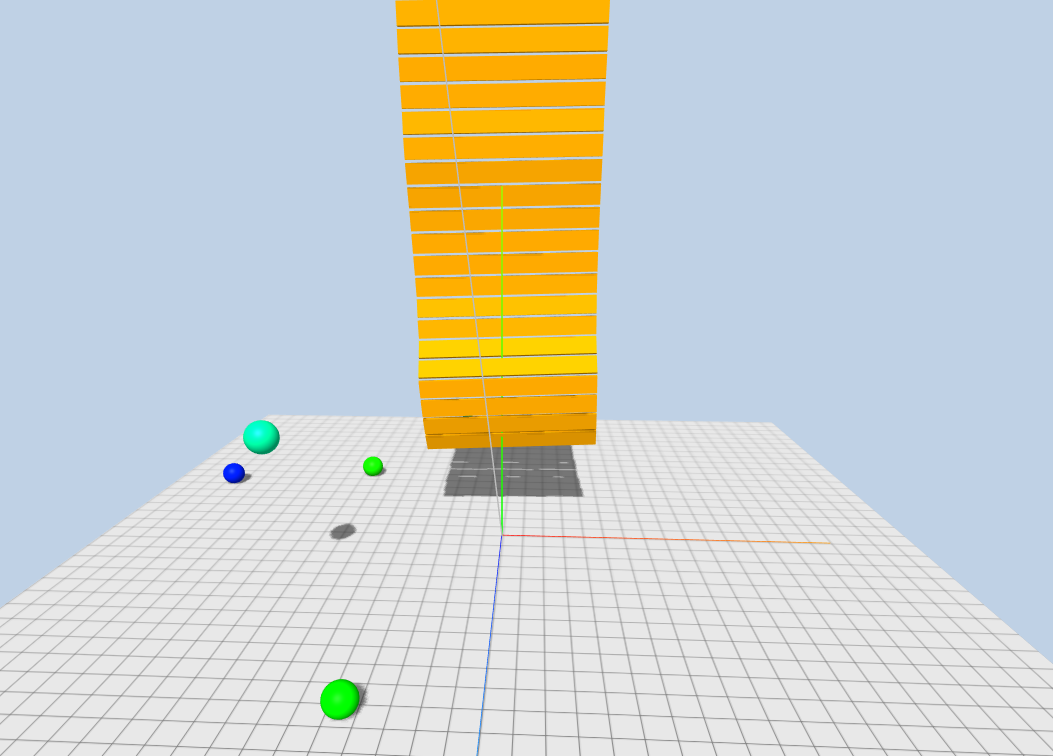
下面就是我们设置链接点的示意图,这样我们就可以清楚上面的代码了

3. 根据鼠标点击,发射一个刚体球
这里就要应用到2D坐标转3D坐标的一些知识了,这里网上已经有很多相关的知识了,可以看threejs 世界坐标与屏幕坐标相互转换,这里我就直接上代码了
document.addEventListener('click', event => { //点击鼠标
event.preventDefault();//阻止默认事件
let x = (event.clientX / window.innerWidth) * 2 - 1;//将鼠标点击的x值转换成[-1, 1]
let y = - (event.clientY / window.innerHeight) * 2 + 1;//将鼠标点击的y值转换成[-1, 1]
let p = new THREE.Vector3(x, y, -1).unproject(camera);//通过unproject方法,使用所传入的摄像机来反投影(projects)该向量,得到鼠标对应三维空间点
let v = p.sub(camera.position).normalize();//用鼠标对应的三维空间点减去相机的位置向量,然后归一化得到小球的射出方向的单位向量
this.createSphere(v, camera.position);//把需要的两个向量传入创建小球的方法中
})
createSphere(v, c) {
//创建小球的方法和上一篇很相似,我就不赘述了
const speed = 50;
var geometry = new THREE.SphereBufferGeometry(1.5, 32, 16);
let sphere = new THREE.Mesh( geometry, this.createRandomMaterial());
sphere.position.copy(c);
sphere.castShadow = true;
sphere.receiveShadow = true;
scene.add( sphere );
ballMeshes.push(sphere);
let sphereBody = new CANNON.Body({
mass: params.mass,
position: new CANNON.Vec3(c.x, c.y, c.z),
shape: new CANNON.Sphere(1.5),
material: new CANNON.Material({friction: 0.1, restitution: params.restitution})
});
sphereBody.collisionResponse = 0.01;
sphereBody.velocity.set(v.x * speed, v.y * speed, v.z * speed);//这里要注意velocity属性可以刚体带有出速度
world.addBody(sphereBody);
balls.push(sphereBody)
setTimeout(() => {
scene.remove(sphere);
sphere.material.dispose();
sphere.geometry.dispose();
world.removeBody(sphereBody);
balls.shift();
ballMeshes.shift();
}, 60000)
}
createRandomMaterial() {
color.setHSL(Math.random(), 1.0, 0.5);
return new THREE.MeshPhongMaterial({color: color});
}
这样就完成了点对点约束的物理效果,让原本虚拟的three世界变得更加真实。
转载请注明地址:郭先生的博客
bk