wx.request({
url: 'www.baidu.com', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
});
作为一个合格的前端开发,为了代码质量和优雅度(其实是因为懒),避免不了封装一些重复代码和功能,来使开发过程更加酣畅淋漓。
2,实现思路
项目中,wx.request的很多参数都是固定的,只需要改变data的值,而一般我们的逻辑处理都是在wx.request的回调success,fail和complete中操作的,并且有部分逻辑也是相同的,(比如判断接口返回数据是否成功,根据成功或失败显示不同的提示框等等),所以博主在这边用了Promise来做了一个链式调用封装,少去了大部分重复语句。
3,实现过程
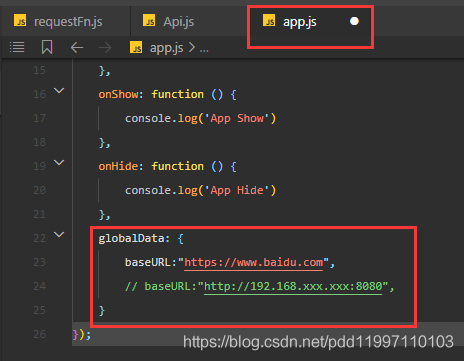
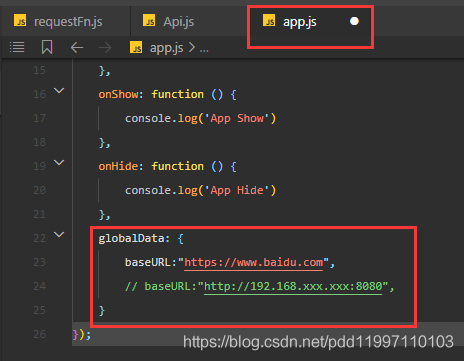
首先我们需要创建一个公共的requestFn.js文件,在这个文件中写我们的wx.request的封装,然后还需要创建一个公共的Api.js文件,这个里面存放我们的接口地址和自定义的function,最后,在微信小程序根目录下的app.js中找到globalData,在里面写上项目常用的请求域名,具体的如下图。
目录结构

app.js

3.1,request的封装
在requestFn.js中,我们要做到的是创建一个function,在里面统一处理wx.request需要的参数和返回值,还有请求过程中的Loading提示,Toast提示,然后通过module.exports将这个function暴露出去,完整代码如下。
const app = getApp();
const baseURL = app.globalData.baseURL;
const FN = require('../publicFn/public');
const Request = (options) =>{
return new Promise((resolve, reject) => {
FN.Loading(1);
wx.request({
url: baseURL + options.url || '',
data: options.data || {},
method: options.method || 'POST',
header:{'content-type': "application/x-www-form-urlencoded"},
responseType:options.responseType || "",
timeout:15000,
success (res) {
FN.LoadingOff();
if(res.statusCode === 200){
if(res.data.status === "y"){
resolve(res.data);
}else{
FN.Toast(res.data.info);
};
}else{
FN.Toast(res.errMsg);
};
},
fail (res) {
FN.Toast("网络开小差了");
reject(res);
}
})
})
};
module.exports = {
Request
};
其中的FN,FN.Toast还有FN.Loading是博主自己二次封装的一些微信小程序API,可以参考博主的另一篇文章:微信小程序API交互的自定义封装
3.2,api的封装
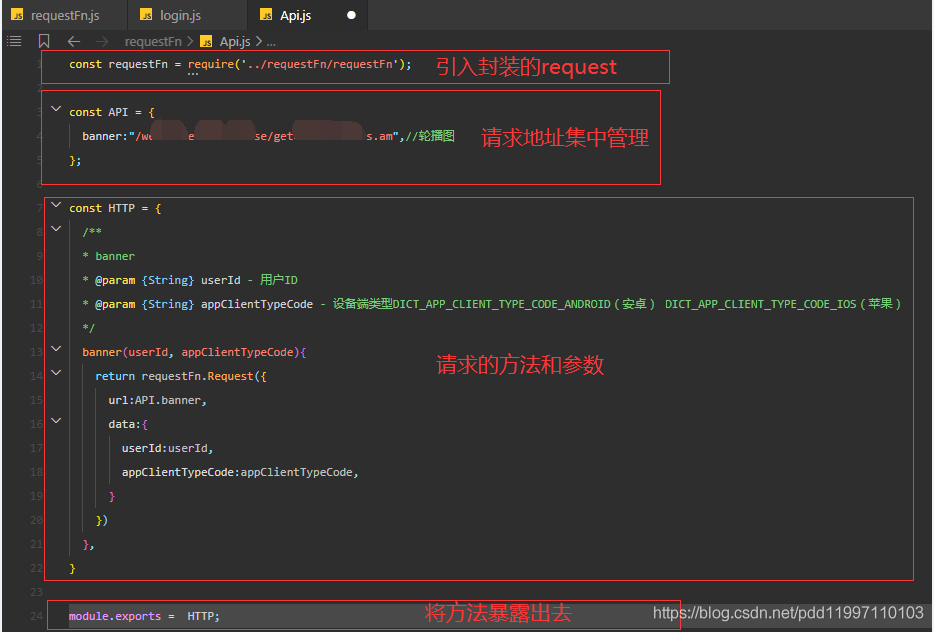
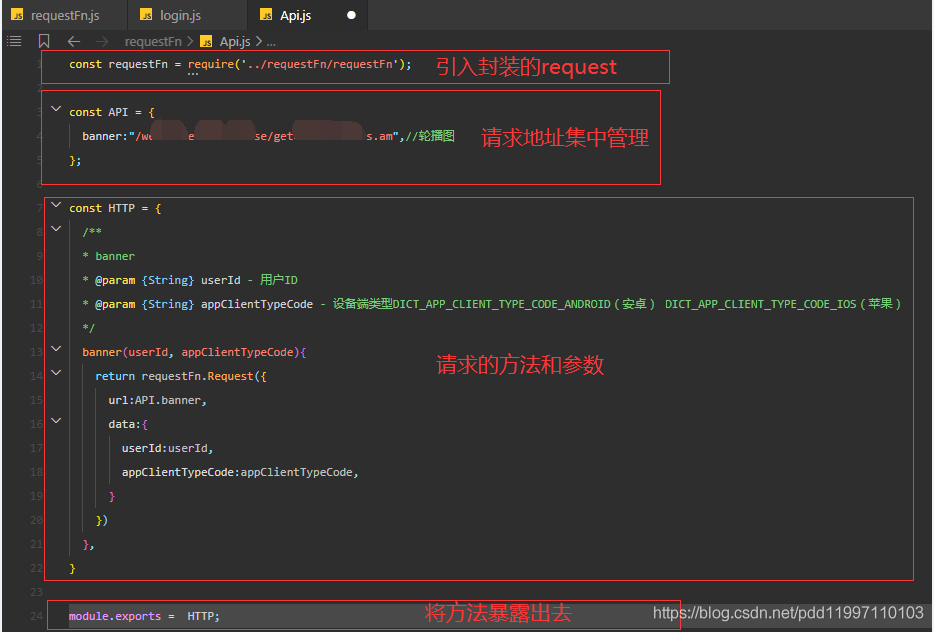
request已经封装好了,下面就是将项目需要的请求接口,还有各个模块的数据请求方法定义一下,统一放在api.js中,方便维护(ps:如果你的模块非常多,可以按模块建立不同的api.js,按需引入)。

详细代码如下
const requestFn = require('../requestFn/requestFn');
const API = {
banner:"/web/getBanner.am",//轮播图
};
const HTTP = {
/**
* banner
* @param {String} userId - 用户ID
* @param {String} appClientTypeCode - 设备端类型DICT_APP_CLIENT_TYPE_CODE_ANDROID(安卓DICT_APP_CLIENT_TYPE_CODE_IOS(苹果)
*/
banner(userId, appClientTypeCode){
return requestFn.Request({
url:API.banner,
data:{
userId:userId,
appClientTypeCode:appClientTypeCode,
}
})
},
}
module.exports = HTTP;
4,实际使用
在这几个步骤之后,我们的一个request的封装就完成了,接下来就是实际应用了,调用方法如下。
1,在我们的页面对应的js文件头部先要引入我们对应的api.js。
import HTTP from "../../requestFn/Api";
2,在Page对象中定义方法
// 获取banner图
getBanner () {
let userId = null;
if(app.globalData.userMsg !== null && app.globalData.userMsg.userId) userId = app.globalData.userMsg.userId;
let system = app.globalData.systemInfo.system;
let type = "DICT_APP_CLIENT_TYPE_CODE_IOS";
if(system){
if(!~system.indexOf("iOS")) type = "DICT_APP_CLIENT_TYPE_CODE_ANDROID";
};
HTTP.banner(userId, type)
.then(res => {
this.setData({
bannerList:res.infoObject
});
});
}
以上就是全部内容,如有写的不对的,欢迎指出。
如果看了觉得有帮助的,我是@鹏多多,欢迎 点赞 关注 评论;
END

往期文章
- 微信小程序实现上传多张本地图片到服务器和图片预览
- 简单的JS+CSS实现网页自定义换肤
- 微信小程序API交互的自定义封装
个人主页
bk