WaveDrom
1. WaveDrom介绍
WaveDrom官网 https://wavedrom.com/

WaveDrom是一个免费开源的在线数字时序图渲染引擎。它可以使用JavaScript, HTML5和SVG来将时序图的WaveJSON描述转成SVG矢量图形,从而进行显示。WaveDrom可以嵌入到任何网页中。
1.1 WaveDrom功能
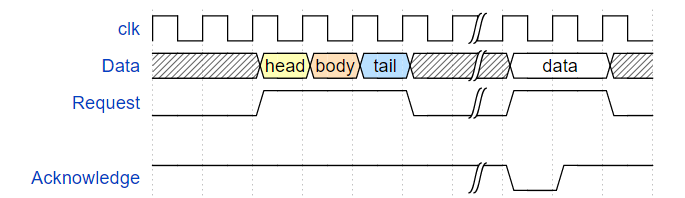
1.1.1 绘制数字时序图

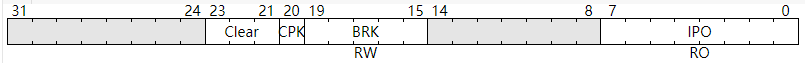
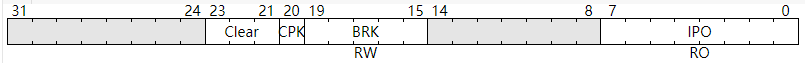
1.1.2 绘制寄存器图

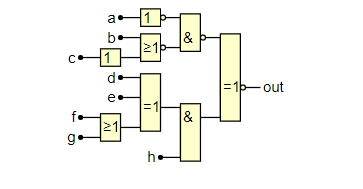
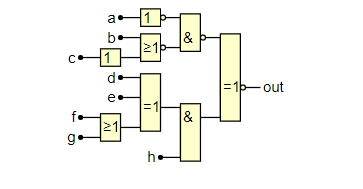
1.1.3 绘制逻辑电路图

WaveDrom编辑器可在浏览器中运行,也可以安装在系统上。渲染引擎可以嵌入到任何网页中。
2. WaveDrom的使用
WaveDrom 在线编辑器 https://wavedrom.com/editor.html
WaveDrom官网 https://wavedrom.com/
WaveJSON https://github.com/wavedrom/schema/blob/master/WaveJSON.md
WaveDrom可以在线编辑也可以下载安装,可以在官网首页找到这两个入口。
- 在线编辑方式,版本较新,但需要联网。
- 下载安装方式,版本较官网旧一些,无需联网即可使用。

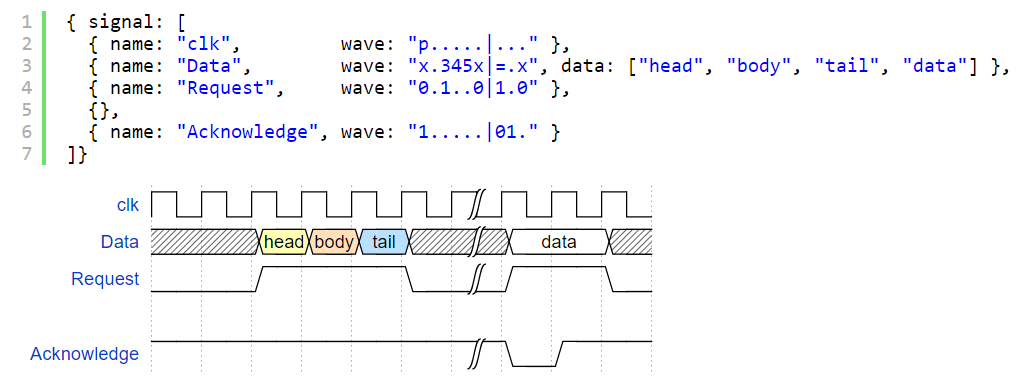
在编辑器中输入 WaveJSON 格式的数字时序图描述,即可实时渲染出相应的数字时序图。
WaveJSON 格式是十分简单的,主要需要记忆的是各个符号所对应的波形。

3. WaveDrom文档
3.1 WaveDrom官网
WaveDrom官网: https://wavedrom.com/
Github: https://github.com/wavedrom/wavedrom
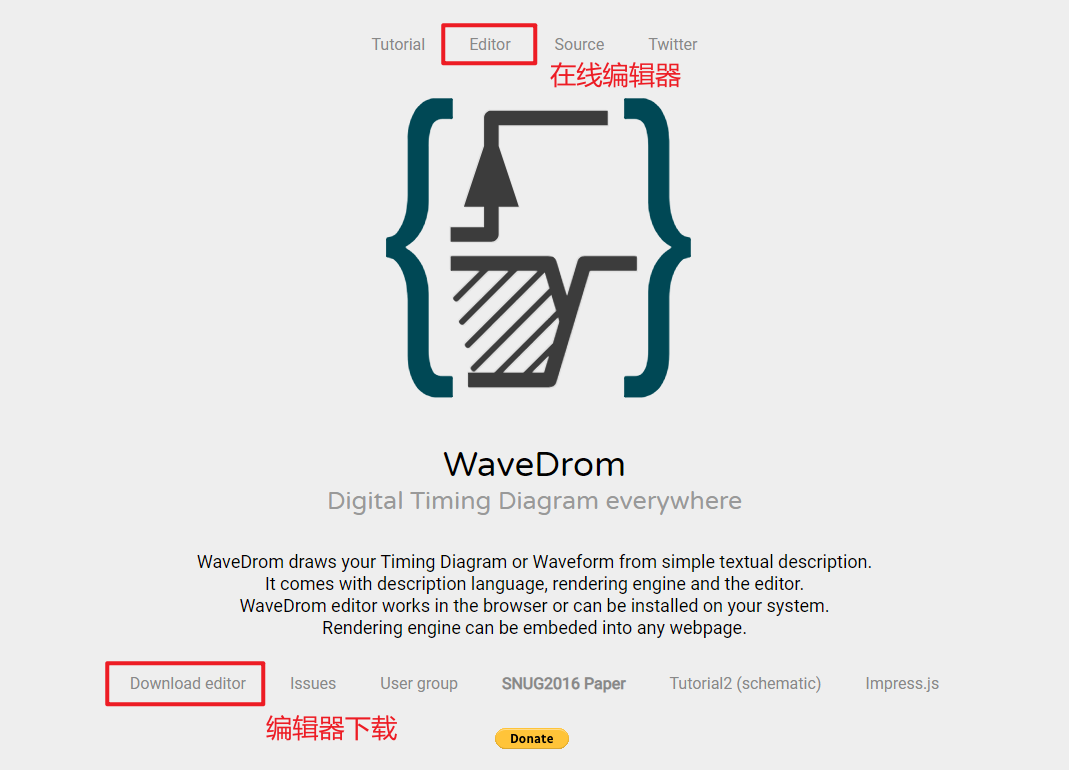
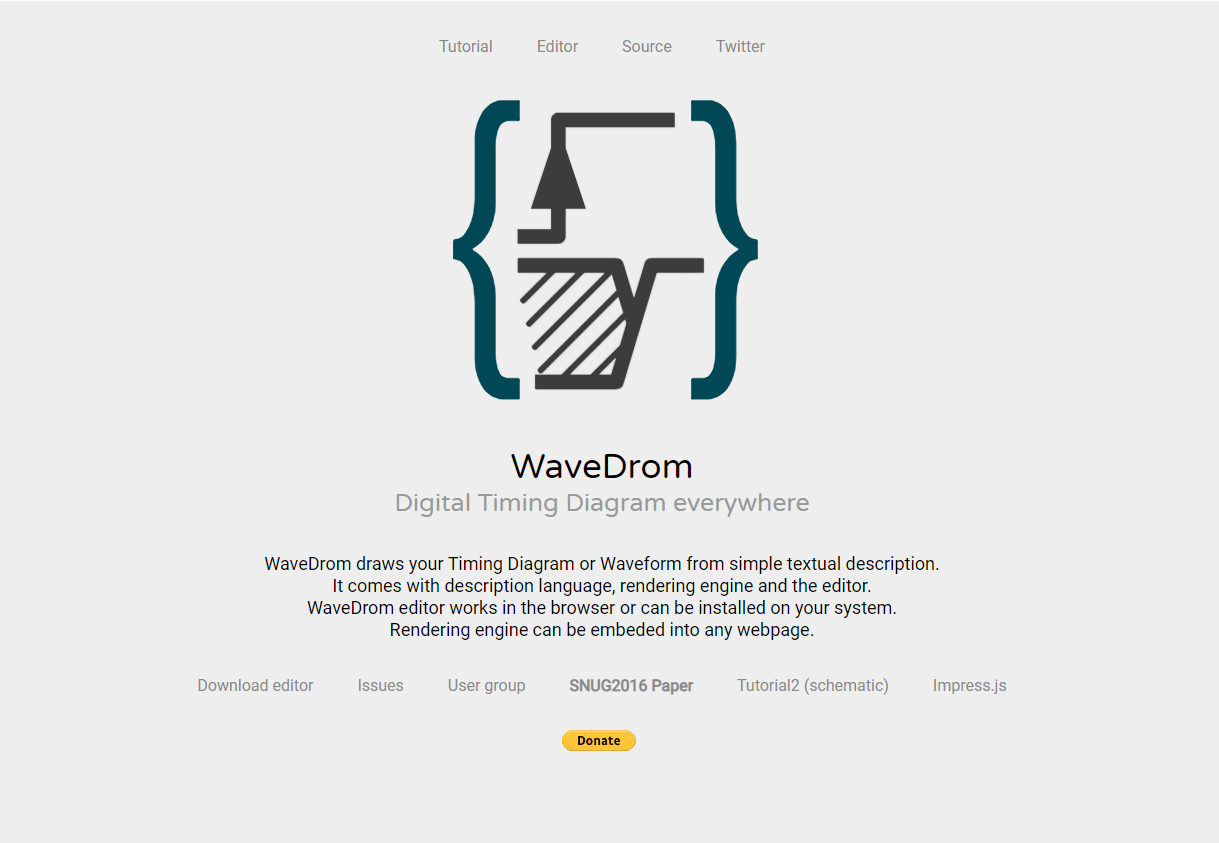
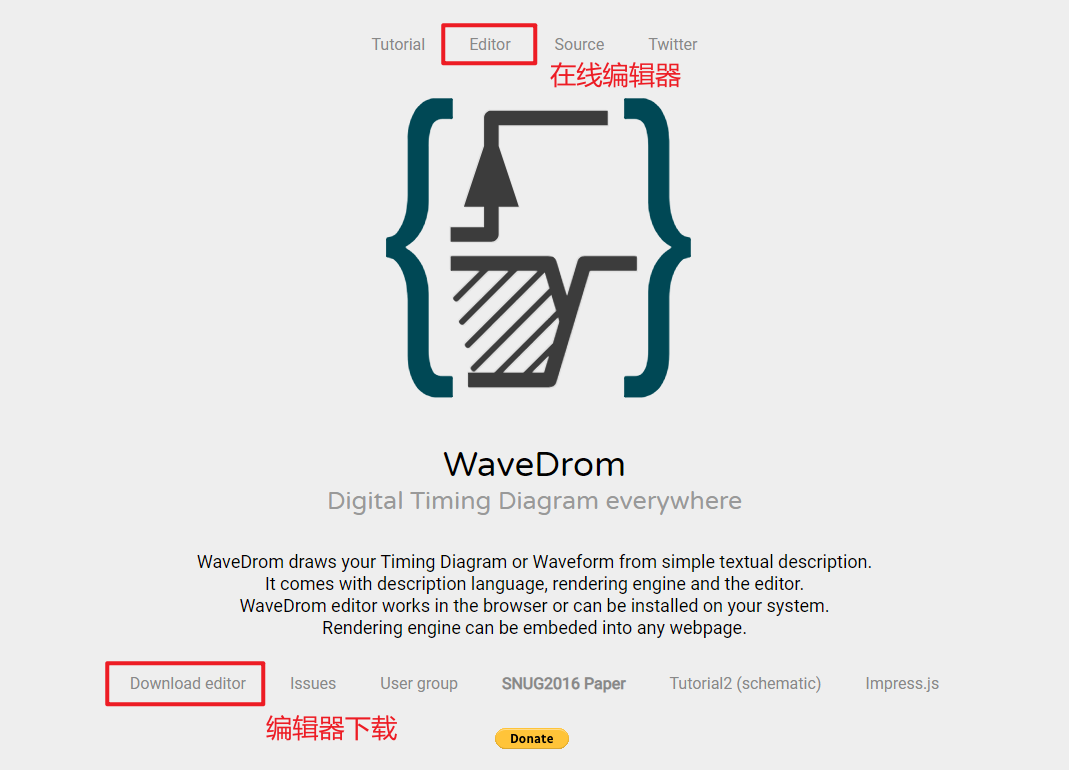
进入官网,可以看到如下界面。

3.1.1 WaveDrom在线编辑器(WaveDrom Editor)
官网首页上方的 Editor 可进入WaveDrom的在线编辑器。

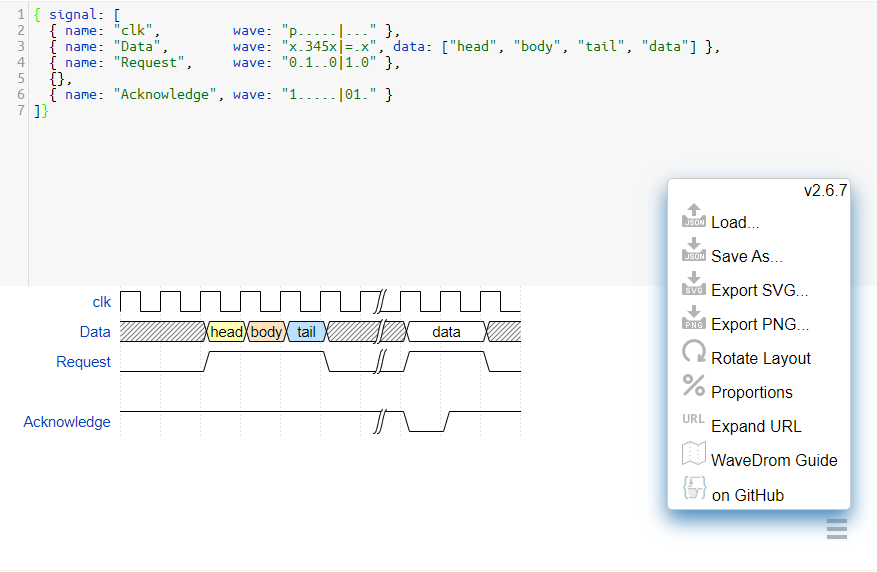
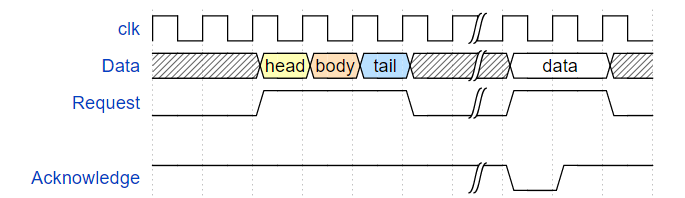
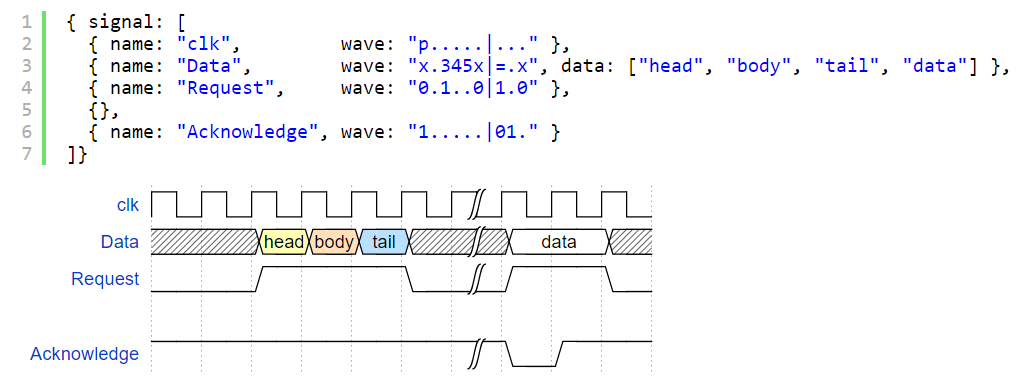
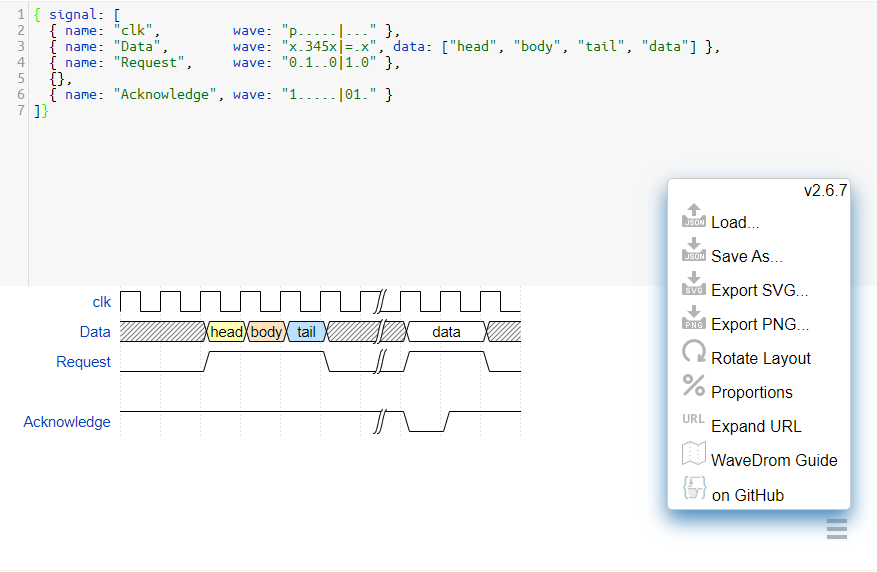
WaveDrom在线编辑器显示如下图,上方是WaveJSON格式的数字时序图描述文本,下方是对应的数字时序图。
可以看到,绘制出来的图形是十分美观的,而且WaveDrom语法简单,用不同的字符表示不同的波形,十分容易学习

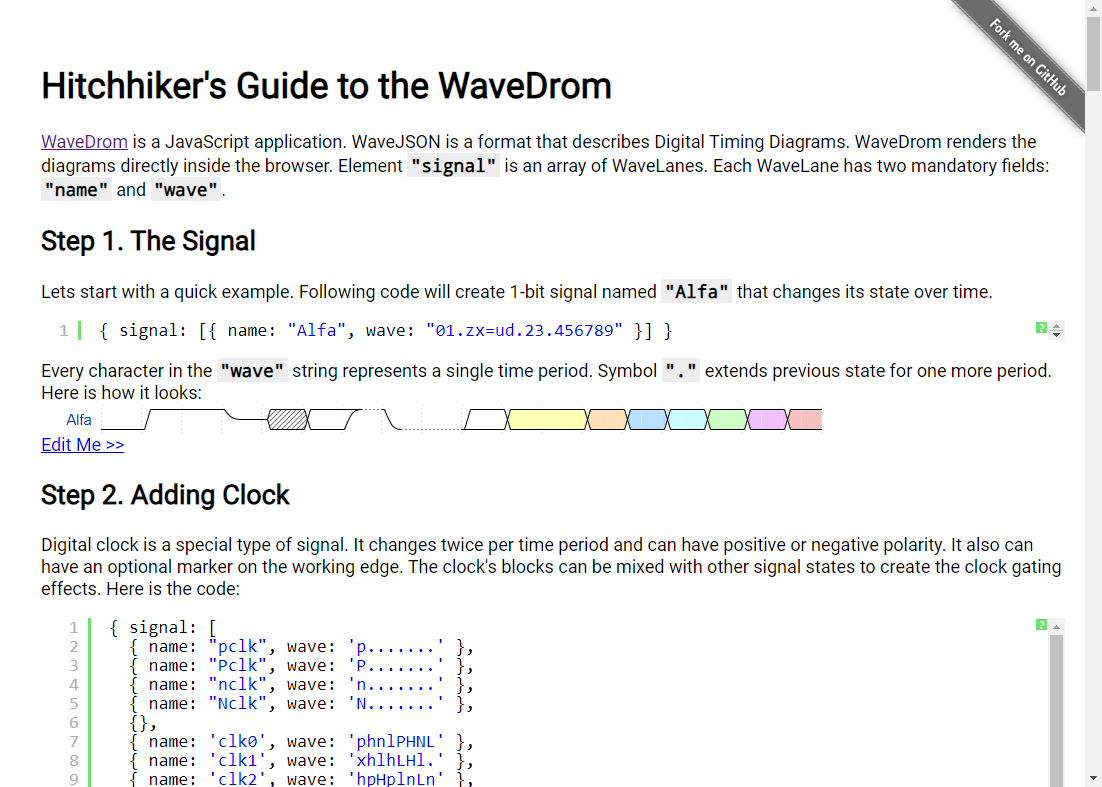
3.1.2 官方教程1(数字时序图)
WaveDrom Tutorial https://wavedrom.com/tutorial.html
官网首页上方的 Tutorial 可进入WaveDrom的官网教程。

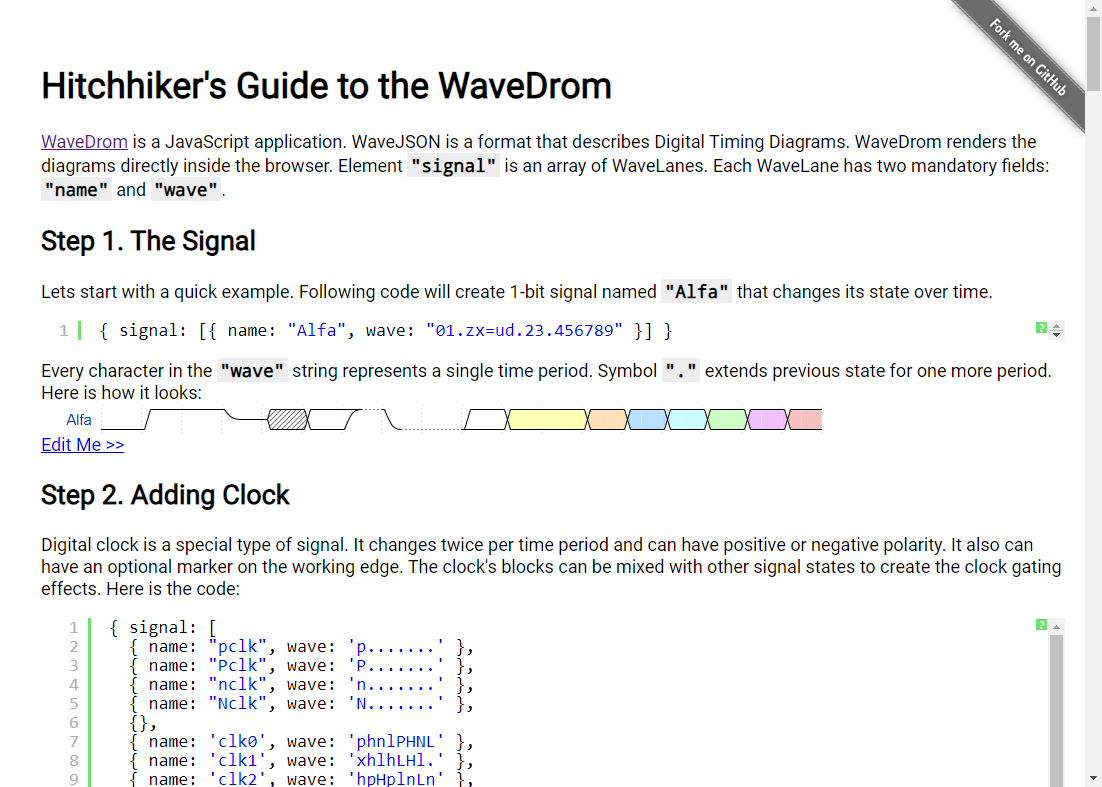
里面包含多个示例,可以很好地对WaveDrom进行学习。

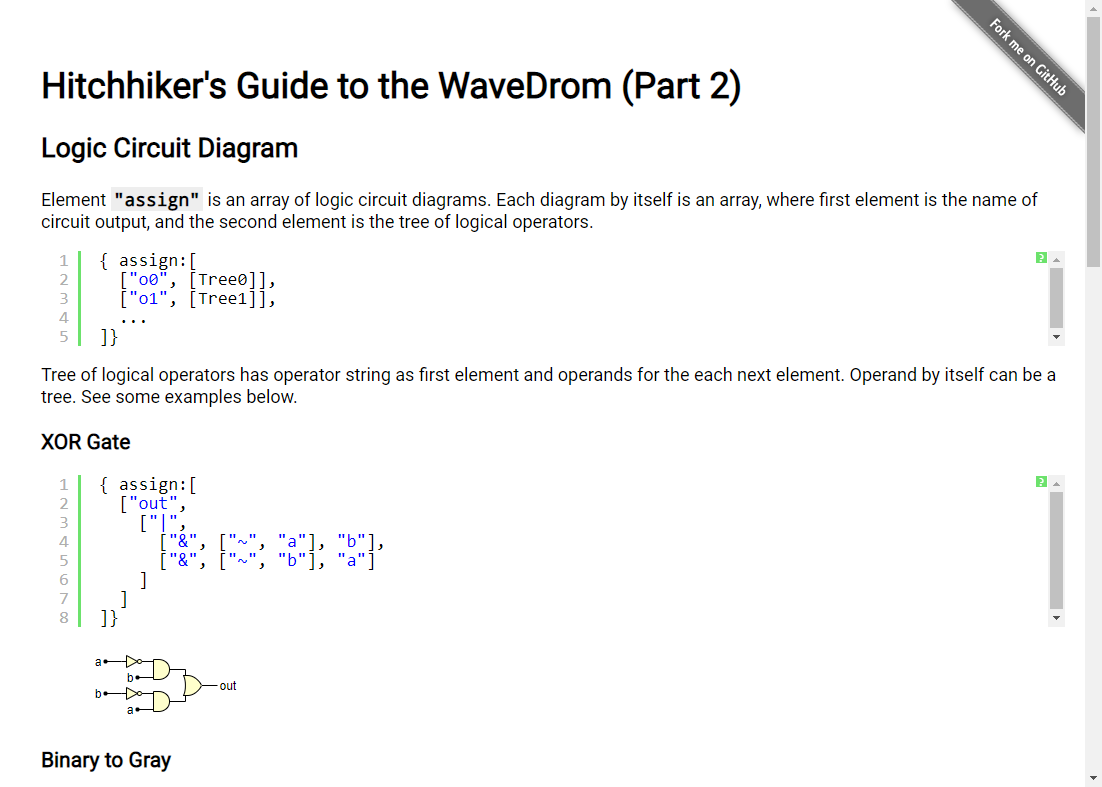
3.1.3 官方教程2(逻辑电路图)
WaveDrom Tutorial2(schematic) https://wavedrom.com/tutorial2.html
官网首页下方的 Tutorial2(schematic) 可进入WaveDrom的逻辑电路图绘制官方教程。

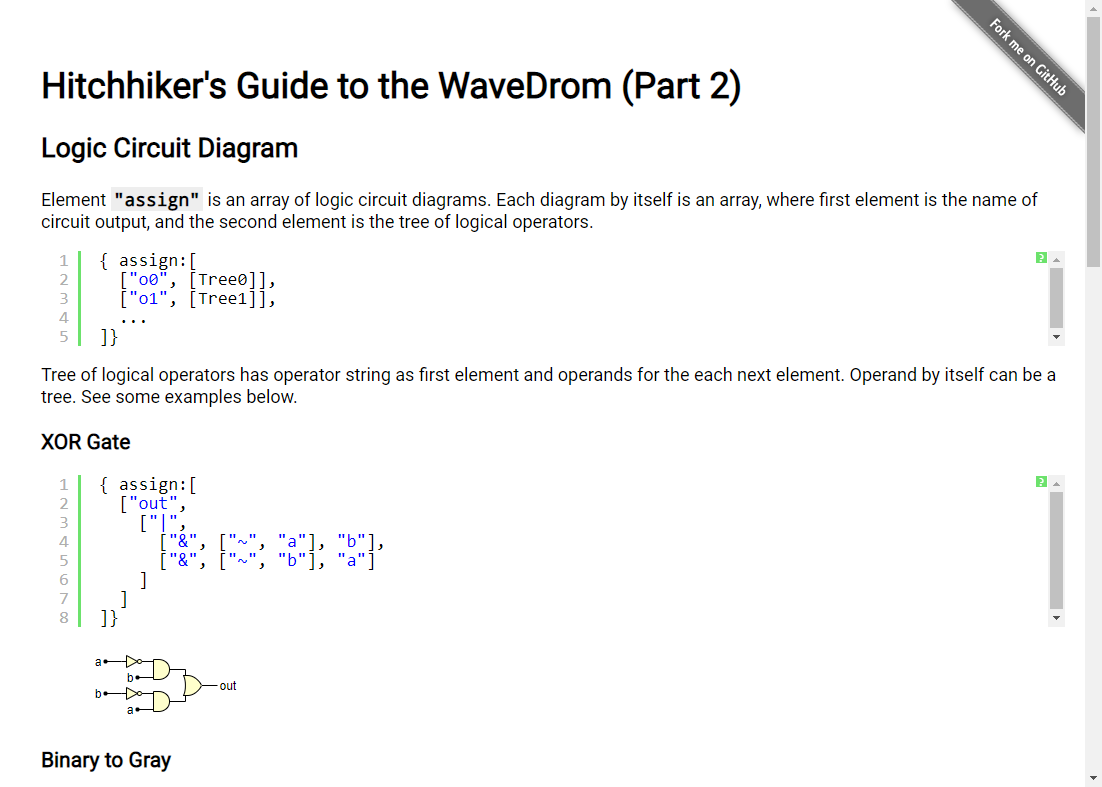
教程里面讲解了逻辑电路图的绘制示例。

3.1.3 SNUG2016 Pager
从官网首页下方的 SNUG2016 Pager 可以进入。

里面包含了一些对WaveDrom的描述,可以了解地更深入一些。

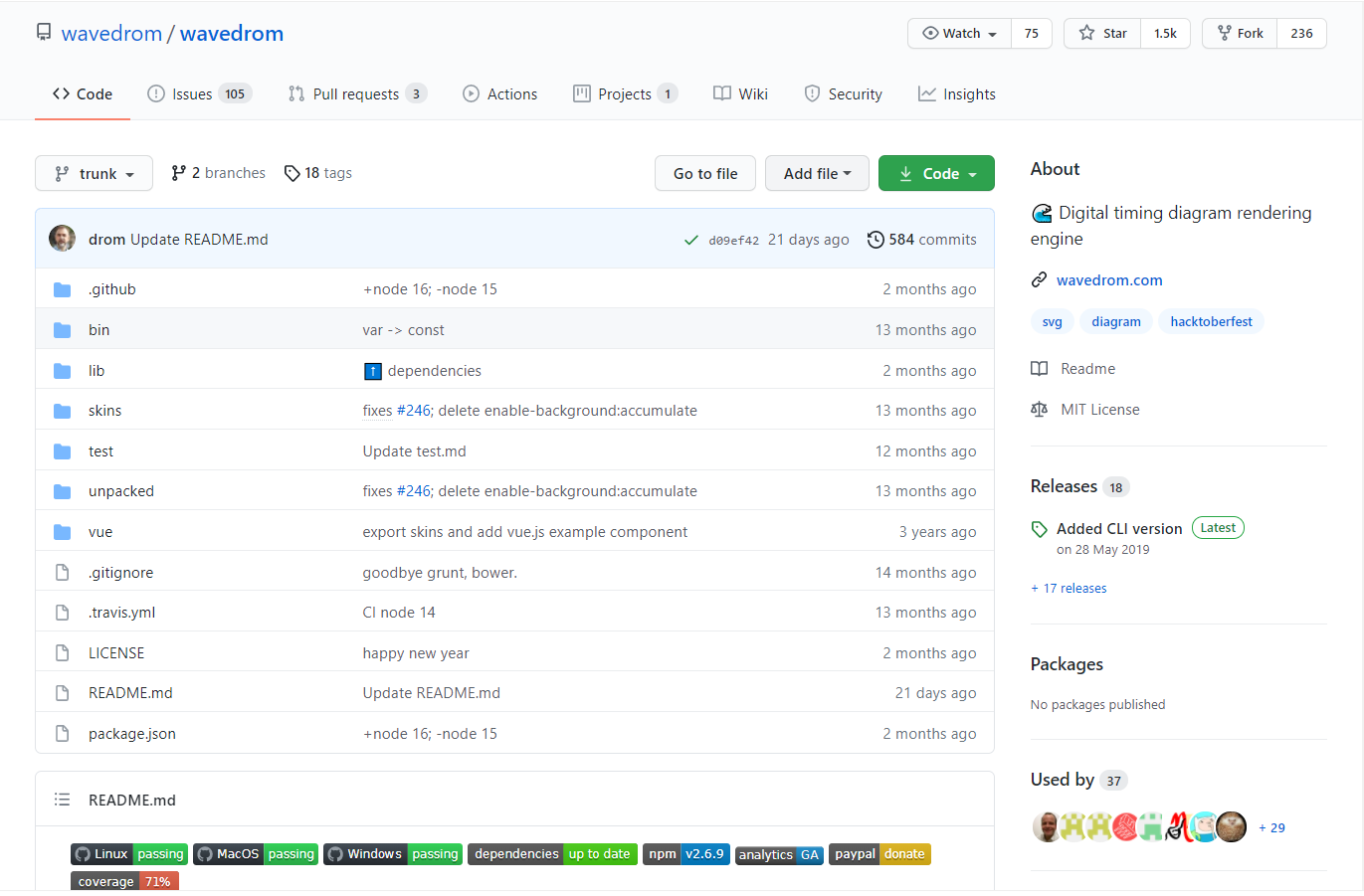
3.2 WaveDrom Github主页
WaveDrom Github https://github.com/wavedrom/wavedrom

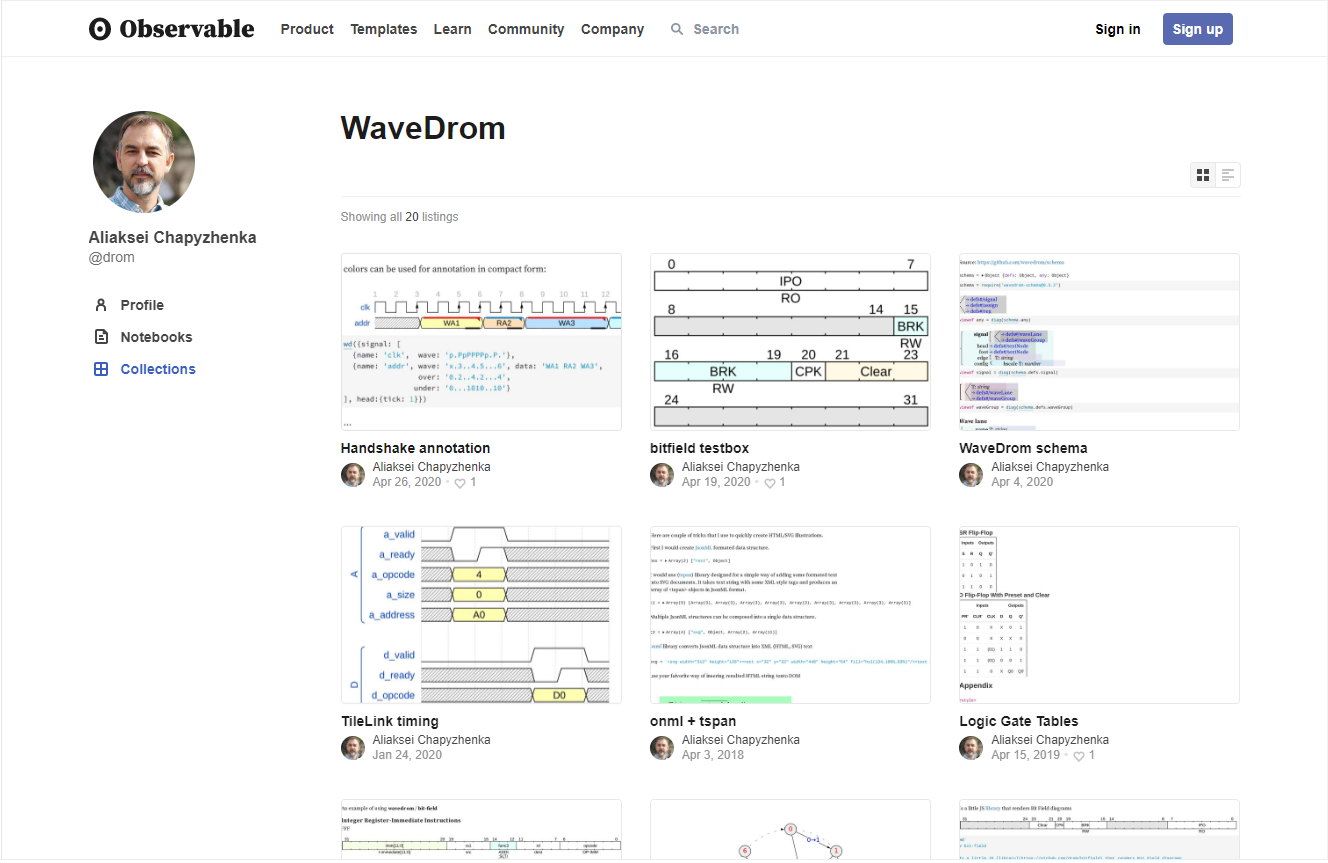
3.3 Obserable WaveDrom
Observable https://observablehq.com/collection/@drom/wavedrom
作者在Obserable社区上发布的一些博客

cs