专栏:WaveDrom
上一篇:WaveDrom——数字时序图渲染引擎
下一篇:WaveDrom 数字时序图绘制
WaveDrom Editor使用教程
WaveDrom Editor 是WaveDrom的在线编辑器,在WaveDrom Editor中可以输入图形描述文本(WaveJSON格式),网页将实时渲染出对应图形。
在WaveDrom Editor中输入代码后,如果通过语法检查,输出图形后,会自动保存文本编辑区域内容,下次打开将显示上次内容。
一、WaveDrom editor
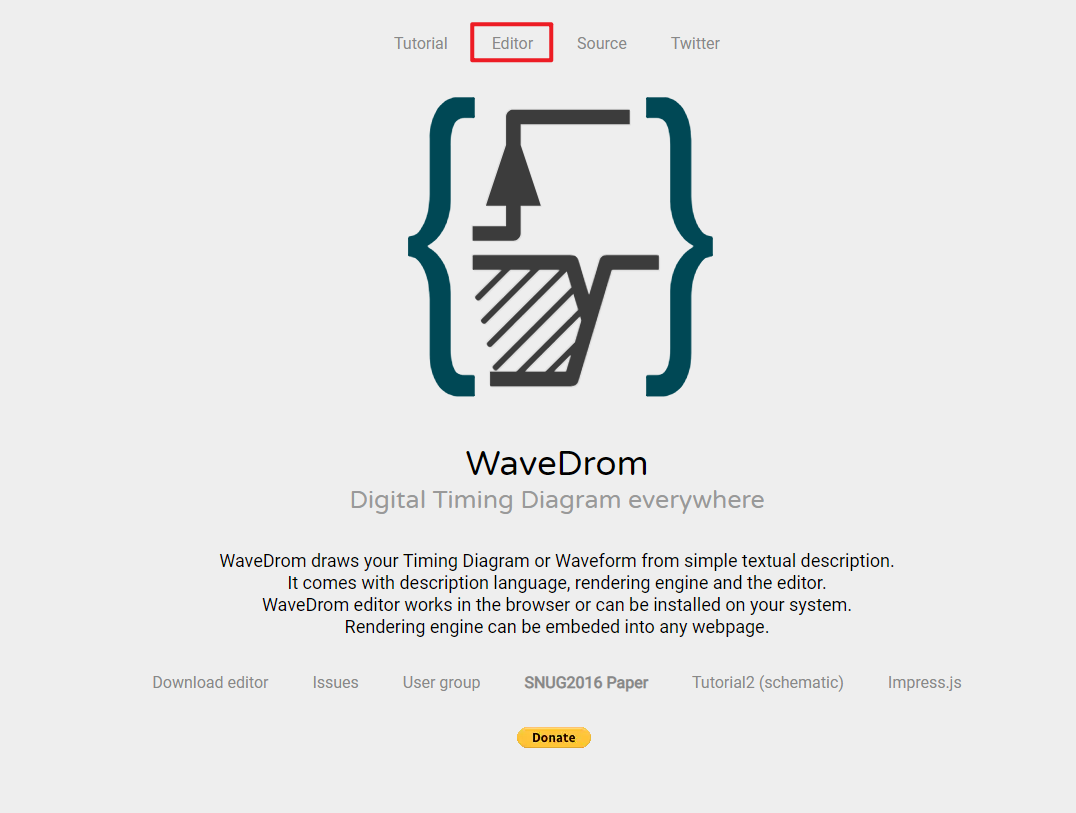
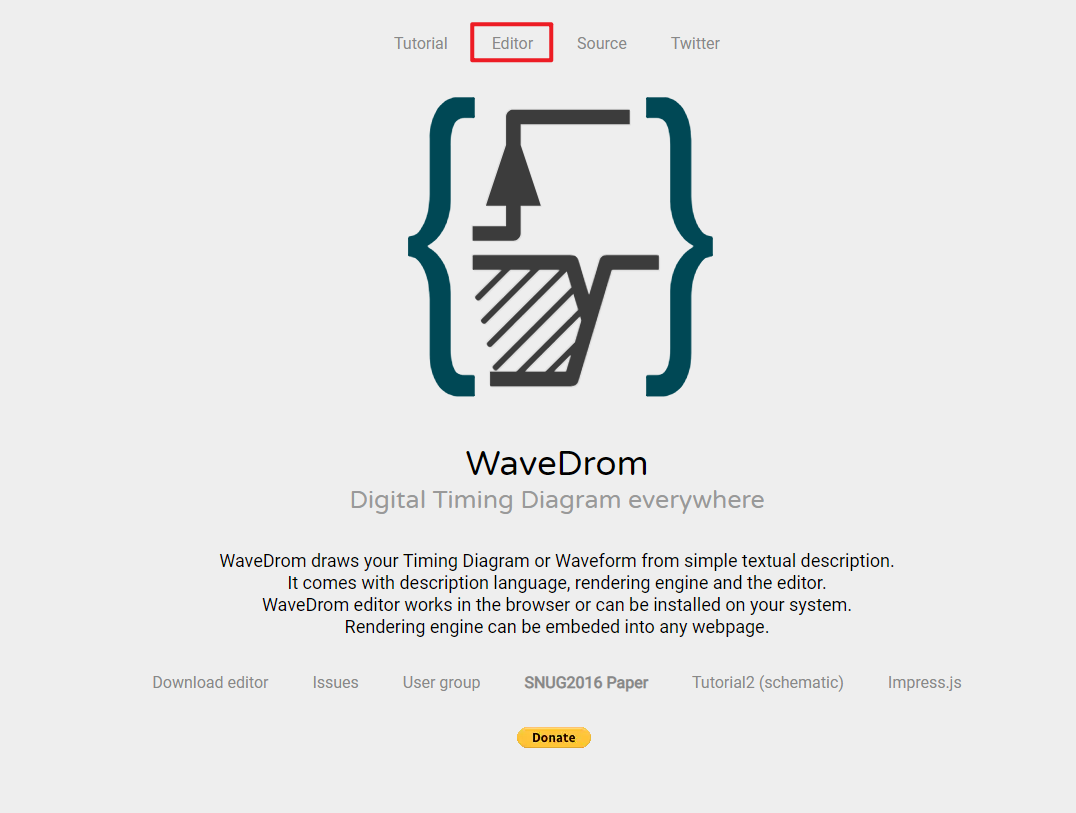
在Wave官网界面,可以从 Editor 中进入WaveDrom Editor界面。

二、WaveDrom 界面
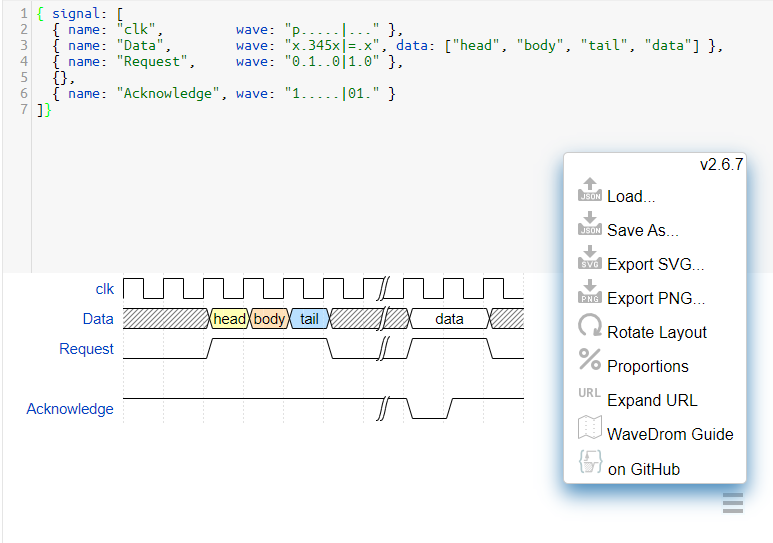
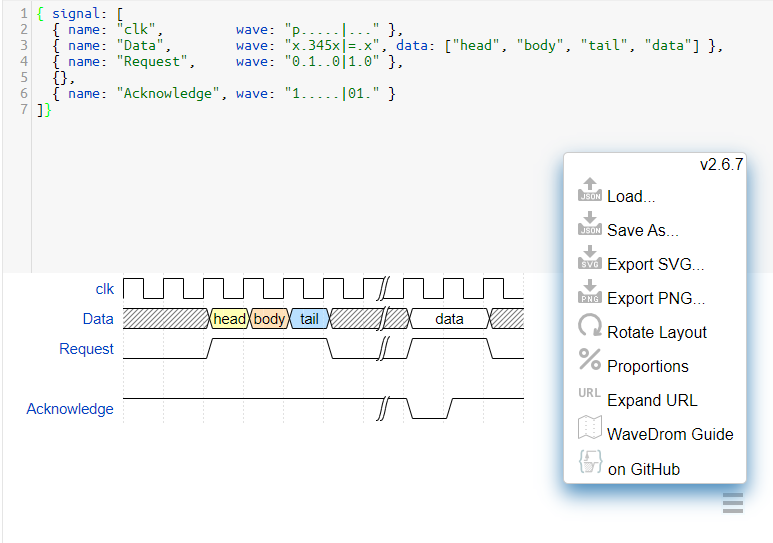
WaveDrom Editor界面主要分为三个部分:上方的文本编辑区域,下方的图形输出区域和右下角的菜单。

三、WaveDrom菜单
1. Load…(载入文件)
从文件中载入文本内容。
2. Save As(另存为)**
将文本编辑器内容保存到 json文件 中。
3. Export SVG(导出SVG图片)
将图形输出以SVG格式导出(SVG为矢量图形,改变大小图形不失真)
4. Export PNG(导出PNG图片)
将图形输出以PNG格式导出(当前无法设置导出的PNG图片尺寸,因此不太适用)
5. Raotate Layout(旋转布局)
改变文本编辑区域和图形输出区域的布局(上下,左右位置)
6. Proportions(比例)
调整在界面中文本编辑区域与图形输出区域所占的比例,连续点击将重复。
7.Expand URL(文本扩展成URL)
将文本内容添加到URL中,此时生成的URL已经包含了文件内容,访问即可查看相应的代码及图形描述。
8. WaveDrom Guide(指南)
打开 WaveDrom Tutorial(数字时序图) 界面
9. on Github
访问 WaveDrom Github
专栏:WaveDrom
上一篇:WaveDrom——数字时序图渲染引擎
下一篇:WaveDrom 数字时序图绘制
cs