adobe xd插件怎么用?摹客idoc Adobe XD插件支持自动标注切图,让协作设计更简单,今天,小编为大家带来了摹客xd插件使用方法分享。感兴趣的朋友快来了解一下吧。
首先需要先下载软件,下载地址如下
- 软件名称:
- 摹客XD插件(XD切图插件) v1.5.9 官方免费版
- 软件大小:
- 301KB
- 更新时间:
- 2021-01-29立即下载
摹客xd插件使用方法分享
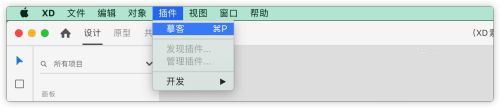
安装Adobe xd插件
在摹客官网下载摹客XD插件,并点击进行安装。
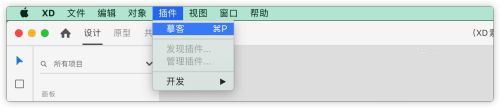
插件安装好后打开XD,点击左侧插件图标就可以快速打开摹客XD插件。
使用摹客平台账号登录后即可使用。

更改设置
打开项目的下拉菜单,可以进行新建项目的操作。
在新建项目时可选择项目集,将项目创建在目标项目集内。
在插件下方,可以进行设置、切换团队、切换账号等操作。
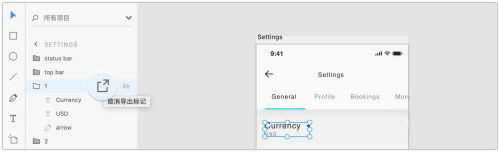
标记切图
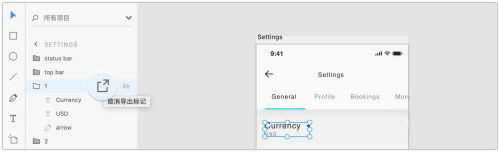
选中需要切图的图层或编组,
点击右下角的“添加导出标记”便可完成切图标记。

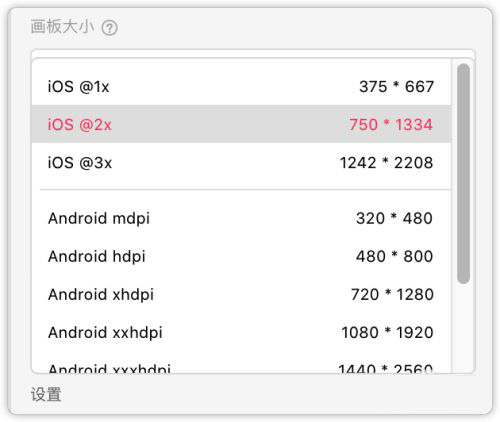
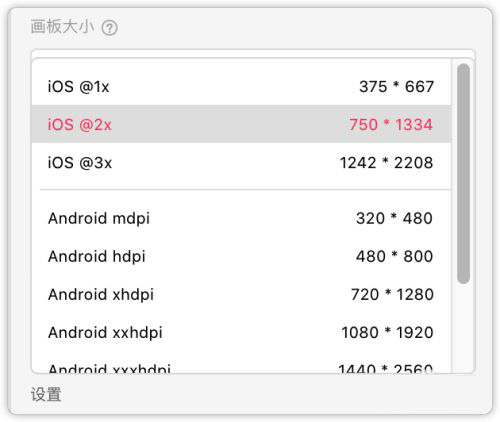
选择设计稿倍率
点击倍率下拉框选择设计稿对应的倍率
上传前,有以下两个选项:
上传全部画板 — 将该设计稿中所有的画板上传至摹客中。
上传所选画板 — 将选中的画板上传至摹客中。

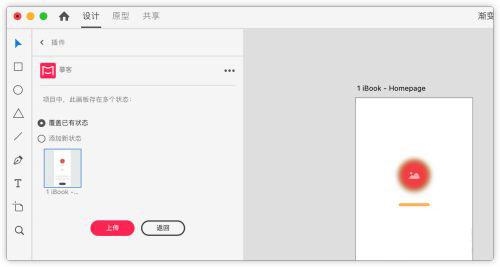
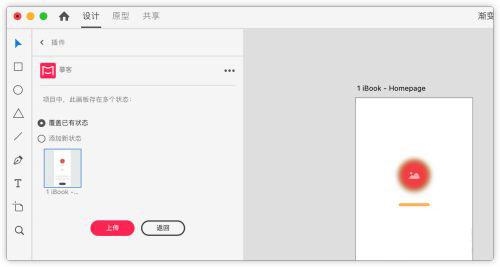
状态图
若此前已上传过,在xd中选中单个画板并勾选“上传所选画板”,点击“上传”,插件将自动执行上传状态图操作。
如果选择“覆盖已有状态”,上传后会替换掉之前的画面。
如果选择“添加新状态”,上传后会同时保留两个画面在同一画板中。

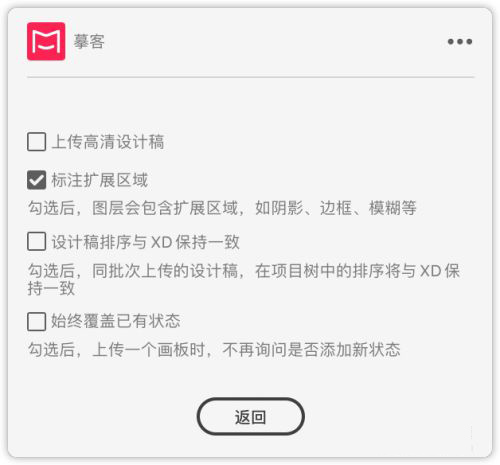
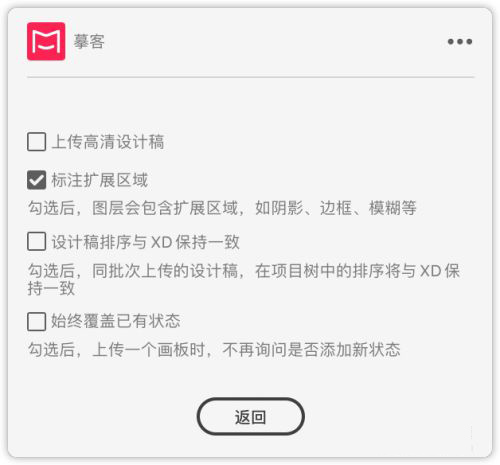
标注扩展区域
在插件-设置中,若勾选了“标注扩展区域”。
图层如果有阴影、边框、模糊等扩展区域,上传摹客后的切图会显示最大区域。
若不勾选,上传摹客后的图层将不包含阴影、边框、模糊等,仅显示图层本身的大小。

js