我们都知道在互联网上安全问题是一直存在的,比较常见的有DDOS攻击、域名劫持、木马控制主机、网页篡改、网络仿冒等,这这些当中域名劫持对于网站造成的影响和危害算是最大的。搜索引擎是我们日常进行网络信息检索的一个重要的工具,大家只需要输入关键词就可以检索到需要的信息了,这些信息其实都是搜索引擎对于网站的一个快照,而快照本身其实就存在安全问题,因此我们会发现有些网站的快照上面网站标题和描述其实和网站本身是不一样的。本文我就和大家分析总结一下域名劫持的一些原因还有应对方法。
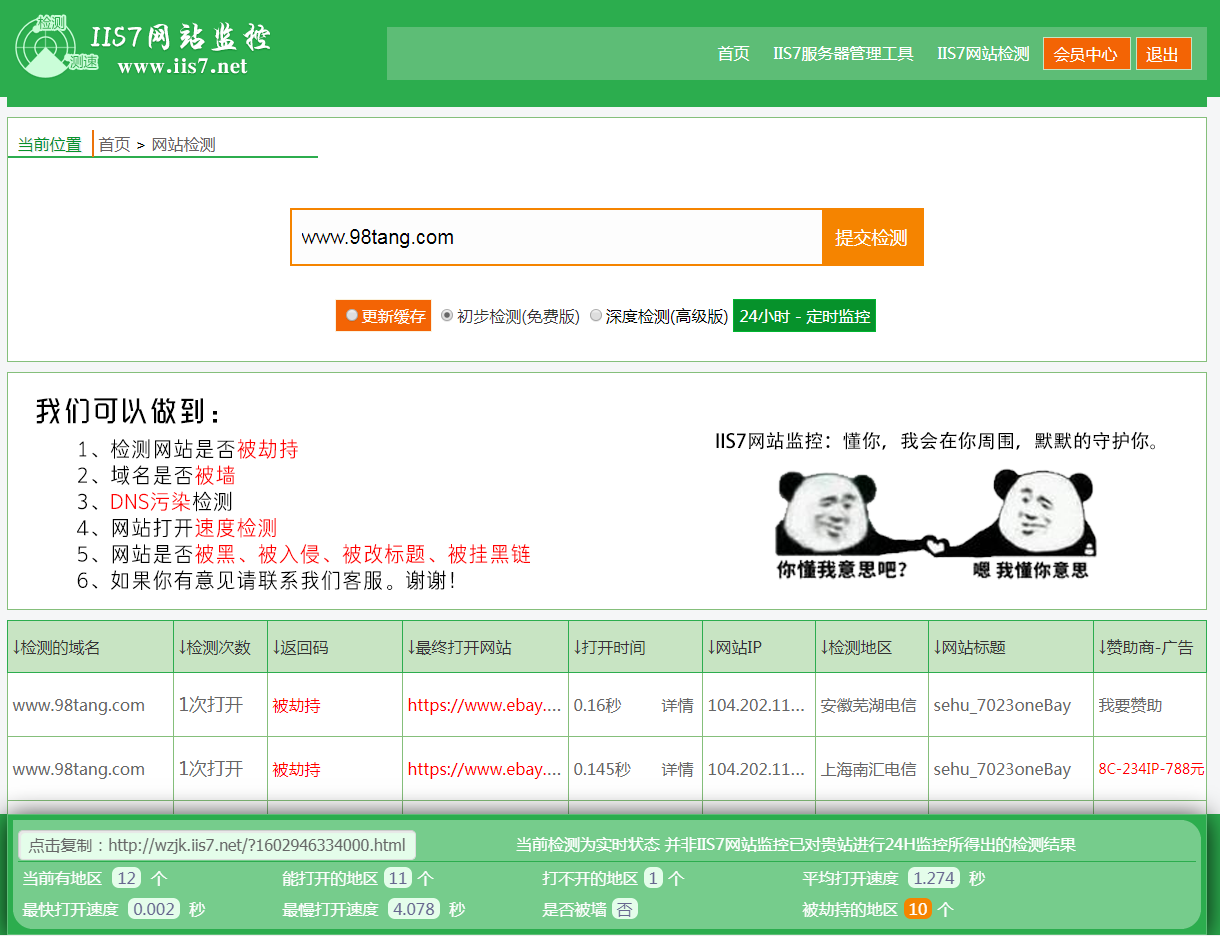
IIS7网站监控工具可以做到提前预防各类网站劫持,并且是免费在线查询,适用于各大站长,有域名的人群,政府网站,学校,公司,医院等网站。通过查询知道域名是否健康等等。同时它可以让你知道网站是否被黑,被入侵,被改标题,被挂黑链等等功能,让你作为站长能清楚知道自己网站的健康情况!
1、网站是否被黑
2、网站是否被劫持
3、域名是否被墙
4、DNS是否被污染
5、独家检测网站真实的完全打开时间
1) html的实现
<``head``>
<!-- 以下方式只是刷新不跳转到其他页面 -->
<``meta http-equiv="refresh" content="10">
<!-- 以下方式定时转到其他页面 -->
<``meta http-equiv="refresh" content="5;url=hello.html">
</``head``>
2) javascript的实现
<script language=``"javascript" type=``"text/javascript"``>
// 以下方式直接跳转
window.location.href=``'hello.html'``;
// 以下方式定时跳转
setTimeout(``"javascript:location.href='hello.html'"``, 5000);
</script>
<``span id="totalSecond">5</``span``>
<``script language="javascript" type="text/javascript">
var second = totalSecond.innerText;
setInterval("redirect()", 1000);
function redirect(){
totalSecond.innerText=--second;
if(second<``0``) location.href='hello.html';
}
</script>
其他
1 history.go(0)
2 location.reload()
3 location=location
4 location.assign(location)
5 document.execCommand('Refresh')
6 window.navigate(location)
7 location.replace(location)
8 document.URL=location.href
这几个都可以刷新
window.location.reload();刷新
window.location.href=window.location.href;刷新
window.close();关闭窗口,不弹出系统提示,直接关闭
window.close()相当于self属性是当前窗口
window.parent.close()是parent属性是当前窗口或框架的框架组
页面实现跳转的九种方法实例:
<html>
< head>
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
< title>navigate</title>
< script language="javascript">
setTimeout('window.navigate("top.html");',2000);
setTimeout('window.document.location.href="top.html";',2000);
setTimeout('window.document.location="top.html";',2000);
setTimeout('window.location.href="top.html";',2000);
setTimeout('window.location="top.html";',2000);
setTimeout('document.location.href="top.html";',2000);
setTimeout('document.location="top.html";',2000);
setTimeout('location.href="top.html";',2000);
setTimeout('location.replace("top.html")',2000);
//window对象
//document对象
//location对象
//href属性
//1.window.document.location.href
//2.window.document.location
//3.window.location.href
//4.window.location
//5.document.location.href
//6.document.location
//7.location.href
//8.window.navigate
//9.location.replace
//只要使用location方法,和任意的window对象,location对象,href属性连用,都可以页面的跳转////
< /script>
< /head>
< body>
页面将在2秒后跳转
< /body>
< /html>
解释:
location是个对象,比如本页的document.location和window.location的属性有
location.hostname = community.csdn.net
location.host = community.csdn.net
location.hash =
location.port =
location.pathname = /Expert/topic/4033/4033372.xml
location.search = ?temp=2.695864E-02
location.protocol = http:
可见href是location的属性,类别是string。