// 创建底部TabBarconst tabNavigator = createBottomTabNavigator( // tabbar路由(消息、通讯录、我) { Index: { screen: Index, navigationOptions: ({navigation}) => ({ tabBarLabel: '消息', tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text> <View style={[GStyle.badge, {position: 'absolute', top: -2, right: -15,}]}><Text style={GStyle.badge_text}>12</Text></View> </View> ) }) }, Contact: { screen: Contact, navigationOptions: { tabBarLabel: '通讯录', tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text> </View> ) } }, Ucenter: { screen: Ucenter, navigationOptions: { tabBarLabel: '我', tabBarIcon: ({focused, tintColor}) => ( <View> <Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text> <View style={[GStyle.badge_dot, {position: 'absolute', top: -2, right: -6,}]}></View> </View> ) } } }, // tabbar配置 { ... })◆ RN聊天页面功能模块
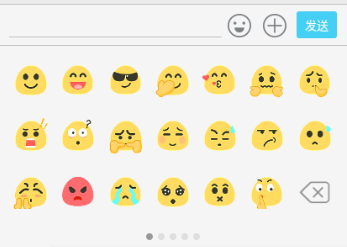
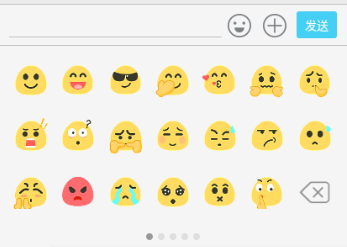
1、表情处理:原本是想着使用图片表情gif,可是在RN里面textInput文本框不能插入图片,只能通过定义一些特殊字符 :66: (:12 [奋斗] 解析表情,处理起来有些麻烦,而且图片多了影响性能,如是就改用emoj表情符。


faceList: [ { nodes: [ '🙂','😁','😋','😎','😍','😘','😗', '😃','😂','🤣','😅','😉','😊','🤗', '🤔','😐','😑','😶','🙄','😏','del', ] }, ... { nodes: [ '👓','👄','💋','👕','👙','👜','👠', '👑','🎓','💄','💍','🌂','👧🏼','👨🏼', '👵🏻','👴🏻','👨🌾','👨🏼🍳','👩🏻🍳','👨🏽✈️','del', ] }, ...]2、光标定位:在指定光标处插入内容,textInput提供了光标起始位置
let selection = this.textInput._lastNativeSelection || null;this.textInput.setNativeProps({ selection : { start : xxx, end : xxx}})3、textInput判断内容是否为空,过滤空格、回车
isEmpty = (html) => { return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == ""}/** * 聊天模块JS---------------------------------------------------- */// ...滚动至聊天底部scrollToBottom = (t) => { let that = this this._timer = setTimeout(() => { that.refs.scrollView.scrollToEnd({animated: false}) }, t ? 16 : 0);}// ...隐藏键盘hideKeyboard = () => { Keyboard && Keyboard.dismiss()}// 点击表情handlePressEmotion = (img) => { if(img === 'del') return let selection = this.editorInput._lastNativeSelection || null; if (!selection){ this.setState({ editorText : this.state.editorText + `${img}`, lastRange: this.state.editorText.length }) } else { let startStr = this.state.editorText.substr(0 , this.state.lastRange ? this.state.lastRange : selection.start) let endStr = this.state.editorText.substr(this.state.lastRange ? this.state.lastRange : selection.end) this.setState({ editorText : startStr + `${img}` + endStr, lastRange: (startStr + `${img}`).length }) } }// 发送消息isEmpty = (html) => { return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == ""}handleSubmit = () => { // 判断是否为空值 if(this.isEmpty(this.state.editorText)) return let _msg = this.state.__messageJson let _len = _msg.length // 消息队列 let _data = { id: `msg${++_len}`, msgtype: 3, isme: true, avator: require('../../../assets/img/uimg/u__chat_img11.jpg'), author: '王梅(Fine)', msg: this.state.editorText, imgsrc: '', videosrc: '' } _msg = _msg.concat(_data) this.setState({ __messageJson: _msg, editorText: '' }) this.scrollToBottom(true)}// >>> 【选择区功能模块】------------------------------------------// 选择图片handleLaunchImage = () => { let that = this ImagePicker.launchImageLibrary({ // title: '请选择图片来源', // cancelButtonTitle: '取消', // takePhotoButtonTitle: '拍照', // chooseFromLibraryButtonTitle: '相册图片', // customButtons: [ // {name: 'baidu', title: 'baidu.com图片'}, // ], // cameraType: 'back', // mediaType: 'photo', // videoQuality: 'high', // maxWidth: 300, // maxHeight: 300, // quality: .8, // noData: true, storageOptions: { skipBackup: true, }, }, (response) => { // console.log(response) if(response.didCancel){ console.log('user cancelled') }else if(response.error){ console.log('ImagePicker Error') }else{ let source = { uri: response.uri } // let source = {uri: 'data:image/jpeg;base64,' + response.data} that.setState({ imgsrc: source }) that.scrollToBottom(true) } })}