本文实例讲述了JavaScript Dom 绑定事件操作JavaScript Dom 绑定事件操作。分享给大家供大家参考,具体如下:
JavaScript Dom 绑定事件
// 先获取Dom对象,然后进行绑定
document.getElementById('xx').onclick
document.getElementById('xx').onfocus
// 谁调用这个函数,这个this就指向谁
this:当前出发事件的标签、全局对象 window
一、绑定方式
<input id='i1' type='button' onclick='ClickOn(this)'>
function ClickOn(this){
// this 带指当前点击的标签
}
二、绑定方式
<input id='i1' type='button'>
document.getElementById('i1').onclick = function(){
// this 带指当前点击的标签
}
var myTrs = document.getElementsByTagName("tr");
var len = myTrs.length;
for(var i=0;i<len;i++){
myTrs[i].onmouseover = function(){ //绑定事件
this.style.backgroundColor = "red";
}
三、绑定方式
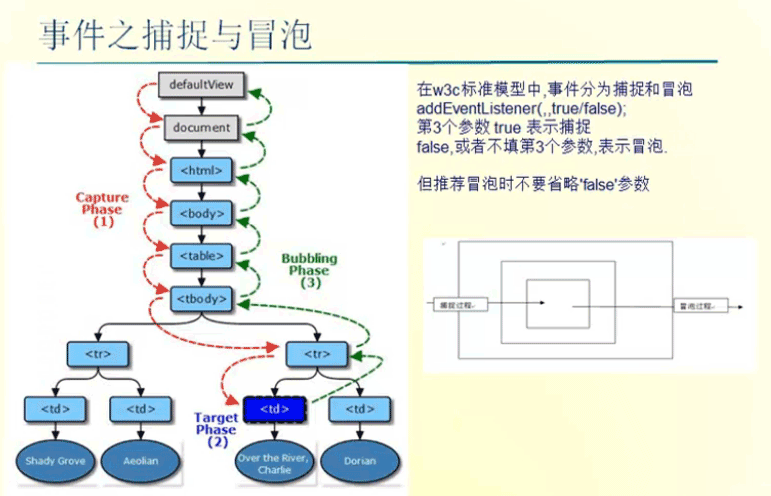
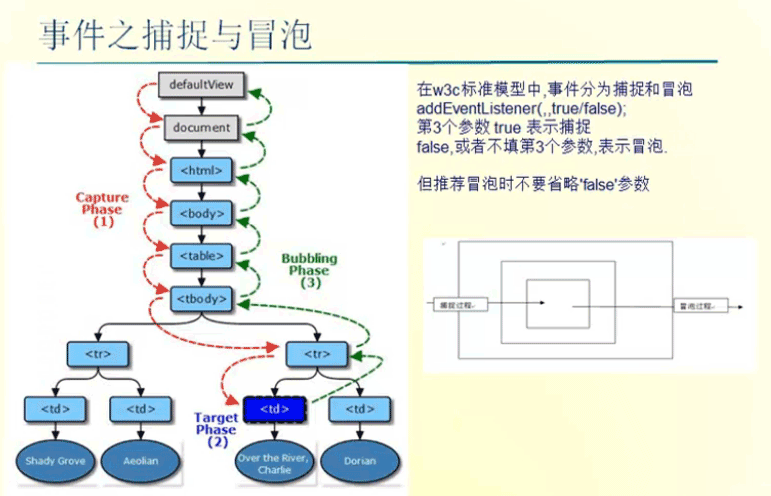
一次事件触发两个结果: addEventListener、w3c提供
标签对象.addEventListener('click',function(){console.log('aaa');},false);
标签对象.addEventListener('click',function(){console.log('bbb');},false);
注:三个参数:false 代表事件的模型。冒泡模型。
注:三个参数:true 代表事件的模型。捕捉模型。
例子:
迭代标签:鼠标单击标签后A与a同时出发事件
<div id='A'>
<div id='a'></div>
</div>
a.addEventListener('click',function(){console.log('aaa');},false);
A.addEventListener('click',function(){console.log('AAA');},false);
注:冒泡模型:a标签先输出、A标签后输出
注:捕捉模型:A标签先输出、a标签后输出

PS:这里再为大家附上javascript系统自带事件参考表供大家参考查询:
javascript事件与功能说明大全:
http://tools.jb51.net/table/javascript_event
更多关于JavaScript相关内容可查看本站专题:《JavaScript事件相关操作与技巧大全》、《JavaScript常用函数技巧汇总》、《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。